クラスの設定

SIRIUSには、しょっちゅう使うクラス(class)を登録しておくための「クラスの設定」が搭載されています。
『クラスの設定』とは
SIRIUSは基本的にHTMLやCSSを知らなくてもホームページは作れます。
デザインモードなら、さながらブラウザで見ている感覚で記事が書けるし、様々な装飾や効果などもアイコンをクリックするだけで簡単に適用させることができます。
しかしながら何度も修正を重ねたり、オリジナルの装飾・効果をきちんと付けようと思ったら、テキストモードに戻して編集した方が実は作業がやりやすかったりもします。
その際、class(クラス)というのがよく使われます。
そのクラス(class)の中でもよく使うものに関しては『クラスの設定』に登録しておくことで、簡単にミスなく一発でクラスを付けることができます。
”classとid”
特定の一部だけを装飾したい場合、その部分にclassやidを付けておくことで装飾指定を一元化できます。
※classの名前はドット(.)で始まりidはシャープ(#)で始まります。
たとえばスタイルシート(【テンプレート】→【スタイルシート編集】で開く画面)内に『f_red』というclass名があったとします。
そこに書いてあるのが
.f_red {
color: red;
}
だったとします。
これは『f_red』というクラス名がついてる部分はフォント色を赤にする(color: red;)というものなんですが、これを行全体のテキストに適用する時は、記事内に
<p class="f_red">私の好きな色は赤です。</p>
こんな感じで書きます。
(※pは行を意味します)
行全体ではなく行の中の一部だけにclassを設定したい時、たとえば上の例なら「赤」というテキストだけフォント色を赤にしたいような場合は
私の好きな色は<span class="f_red">赤</span>
このように”span”という文字を付けて書きます。
(spanについてはあまり深く考えず”文の中の一部の装飾にはspanを付ける”ぐらいに思っておくといいでしょう)
そしてこのclassは繰り返し使えます。
つまり他にもフォントを赤くしたい箇所があれば何度使ってもいいのです。
これに対しidは一度しか登場しません。
たとえばヘッダー部分に使われてる<div id="header">なんかはそのいい例です。
ヘッダーはページ内に2つ出てくることはありませんから。
仮にここで『ヘッダー部の背景色は赤にする』なんて設定を付けたい場合はスタイルシートに
#header {
background-color:red;
}
というふうにドット(.)ではなくシャープ(#)をアタマにつけて指定します。
どこにクラスをつけてどこにidをつけるかははっきり言って慣れです。
迷ったらクラスを付けておけば間違いないです。
『クラスの設定』登録方法
たとえばカスタムテンプレート【Volar】ではf_boldというクラス名に”太字にする”という設定を割り振ってます。
これを文章の一部のテキストだけに効果をかけたい場合は、
『この文章の<span class="f_bold">太字にしたいテキスト</span>。』
というように書きます。
しかしながらこれをいちいち手書きで付け足していくのはとても面倒です。
なによりミスも出やすいです。
そこでクラスの設定にこのクラスを登録しておくことにします。
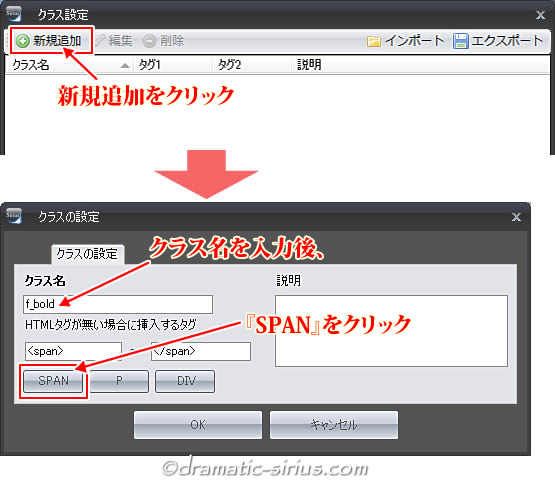
登録の仕方としては、設定→クラスの設定→新規追加をクリックします。
下のような画面になるので、たとえば文中のテキストの一部だけに装飾効果を付ける設定ならば、クラス名を入力後『SPAN』をクリックします。

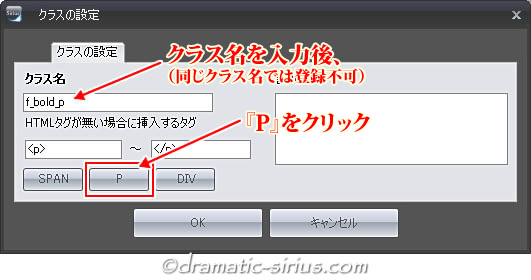
行全体(文全体)に装飾効果を付ける設定ならば『P』をクリックします。

このほか、SIRIUSにはPC(&タブレット)だけに表示させる”pc_contents”というクラスが標準で付いてます。
(スマホだけに表示させるのが”sp_contents”)
この場合はブロック単位(※行の集まり)で範囲指定する必要があるため『DIV』をクリックします。

これで3つのクラスが登録できました。

”<div>と<span>”
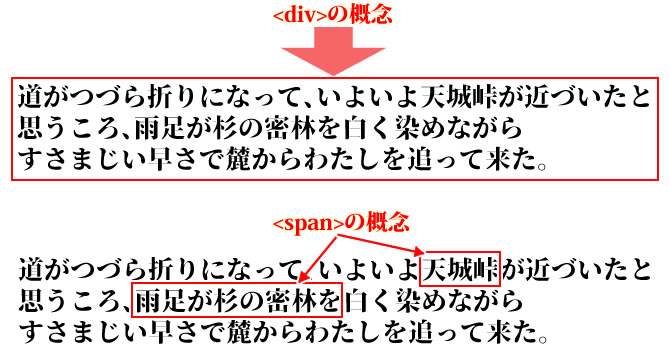
<div>というタグはブロック単位で、つまり矩形単位でくくるときに使います。
これに対して<span>というタグは、一つの文(章)の中の一部分という単位でくくる時に使います。
といってもイマイチわからんという方も多いことでしょう。
図で表すとこんな↓感じです。

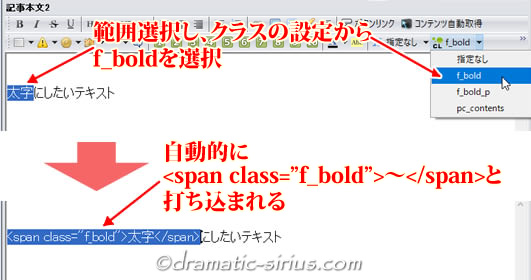
実際に文章の一部のテキストを太字にしたい場合は、テキストを範囲選択したあとクラスの設定から”f_bold”を指定してあげるだけで、先ほどの手打ちした書き方と同じモノが瞬時にできあがります。







 inoreader
inoreader