pc_contentsとsp_contentsのレスポンシブテンプレートでの使い方

iPhoneサイト同時生成機能の独自タグを使えば、PCとスマホで表示内容を簡単に分けることができます。
しかしレスポンシブデザインテンプレートではその独自タグが使えません。
その代わりというわけでもないでしょうが、独自タグと同等の機能を持つ専用のクラス(class)が用意されています。
PCとスマホで表示内容を変えたい時に重宝
iPhoneサイト同時生成機能をONにした場合、PCブラウザでのみ表示可能なコンテンツには<pcc>~</pcc>、スマホ表示用には<ipc>~</ipc>というSIRIUSの独自タグでくくってあげるだけで表示分けが可能になります。
しかしながらレスポンシブデザインテンプレートではその独自タグが使えません。
じゃあ表示分けはできないの?というところですが、その辺はSIRIUS側もちゃんと考えていてくれて、PC表示用のクラス(pc_contents)とスマホ用のクラス(sp_contents)をスタイルシートに最初から盛り込んでおくことで対応してくれてます。
具体的にどうやって使うのか
たとえば「PCとタブレットでのみこのテキストが表示されます。」というテキストをPCブラウザでのみ表示させたい時は、
![]()
<div class="pc_contents">
①PCとタブレットでのみこのテキストが表示されます。
</div>というふうにpc_contentsというクラス名を付けたdivブロックで囲ってやります。
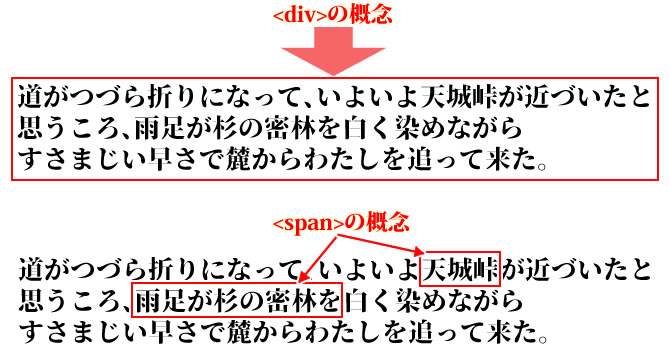
”<div>と<span>”
<div>というタグはブロック単位で、つまり矩形単位でくくるときに使います。
これに対して<span>というタグは、一つの文(章)の中の一部分という単位でくくる時に使います。
といってもイマイチわからんという方も多いことでしょう。
図で表すとこんな↓感じです。

一方、「スマホのみこのテキストが表示されます。」というテキストをスマホでのみ表示させたい時は
![]()
<div class="sp_contents">
②スマホのみこのテキストが表示されます。
</div>というふうにsp_contentsというクラス名を付けたdivブロックで囲ってやります。
ところでタブレットはどっちに入るのでしょう?
正解はPC表示用のクラス(pc_contents)に含まれます。
つまりpc_contentsというクラス(class)を指定した場合は、正確にはPCブラウザとタブレットでのみ表示されるというものです。
ちなみに先ほどの表示分けした2つのコードをそのままコチラ↓に書いてみました。
①PCとタブレットでのみこのテキストが表示されます。
②スマホのみこのテキストが表示されます。
PCブラウザとタブレットでは①から始まる文章だけが、スマホでは②から始まる文章だけが見えてるはずです。
(※PCブラウザで見ている方はブラウザ幅を狭めていくと途中からテキスト内容が変わるハズです)
カスタムテンプレート【Volar】ではpc_contentsはPCのみ、sp_contentsはタブレットとスマホのみに変更してます。
詳しくはコチラ↓をご覧ください。
通常タブレット表示時は2カラムですが【Volar】では視認性のよい1カラム表示に変えてます。







 inoreader
inoreader