SIRIUS内蔵プレビューを使うべし

SIRIUS ver.1.5以降のSIRIUS内蔵プレビューはかなり高機能になりました。
その機能の概要をご紹介します。
内蔵プレビュー機能とは
プレビュー機能というのは、実際にアップロードする前にブラウザでどのように表示されるのか前もって(pre)表示を確認(view)できる機能です。
(プレビューというアイコンをクリックするだけでOK)
実際にはPCに搭載されてるブラウザでの事前(仮)の確認作業になります。
(※システム設定でSIRIUSの内蔵プレビュー機能に変更することも可)
しかしながらスマホ等でどのように再現されるかはPCのブラウザでは確認が困難です。
”困難”というのは”やればできないこともないけど少々面倒でもある”という意味で、再現性もそれほど正確ではありません。
その手間を省くためにSIRIUSには内蔵プレビュー機能というものが搭載されてます。
プレビューというアイコン上で右クリックすると出てくる「SIRIUS内蔵プレビュー」をクリックすると起動します。
システム設定でSIRIUS内蔵プレビュー機能に変更済みの場合は、プレビューアイコンをクリックするだけで起動します。
”内蔵”というのは、SIRIUSのエンジンを使っての独自のプレビュー機能という意味であって、PCブラウザのみならずスマホでの表示もその場で確認(再現)できるとても便利な機能です。
しかしながらその再現性の精度はこれまでは正直イマイチという感じがしないでもありませんでした。
特にスマホ上の再現性は実際の表示とだいぶズレが生じていたものです。
プレビュー時の表示と実際にアップロード後の実機(PCやスマホ)での表示に大きな差があったのでは再度イチから修正し直しになっちゃいますから、プレビュー機能の再現度の高さはとても重要と言えます。
内蔵プレビュー機能が大幅アップデート
SIRIUSがver.1.5になったと同時に、スタイルシートの表記もこれまでのCSSからCSS3という一段上のバージョンを多用するようになりました。
同時に内蔵プレビューのブラウザエンジンもInternet ExplorerベースのものからGoogle Chromeと同等のものに刷新されてます。
これまでの内蔵プレビューエンジンではより高機能になったCSS3の機能を再現できないからです。
CSS3というのはスタイルシートのバージョンのようなもので、装飾としての表現の幅が一気に広がりました。
たとえば四角い画像をブラウザ上で角丸で表示させたり、画像でないと表現のしにくかったグラデーションなんかも割と簡単に導入できるようになっています。
さらにこれまでスクリプト(簡易プログラム的なもの)を導入しないとできなかった動きのある描写もスタイルシートの設定だけで表現可能にもなりました。
スクリプトを使わないというのはブラウザ側での描写負荷が減るということでもあり、より読み込み速度が速くなるということにもつながります。
高い再現性
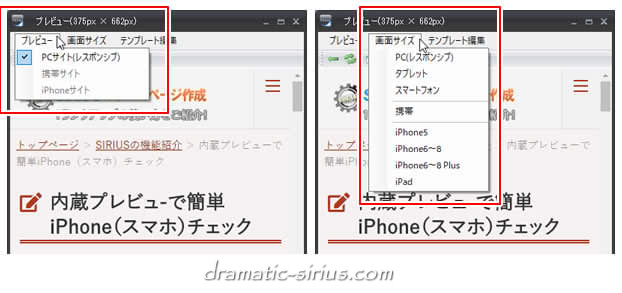
SIRIUSの内蔵プレビューを起動すると『プレビュー』や『画面サイズ』などのメニューが出てきます。
『プレビュー』下には”携帯サイト”や”iPhoneサイト”などがぶら下がり、レスポンシブテンプレートを使っている場合は『画面サイズ』下の”PC(レスポンシブ)”や”タブレット” ”スマートフォン”などが選択できるようになってます。

この”画面サイズの違い”によるプレビュー機能の再現性が秀逸なんですね。
たとえばこちら↓はPCブラウザでの表示比較ですが、ほぼ同じと言えます。

スマホ上での再現性の精度もこれまでに較べて飛躍的に上がってます。
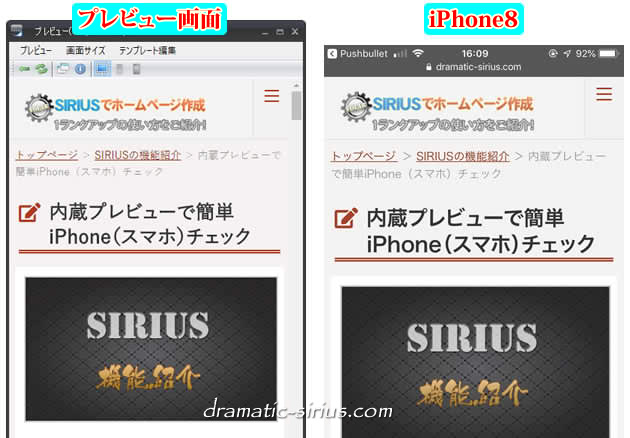
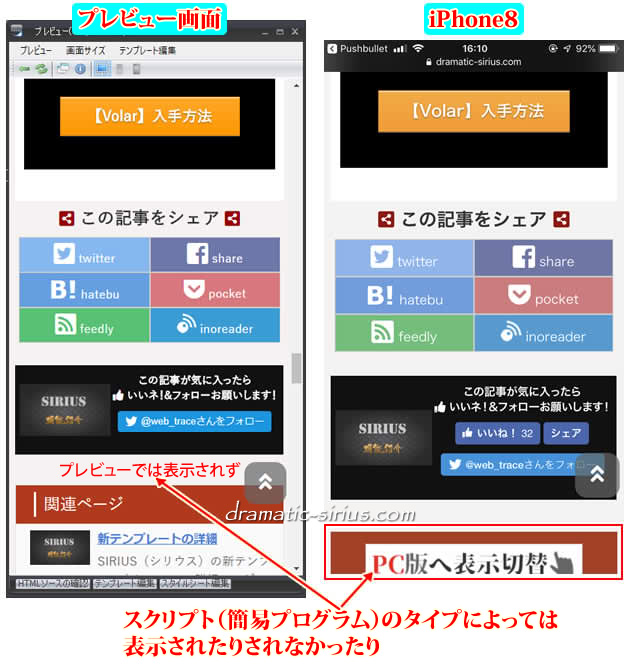
こちら↓はファーストビューのプレビュー画面と実機(iPhone8)での比較画像です。

こうやってアップロード前のプレビュー時の表示とアップロード後に実機で確認したものを較べてみると、全体的な文字の大きさ程度の違いはあれどレイアウトが大幅に違っているとかの差はありません。
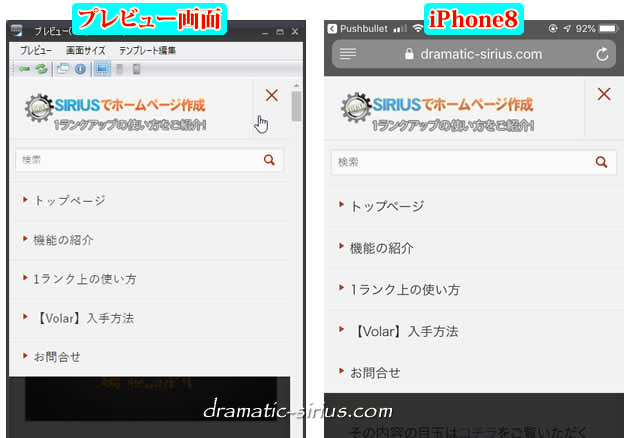
こちら↓は画面右上のハンバーガーボタン(三本線)をタップした時のメニュー表示時の比較です。
やはり大きな違いはありません。

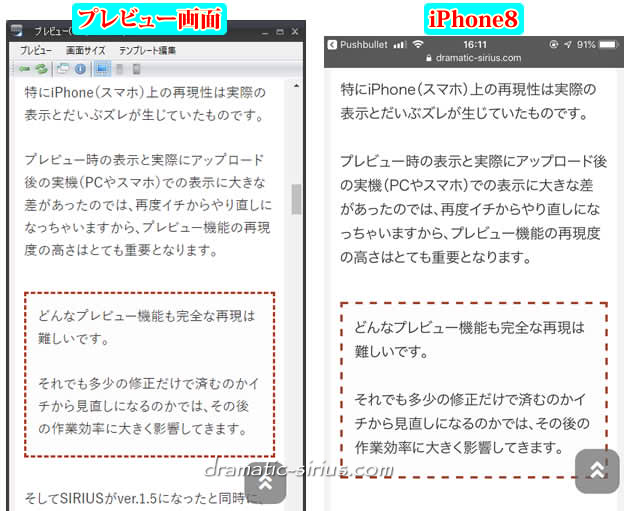
こちら↓は囲み枠の装飾がかかった記事途中の比較画像。
全体的な倍率の違い程度の差で、レイアウト崩れはありません。

こちら↓は記事最後尾のいろいろな装飾機能が目白押しの部分です。
一部の特殊なスクリプトを除いては見事な再現力です。

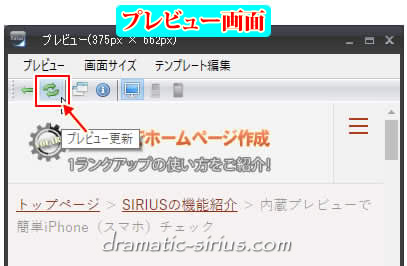
プレビュー更新機能が便利
再現性の高さだけでなく、さらに使いやすくなったのがプレビュー更新機能です。
これはSIRIUSでいろいろ修正した場合、その都度保存をしなくてもこのプレビュー更新ボタンをクリックすると即座に修正内容が反映されるというものです。

修正の反映はスタイルシートなどの修正時にも有効です。
(※ただしスタイルシートの場合は保存作業が必要です)
いちいちプレビュー画面を起動し直さなくて済むのはホントに便利です。
そのほかにもいろんな機能が備わっているので、細かいところはあなたご自身で確認してみてください。






 inoreader
inoreader