SIRIUSにお問合せページを設置するやり方(フォームズ)
SIRIUSには”お問合せ”ページを作る機能が備わってません。
そこで「メールフォームのレンタルサービス」を行ってる「フォームズ」の無料版を利用して”お問合せ”ページを設置する方法をご紹介します。
Googleフォーム(無料)を使っても設置できます。
設置方法はコチラをご覧ください。
実装(基本のフォーム作成)
このページをご覧になる時期によっては、以降の流れや画面レイアウトが(仕様変更などにより)異なってる場合もあります。予めご了承ください。
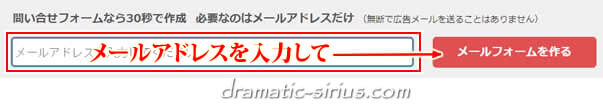
フォームズを開き、お問合せメールを受信したいメールアドレスを入力してメールフォーム作成に進みます。

次の画面でフォームタイトルとパスワードを設定して「同意して進む」をクリックします。
(どちらもあとで変更可能)

パスワードとこのあと発行されるフォームIDはフォーム修正時に必要になります。
忘れずにメモしておきましょう。
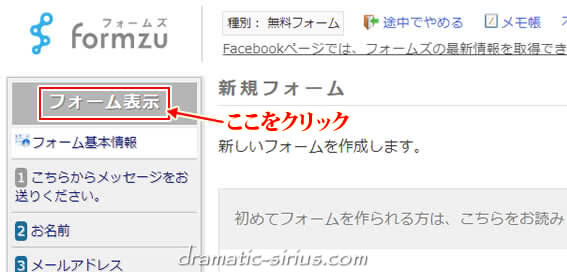
新規フォーム作成画面に変わるので、左サイドメニュー最上段の【フォーム表示】をクリックします。

現在の設定でのレイアウト画面が出ます。
(何も編集しなくてもほぼこれで問題ないぐらいの出来ですね)
この時点で一度、左サイドメニュー最下段の【フォーム保存】をクリックします。

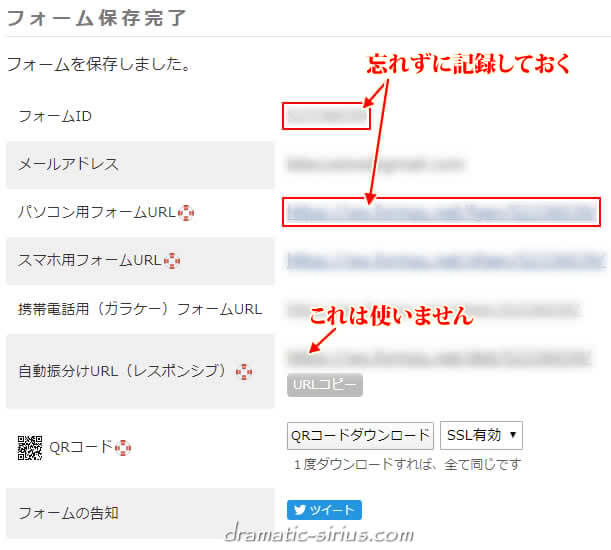
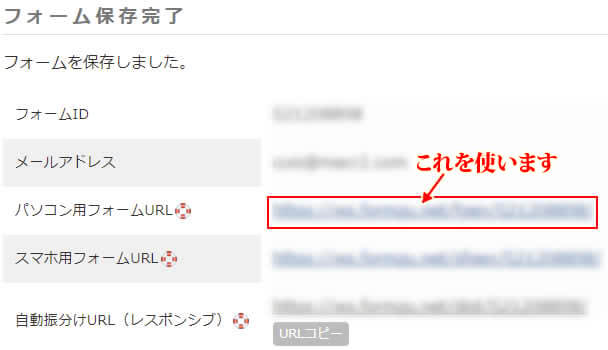
次の画面で「保存する」をクリックすると、フォーム用データ画面に切り替わります。
さらに登録したメールアドレスにも同じ内容のメールが届きます。

フォームIDとパソコン用フォームURLは、先ほどのパスワードと一緒に忘れずに記録しておきましょう。
これで基本のフォームは完成です。
カスタマイズ実践
ここからは使いやすいよう何ヵ所かカスタマイズしていきます。
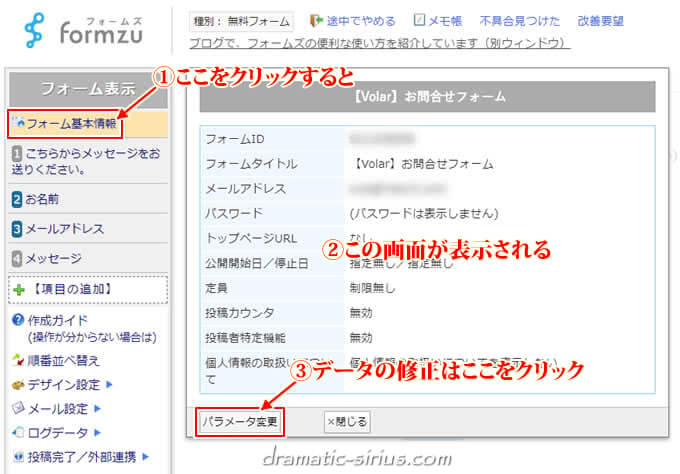
左サイドメニューの【フォーム基本情報】をクリックします。
パラメータ変更をクリックすると画面上のデータを修正することができます。

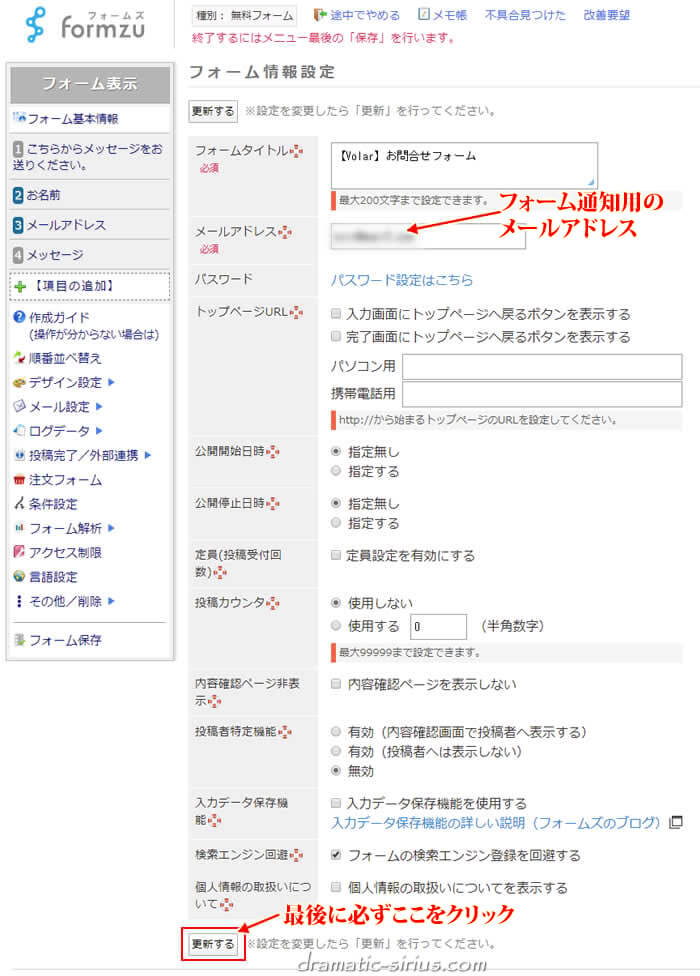
次の画面でタイトルやフォーム通知用のメールアドレスの設定などがカスタマズできます。

ここから各項目の修正方法をご紹介します。
左サイドメニューの【お名前】は既定のままで、その下の【メールアドレス】で1ヵ所修正をかけるべく【メールアドレス】→「パラメータ変更」と順にクリックします。
出てきた画面で「メールアドレスを1回入力にする」にチェックを入れてみます。
これで更新をかけるとプレビューエリアに出ている「確認用」の入力欄が消えます。

メールアドレスを一字一字手打ちする人がどれだけいるんでしょうね。
短縮文字で済ます方もいるでしょうしコピー&ペーストで済ませる方も多いでしょうから、もはや(メールアドレス)確認用の意味はなくなってきてるんじゃないかと個人的には感じております。
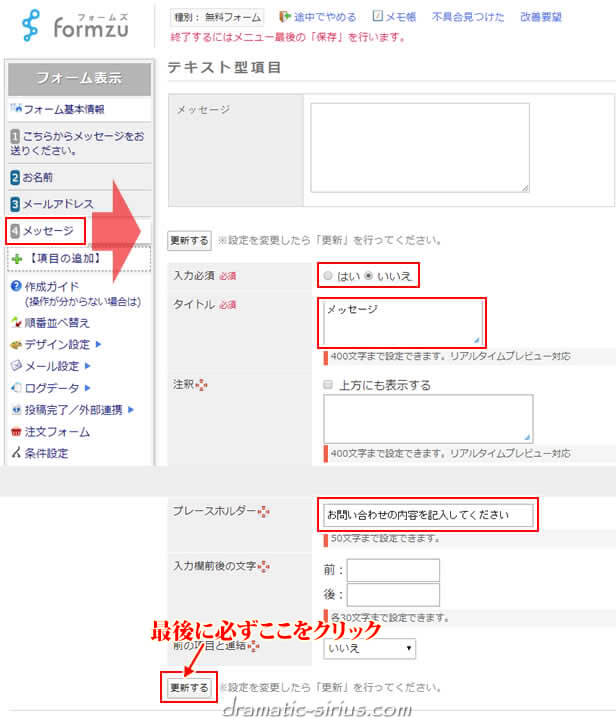
続いて左サイドメニューから【メッセージ】→パラメータ変更と順にクリック。
画面内の以下の部分だけ修正してみます。
- 入力必須を「いいえ」から「はい」に変更
- タイトルを「メッセージ」から「お問い合せの内容」に変更
- プレースホルダーに「お問い合せの内容を記入してください」を入力

プレースホルダーというのは、項目内に予め表示されてるテキストのことです。
通常は薄いグレーで表示されます。
「項目の追加」もできます。
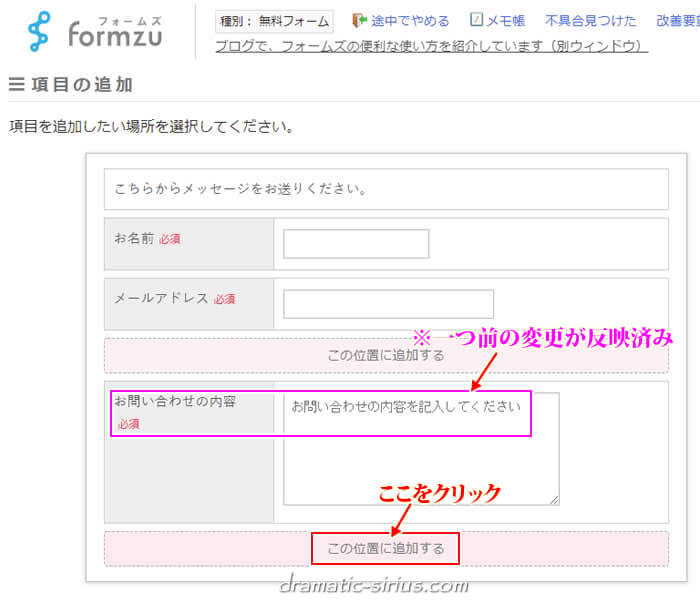
左サイドメニュー【項目の追加】をクリックすると下の画面になります。
今回は「お問い合わせの内容」の後ろに”添付ファイル”を追加したいので、一番下の「この位置に追加する」をクリックします。

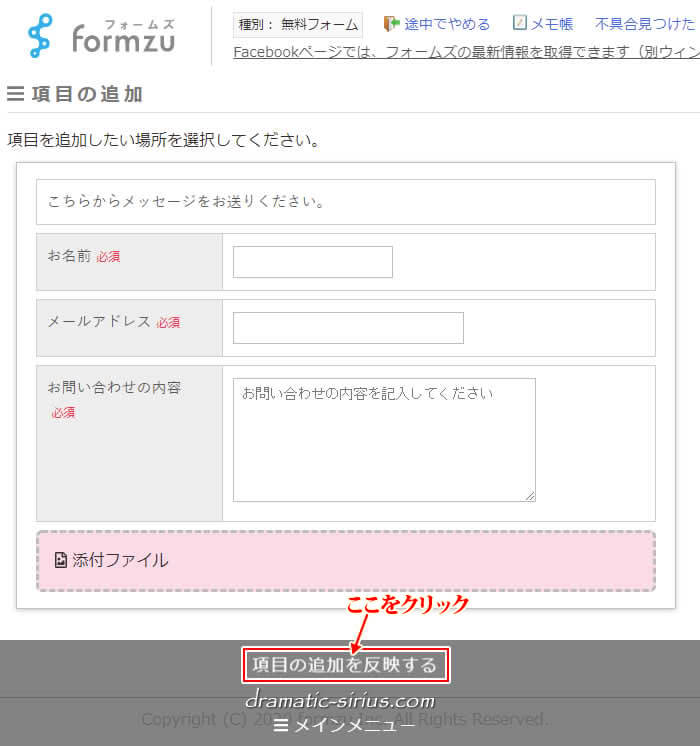
「添付ファイル」をクリックします。

「この項目を追加する」をクリックします。(メンドクサ~)

添付ファイルの位置が問題なければ「項目の追加を反映する」をクリックします。

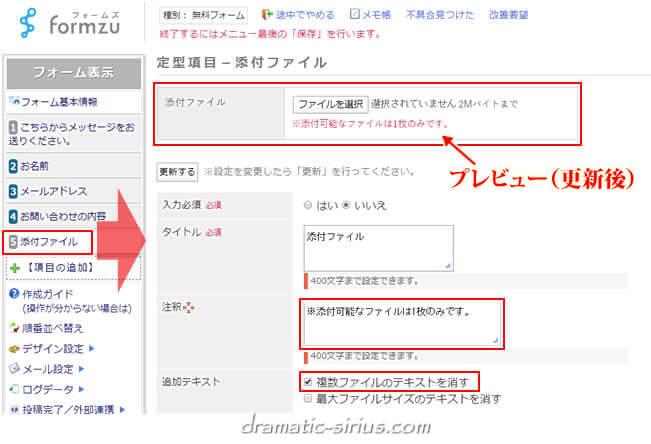
追加の反映後、左サイドメニューに【添付ファイル】が追加されたので、【添付ファイル】→「パラメータ変更」と順にクリックして下の画面を出します。
ここでは注釈に「※添付可能なファイルは1枚のみです。」を追記、さらに追加テキストの「複数ファイルのテキストを消す」のチェックを外して”送信可能な添付ファイルは1枚のみ”を強調してみます。

このほか【順番並べ替え】で各項目の位置を変えることができます。
【デザイン設定】で好きなカラーやテーマを選べます。
【メール設定→投稿通知メール】のメール件名(タイトル)は、問い合わせがあった場合にあなたのメールボックスに「どんな件名で届くか」を設定できます。

「送信先メールアドレス」に入力されてるメールアドレスは、【フォーム基本情報】→「パラメータ変更」画面内のメールアドレスと連動してます。
ここを変更すると上記部分も同時に変更されます。
その他の設定はご自身でトライしてみてください。
最後に左サイドメニュー最下段の「フォーム保存」をクリックすれば完了!です。
このあと条件設定付きフォームの作成方法をご紹介しますが、シンプルなお問合せフォームで充分なら「SIRIUSへの設置」まで飛ばしてください。
条件設定付きフォームの作成方法
【条件設定】を利用すると、「もしも○○なら△△を表示する」など条件によって項目の表示・非表示などが設定できます。
(無料版は2条件まで)
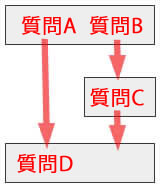
この条件設定はとても便利で、たとえば通常のお問い合わせでは非表示になってるものの、特殊なお問い合わせに限っては新たな入力項目を表示させるなどの動作を簡単に設定できるんですね。
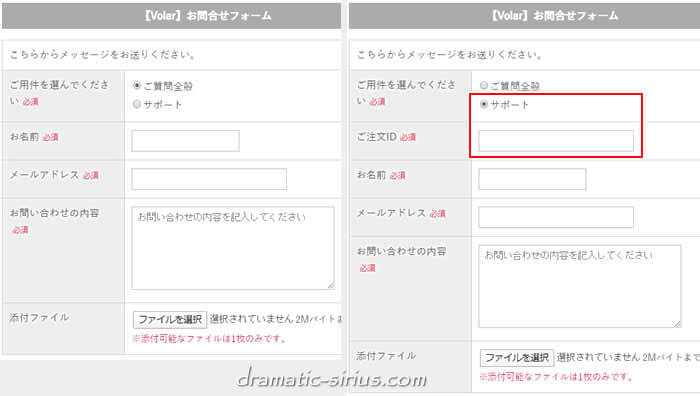
イメージとしてはこんな↓感じです。

サンプルとして、「ご用件」の種類によって入力項目を変えるお問合せフォームを作ってみます。
条件設定フォームを作るには何らかの選択肢を持つ項目が必要になります。
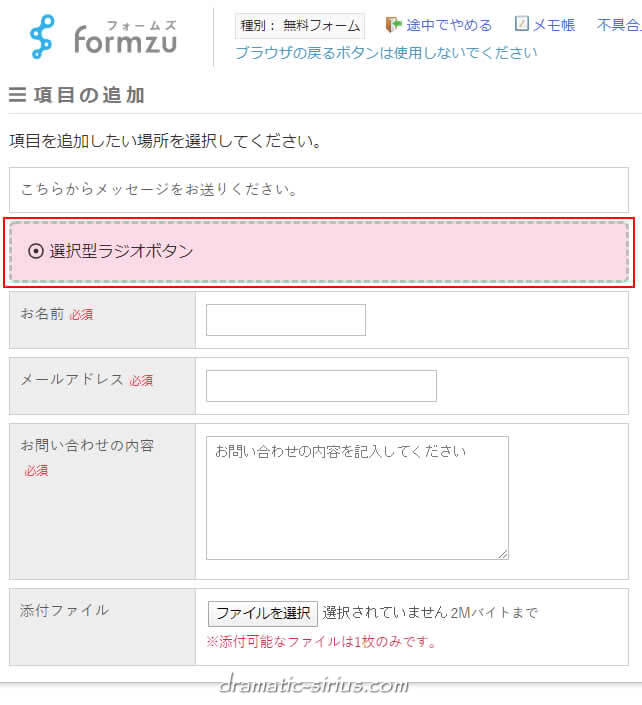
そこで最初に「ご用件」用の条件設定項目を作成するべく、【項目の追加】→「選択型ラジオボタン」項目を最上段に追加します。

直後に左サイドメニューに新規追加された【選択型ラジオボタン】→「パラメータ変更」で以下のように変更していきます。
- 入力必須→「いいえ」を「はい」に変更
- 項目タイトル→「選択型ラジオボタン」を「ご用件を選んでください」に変更
- タイプ→「ラジオボタン」にチェック
- 選択肢→「選択肢1 選択肢2 選択肢3」を「ご質問全般 サポート」に変更(※2行に分けて記述)

さらに『ご用件を選んでください』で「サポート」がチェックされた場合にのみ新たな質問内容を表示させるべく、【項目の追加】→「1行テキスト型」項目を【ご用件を選んでください】の下に追加します。

そのまま左サイドメニューに新規追加された【1行テキスト型】→「パラメータ変更」で、以下のように変更していきます。
- 入力必須→「はい」
- タイトル→「ご注文ID」

項目が追加完了したところで条件の設定にかかります。
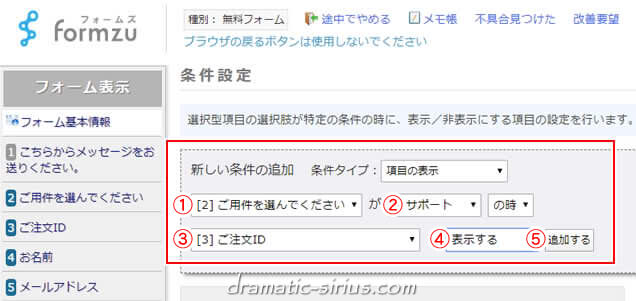
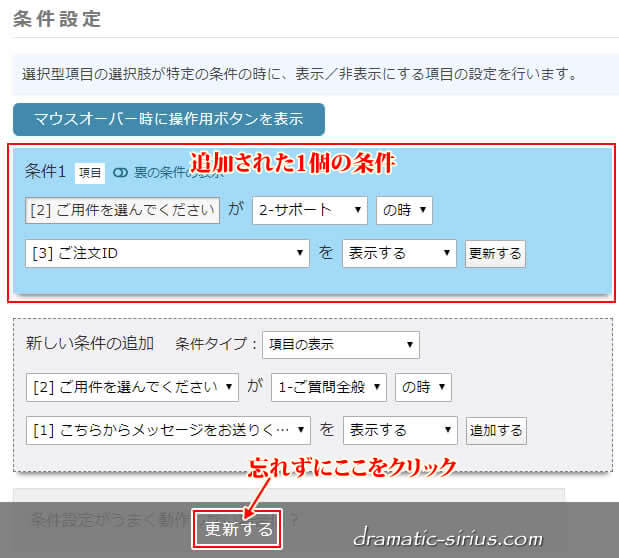
左サイドメニュー【条件設定】をクリックすると下のような画面になるので、①ご用件が②サポートだった場合にのみ、③ご注文ID項目を④表示するという条件を選択し、⑤追加するをクリックします。

すると1個の条件が設定されました。(※無料版は2個まで設定可)
「更新する」をクリックして更新を確定させます。

これで「サポート」にチェックを入れた時のみ「ご注文ID」が表示されるようになります。

以上で条件設定付きフォームの完成です。
SIRIUSへの設置
すべての設定を済ませたら、必ず左サイドメニュー最下段の【フォームの保存】をクリックします。
これをやらないと実際のフォームに反映されません。
さてお問い合わせフォームの設定が終わったら(保存したら)、いよいよSIRIUSのページ内に組み込んでいきます。
まずは最初に発行してもらったパソコン用フォームURLをコピーしておきます。
(【フォームの保存】後でも確認できます)

一見すると”自動振分けURL(レスポンシブ)”の方がいいような気もしますが、実際に使ってみたところレイアウトが崩れやすいのでここでは”パソコン用フォームURL”の方を使うことにします。
続いてこちら↓を開きます。
(※フォームズのトップページからもイケます)
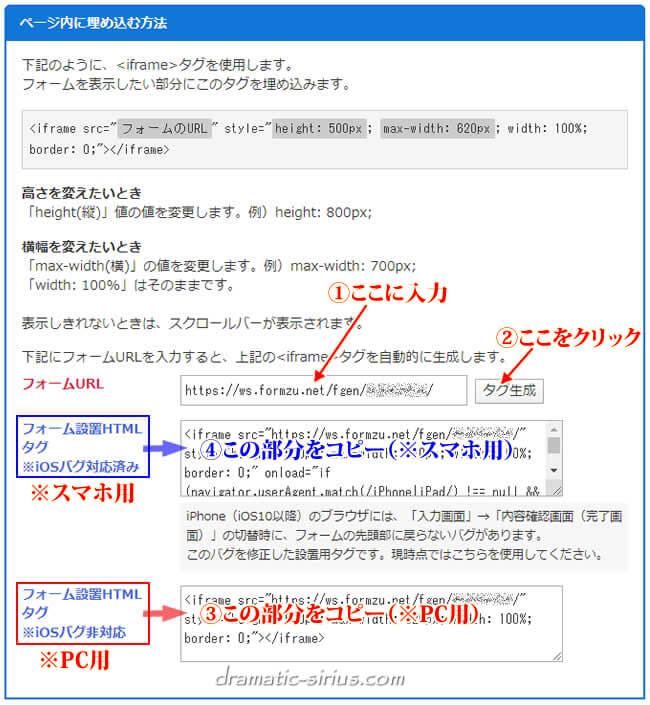
開いたページのフォームURLにパソコン用フォームURLを①ペーストします。
②タグ生成をクリックするとすぐ下の2ヵ所のフォーム設置HTMLタグにあなた専用のタグが表示されるので、③この部分をコピー(※PC用)のタグをコピーしておきます。
(④この部分をコピー(※スマホ用)はあとで使います)

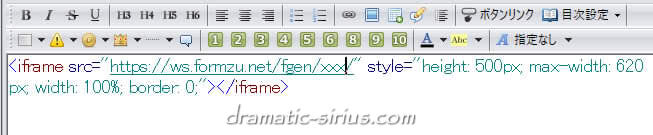
上のフォーム設置HTMLタグ(※PC用)をとりあえずSIRIUSで作成したお問合せページにペーストします。
(注:デザインモードではなくテキストモード)

(※一部xxxで伏字にしてあります)
これで一度表示させてみます。
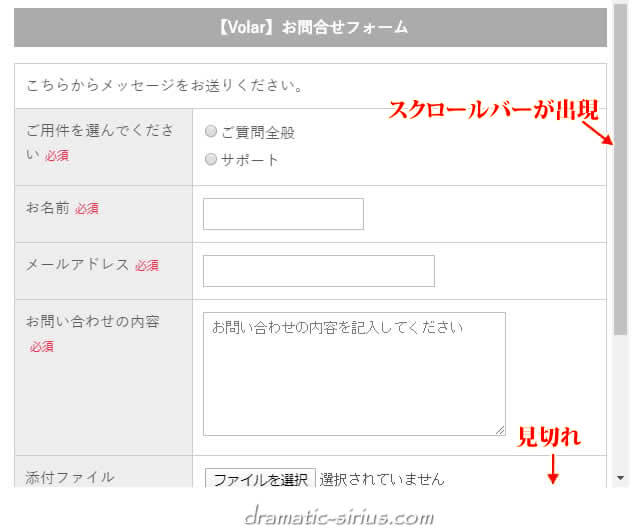
すると項目内容の数によってはこんな↓感じでスクロールバーが出ることがあります。

画面の狭いスマホではスクロールバーもそうですが、PCと同じレイアウトなので読みにくさ感が強まってますね。

そこでさきほどのフォーム設置HTMLタグをPC用とスマホ用に分けて、どちらの環境でも見やすくなるよう調整していきます。
手順としては、先のフォーム設置HTMLタグを、PC(or タブレット)画面でのみ有効になる<div class="pc_contents">~</div>というクラスでとりあえずはさんでやります。
(※レスポンシブテンプレート用のSIRIUSに標準搭載のスタイルです)
![]()
<div class="pc_contents">
<iframe src="https://ws.formzu.net/fgen/xxx/" style="height: 500px; max-width: 620px; width: 100%; border: 0;"></iframe>
</div>
続いて上記コードの直後にスマホ用クラスの<div class="sp_contents"></div>を加筆します。
![]()
<div class="pc_contents">
<iframe src="https://ws.formzu.net/fgen/xxx/" style="height: 500px; max-width: 620px; width: 100%; border: 0;"></iframe>
</div>
<div class="sp_contents">
</div>
次に上で加筆したスマホ用クラス部分に、フォーム設置HTMLタグ(※スマホ用)コードを④コピー&ペーストします。
![]()
<div class="pc_contents">
<iframe src="https://ws.formzu.net/fgen/xxx/" style="height: 500px; max-width: 620px; width: 100%; border: 0;"></iframe>
</div>
<div class="sp_contents">
※この枠内がペースト部分です。
<iframe src="https://ws.formzu.net/fgen/xxx/" style="height: 500px; max-width: 620px; width: 100%; border: 0;" onload="if (navigator.userAgent.match(/iPhone|iPad/) !== null && formzuInitialLoad == true) this.scrollIntoView(true)"></iframe>
<script>
・
・
・
</script></div>iPhoneサイト同時生成機能を使ってる場合は太字の部分を【タグ挿入】→【PCのみで表示】と【タグ挿入】→【iPhoneのみで表示】を使えば同じことができるかと。
さらに若干の修正を入れていきます。
主な修正箇所は色付き下線部になります。
![]()
<div class="pc_contents">
<iframe src="https://ws.formzu.net/fgen/xxx/" style="height: 500px; max-width: 620px; width: 100%; border: 0;"></iframe>
</div>
<div class="sp_contents">
<iframe src="https://ws.formzu.net/sfgen/xxx/" style="height: 500px; max-width: 620px; width: 100%; border: 0;" onload="if (navigator.userAgent.match(/iPhone|iPad/) !== null && formzuInitialLoad == true) this.scrollIntoView(true)"></iframe>
<script>
・
・
・
</script>
</div>まず黄色下線部(※PC用)の高さを表す500という数字をスクロールバーが出なくなる800ぐらいに増やします。(→height: 800px; )
さらに画面が狭まってより高さを必要とするスマホ用の青色下線部の500という数字は1000ぐらいにまで増やしておきます。(→height: 1000px;)
(※実際の設置フォーム次第でこの数値は異なってきます)
またスマホ上ではスマホ専用レイアウトを表示させるべく、青色下線部のfgenの前にスマホ専用を意味するsを加筆しておきます。(→sfgen)
最後にスマホでは常に画面幅に収まるよう、ピンク下線部のmax-width: 620px;を削除しておきます。
これで完成です。
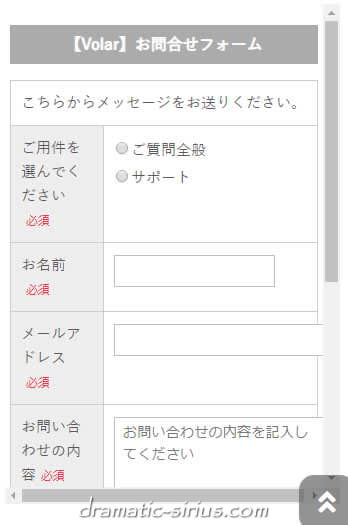
※PC表示

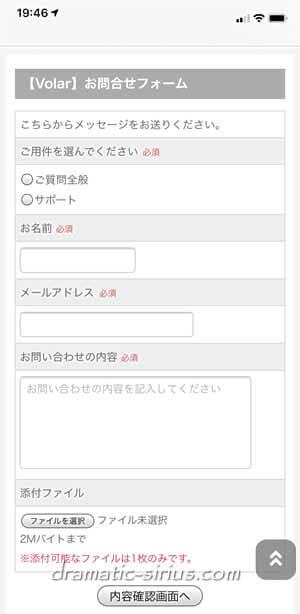
※iPhone表示

当サイトのお問合せページに実際に設置してあります。。






 inoreader
inoreader