PCとスマホで別々のヘッダー画像を表示(レスポンシブテンプレート)

SIRIUSのレスポンシブテンプレートの場合、PC用に設定したヘッダー画像は自動的にスマホサイズに縮小されて表示される仕様なので設定がラクっちゃあラクと言えます。
ところがヘッダー画像のデザインによってはPCでは問題なく”読めて・見えて”いたのがスマホで見たら全体的に縮小されたせいでどんな画像なのかがわかりにくいといったケースが生じることもあります。
ファーストビューでサイト訪問者の意識をぐっと惹きつけたいのなら、スマホユーザーが増えてきた昨今、この現象はとてももったいないですね。
もちろんPCでもスマホでもどちらでも視認性の言いヘッダー画像が作れるのなら何の問題もありません。
しかし現実にはなかなかそううまくはいかないものです。
こんな時に役立つのがPCとスマホで別々のヘッダー画像を振り分け表示させる機能です。
もっともSIRIUSの『iPhoneサイト同時生成』なら問題は即解決です。
振り分け機能がもともと備わってますから。
ところがレスポンシブテンプレートだとそうはいきません。
ですがご安心を。
レスポンシブテンプレートでもPCとスマホで別々のヘッダー画像を表示させるやり方があるんです。
PC用とスマホ用の2枚のヘッダー画像で振り分け表示するやり方
SIRIUSにはヘッダー画像を表示させるのに<% pageHeaderImage %>や<% pageHeaderImage2 %>といった独自タグが用意されてます。
この独自タグを使うことで”ヘッダー画像をどのページで表示させるか”などのヘッダー画像に関するオプション機能が有効になるんですね。
そのためこの独自タグはそのまま利用しつつPCとスマホで別々のヘッダー画像を表示させることにします。

まず通常のヘッダー画像用(PC用)に、テンプレートの横幅と同サイズか若干大き目のヘッダー画像を用意します。
画像ファイル名は通常通り「header.jpg」のままにします。
(というかこのファイル名以外ではヘッダー画像と認識してくれません)
今回、サンプル用としてコチラ↓の画像を使ってみます。
(実際のサイズは1160px×300px)

そしてスマホ用に横幅320px~500pxぐらいのヘッダー画像を別に用意します。
サンプル用に用意したのがこちらの画像。
(実際のサイズは500px×300px)

こちらの画像ファイル名は「header_sp.jpg」とでもしておきます。
画像ファイル名はheader_sp.jpg以外でも問題ありませんが、このあとご紹介する独自タグ内のファイル名も同じファイル名に書き換える必要があります。
スマホ用の画像サイズはあくまで目安です。
あまりに横幅が大きいと縮小された時にわかりにくくなるし、小さすぎると引き伸ばされてぼけてしまいます。
続いてヘッダー画像表示用の独自タグを書き換えます。
【テンプレート】→【HTMLテンプレート編集】→【トップページ】を開き、<% pageHeaderImage2 %>(または<% pageHeaderImage2 %>)という行を以下の(2行の)コードで置き換え(差し替え)ます。
![]()
<% pageHeaderImage2 | tag_insert(div class="pc_contents") %>
<% pageHeaderImage2 | tag_insert(div class="sp_contents") | str_replace(header.jpg,header_sp.jpg)%>今回は<% pageHeaderImage2 %>を例にご紹介してます。
<% ~ %>までが1行になり、全部で2行になります。
意味合いとしては『PC or タブレットなら(pc_contents)header.jpgを表示し、スマホなら(sp_contents)header_sp.jpgを表示してね』というものです。
”pc_contents”と”sp_contents”がよくわからないという方はコチラ↓の記事をご覧下さい。
(当サイト内の記事です)
pc_contentsとsp_contentsのレスポンシブテンプレートでの使い方
SIRIUSレスポンシブデザインテンプレートで使える”PCとスマホで表示分け”可能なスタイルをご紹介します。
実際に表示させてみた
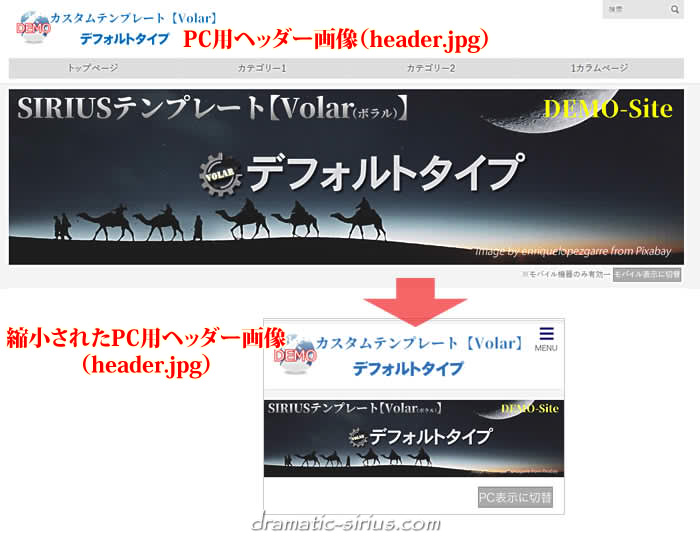
通常の<% pageHeaderImage2 %>のままで表示させたときの表示がコチラ↓。
スマホ表示ではヘッダー画像が小さくなったせいかひと目ではわかりにくい印象を受けますでしょ。
なにより目立たないですよね。

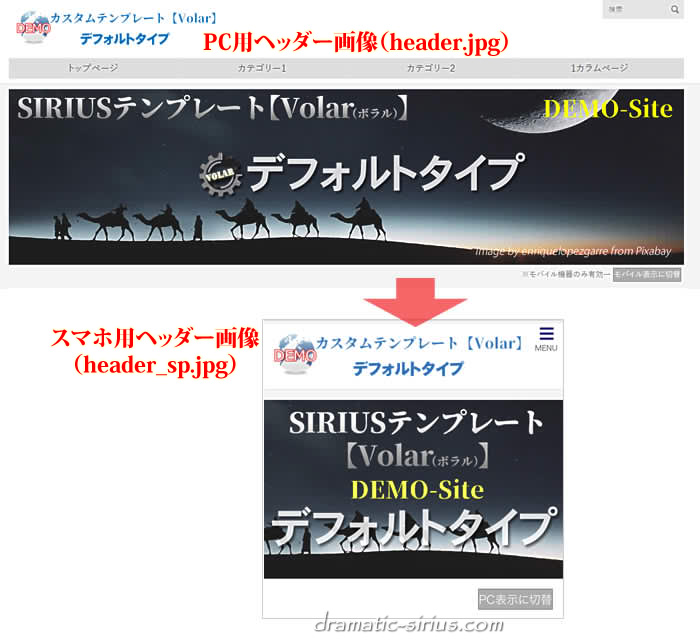
一方<% pageHeaderImage2 %>を、先ほど書き換えた2行で置き換えて表示させた結果がコチラ↓。
スマホでは専用のヘッダー画像(header_sp.jpg)が代替表示されて、さっきと比べるとぐっとわかりやすくなりました。
(デザインの良し悪しは無視してください)

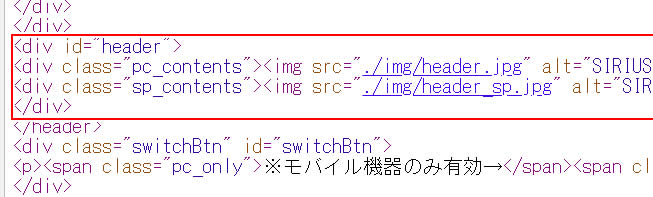
ソースを見るとPC用とスマホ用にちゃんと分かれているのが確認できます。

【サイトオプション】→【サイトデザイン】→【ヘッダーの表示設定】でトップページ以外でもヘッダー画像を表示させる設定にしてあるのであれば該当するテンプレートも同様に置き換え作業が必要です。
1枚のヘッダー画像の表示領域を変更するやり方
ここまでは2枚のエッダー画像を振り分け表示するやり方でしたが、ここからは1枚のヘッダー画像を疑似的に別々の画像のように見せかけ表示するやり方をご紹介します。
ちょっと特殊なやり方なので使えるデザインは限定的なものになります。
画像サイズ(縦・横)によっては見せたい領域が思った通りにいかない場合もあるので若干高度な設定方法になります。
たとえばこちらのヘッダー画像、わざと左右に余白を多めにとって中央部分にデザインを集中させた画像になってます。
(実際のサイズは1160px×350px)

これをPCではそのまま表示させ、スマホ&タブレットでは中央部分だけを表示させることで疑似的な振り分け表示が可能になります。
イメージはこんな感じですね。

やり方はこちら↓。
【テンプレート】→【スタイルシート編集】→【ユーザー指定スタイル】を開き、以下を加筆します。
![]()
@media screen and (max-width: 1024px) {
#header img {
width:100%;
height:350px;
object-fit: cover!important;
object-position: center center!important;
}
}
@media screen and (max-width: 640px) {
#header img {
width:100%;
height:200px;
object-fit: cover!important;
object-position: center center!important;
}
}
赤文字がタブレット用の設定で青文字がスマホ用設定です。
いずれも太字になってる数値を上下させることで表示領域が広がったり狭まったりします。
(height:350px;とかheight:200px;の部分)
注意点としては元の画像の高さを超えた数値を指定してしまうと画像が拡大されてぼやけてしまうので、指定可能な数値は実際の高さまでと覚えてください。
タブレットはPCと同じヘッダー画像領域でもいいなら赤文字部分は削除してください。
そして上記の設定で実際に表示されたのをキャプチャした画像がこちら↓です。








 inoreader
inoreader