高機能な上位版のボタンリンク

SIRIUS ver.1.5で搭載されたボタンリンク。
アフィリエイトサイトにはとても便利なリンク機能となってます。
『ボタンリンク』はSIRIUS上位版のみの機能です。
ボタンリンクとは
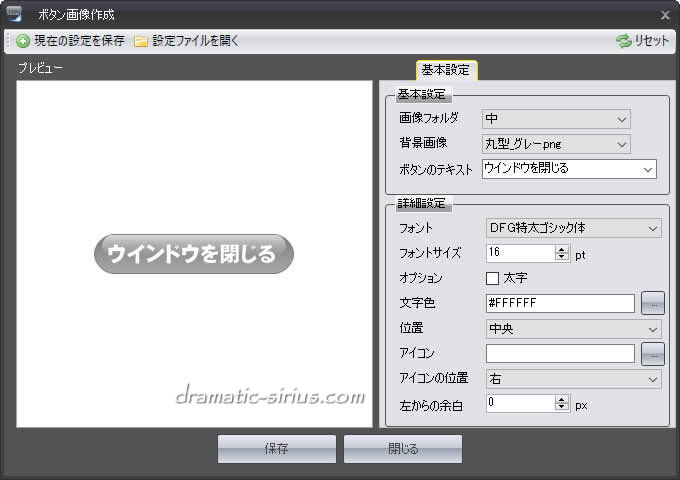
SIRIUSには以前からの機能として、『ボタン画像』という画像形式のボタン作成機能があります。

このボタン画像に”リンクの挿入”でリンクを貼りつけることでボタンリンクとしての機能が働きます。
しかしながらいかんせん画像によるボタン機能であるため、扱いが少々面倒で柔軟性も決して高くはありませんでした。
そこへ登場したのが、画像を使わずCSS(スタイルシート)のみで構成されるボタンリンク機能です。

”HTML・CSS”とは?
HTMLとはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の頭文字で、ウェブサイトを作るための専用の言語です。
いまあなたが見ているページは基本的にはこのHTMLによって構成されています。
【テンプレート】→【HTMLテンプレート編集】に書いてあるものがその実態です。
そこには『ヘッダー画像には◯◯.jpgという画像を表示せよ』とかの記述が書いてあったりします。
一方CSSというのは”Cascating Style Sheets”の頭文字をとったもので、スタイルシートとも呼ばれます。
サイトの基本的な文書構造を記述するHTMLに対し、レイアウトデザインや見出し・段落などの見栄え(デザイン)を整えるのがCSSになります。
【テンプレート】→【スタイルシート編集】に書かれているのが具体的な設計内容になります。
そこには『基本となるフォントサイズは○○』とか、『見出し1のフォント色は○○』とか、『ボックスの下余白は○○pxにする』とかの設定が書いてあります。
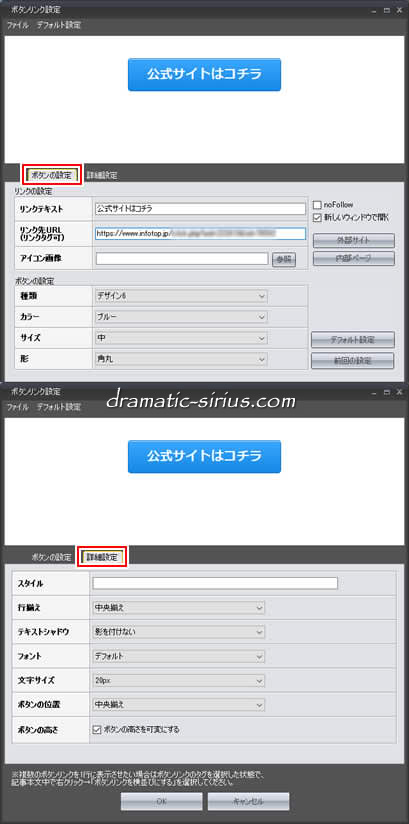
これで作ったボタンリンクのサンプルがコチラ↓。
通常のテキストリンクがボタン画像”風”に表示されてますでしょ。
(※ダミーリンクなのでクリックしても何も起きません)
詳細設定
細かい設定も可能です。

ボタンリンクのデザイン
ボタンリンクのデザインは8種類用意されてます。
※「デザイン8」のみ、背景をシルバー調に変更することもできます

ボタンリンクに好きなアイコン画像を設定するやり方
テキストの前に画像を足すこともできます。
やり方の一例として、SIRIUS側でボタンリンク向けに用意されてる「白抜き矢印アイコン」画像をテキストの前に入れてみます。
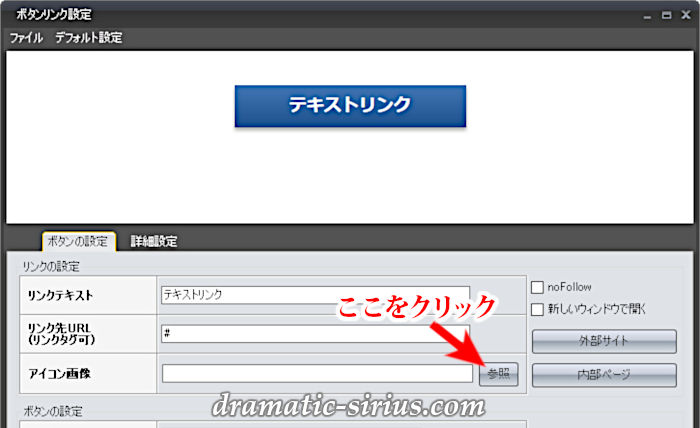
最初にボタンリンクを起動し、適当にテキストとリンクを入れます。
その後、参照ボタンをクリックして画像の選択に入ります。

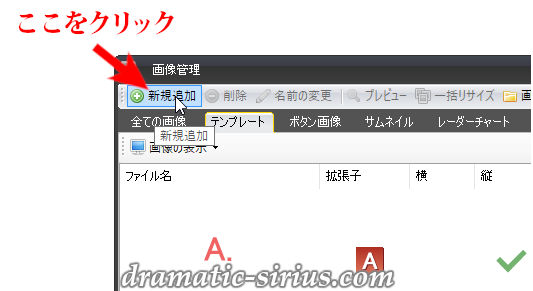
SIRIUSの画像管理画面になるので「新規追加」をクリックします。

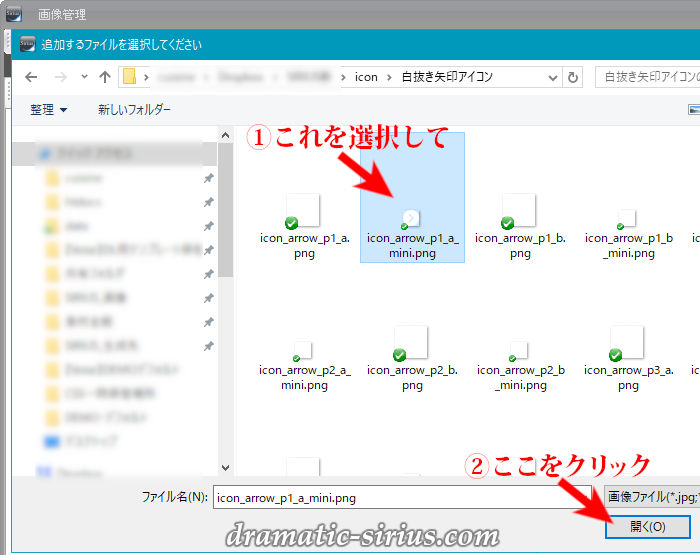
”白抜き矢印”はSIRIUSインストールフォルダ内→「icon」フォルダ→「白抜き矢印アイコン」フォルダ内に格納されてます。
今回は”icon_arrow_p1_a_mini.png”を選択してみます。

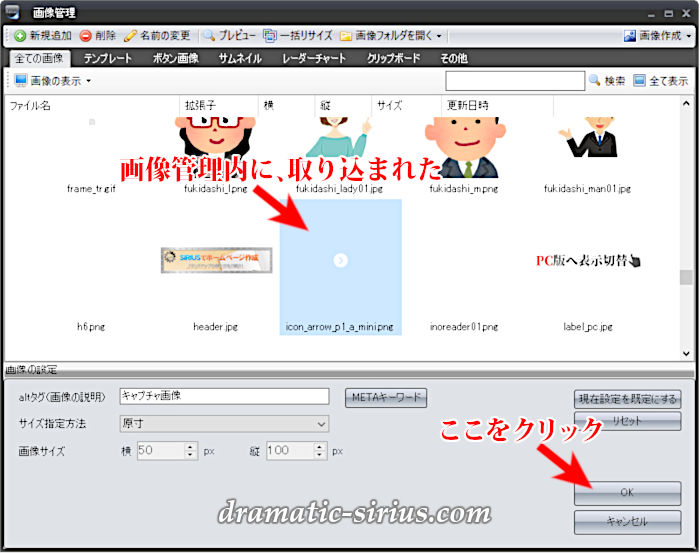
目当ての画像が、画像管理内に取り込まれました。
OKをクリックします。

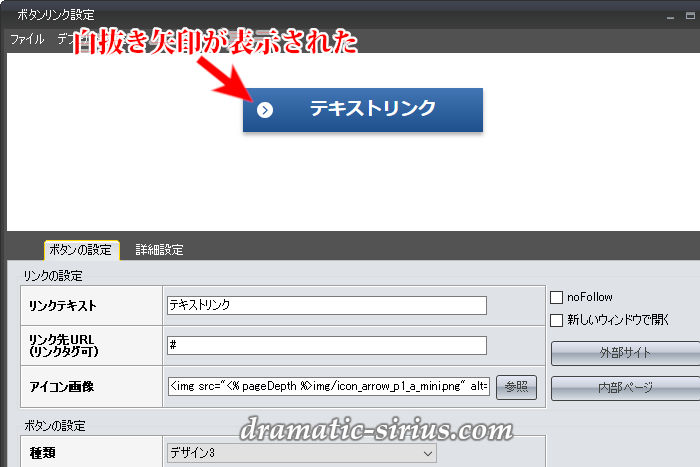
ボタンリンクの中に「白抜き矢印アイコン」が表示されました。

ボタンリンクの並列表記
ボタンリンクは扱いの面倒な”画像”ではないので、テキストを変更しての新たなボタンリンクの作成もカンタンです。
また複数のボタンリンクを並べて表示したい場合は『ボタンリンクを横並びにする』を使えば簡単に並列表記ができます。
『ボタンリンクを横並びにする』やり方
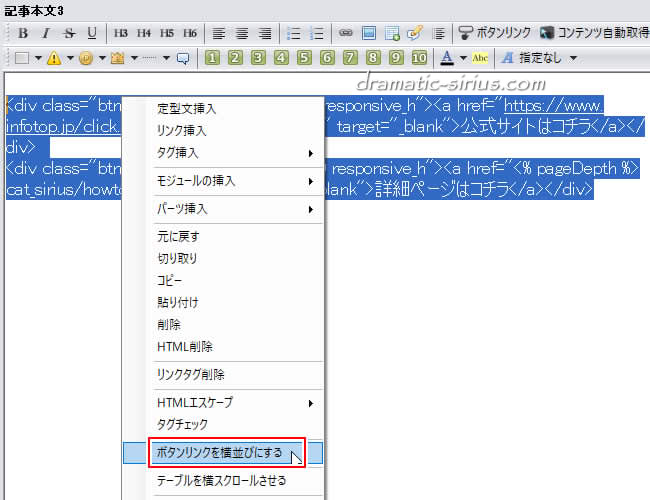
テキストモードでボタンリンクを2つ作り、範囲選択して右クリック→『ボタンリンクを横並びにする』をクリックします。

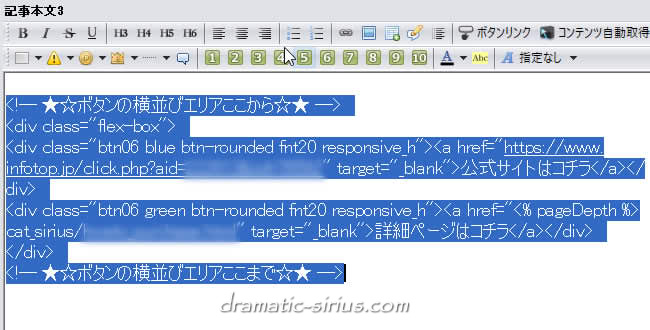
新たなタグが自動挿入されます。
 >
>
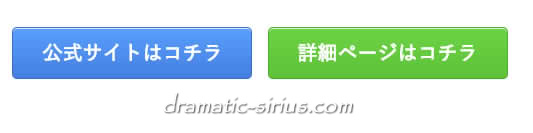
これをPCのブラウザで見ると、

スマホでは縦に並びます。

アフィリエイトリンクはタグ次第
SIRIUS公式サイトによると、アフィリエイトリンクも挿入可能とあります。
<div>~</div>タグで囲む形式のため、リンクタグを改変しないままボタン形式にすることができる。
しかしながらこれはアフィリエイトリンクのみが発行されるASPなら問題はないんですが、イメージタグが付いてくるようなASPのアフィリエイトリンクについては難しいようです。
どういうことかというと、発行されたアフィリエイトリンクがこちら↓のようなシンプルなリンクのみの場合はそのままコピー&ペーストで完了します。
http://directlink.jp/tracking/xxxxx/
一方、イメージタグの付いたアフィリエイトリンクタグというのは、下の赤文字部分のイメージタグが付いたアフィリエイトリンクタグのことです。
<a href="https://px.a8.net/xxxxx" target="_blank" rel="nofollow">自由テキスト</a><img border="0" width="1" height="1" src="https://www18.a8.net/0.gif?xxxxx" alt="">
”イメージタグ”とは?
イメージタグというのは一般的にはASP側がクリック数などを計測するために使われる、ブラウザ上には表示されない画像リンクのことです。
イメージタグ自体は邪魔な存在でしかないんですが、それを単純にカットしてしまうとタグの改変という規約違反になる恐れがあるのでむやみに無視するわけにもいかないんですね。
純粋なアフィリエイトリンク部分だけをコピー&ペーストするわけにもいかず、そうかといって発行リンクそのまま全部を入力してもリンク以外は弾かれちゃう(除去される)ので、結果としてイメージタグのついたアフィリエイトリンクは”使えない”ってことになるわけです。
対策がないこともないですけど。
イメージタグ付きアフィリエイトリンクをランキング作成機能の公式ボタンに挿入するやり方
イメージタグ付きアフィリエイトリンクはそのままだとSIRIUSのランキング作成機能の公式ボタンには挿入できません…がやってやれないことはないです。







 inoreader
inoreader