SIRIUSの改行の最適化を極める

iPhoneサイト同時生成機能を利用して「改行の最適化」をONにすると、PC上のブラウザで改行して表示させてた箇所をスマホ表示時には改行を無視して文章を1行で表示させることができます。
iPhoneサイト同時生成機能はSIRIUS上位版の機能になります。
この改行の最適化は『便利』ではあるんですが、実は”万能ではない”んです。
『改行の最適化』の例外
SIRIUSでサイトを作る時、普通はPC上でのレイアウトを優先して文字入れや画像差し込みを行っていくと思います。
ここでちょっと悩むのが、
『文章をそのまま打ち込んでページの表示幅に応じて自然改行させる』のか、『読みやすさを優先して改行を多くとるか』ということじゃないでしょうか。
(当サイトでは内容に応じてどちらも採用してります)
ここで『読みやすさ』を優先した場合、ちょっとした問題が起こります。
例えばこちら↓の文章、わざと少し多めに改行を入れてみました。
ソニーは、「VAIO(バイオ)」シリーズの2014年春モデルを
22日より順次発売することにしました。楽しみですね。
いずれもオープン価格。
パソコン事業を売却するため、
ソニー製のVAIOとしては今回が最後のモデルとなります。
スマホでは改行の最適化がきいてPC上での表示とは異なって見えます。
これをPC上のブラウザで見ると、上で書いた通りのレイアウトで次のように表示されます。

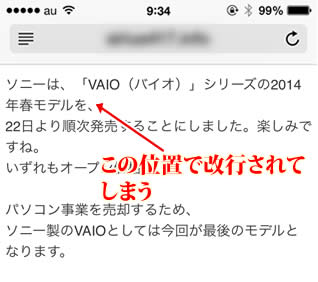
この時、『改行の最適化』をOFF(「改行を最適化しない」にしてスマホで見ると、画面表示幅の関係でコチラ↓のように中途半端な位置で改行されてかえって見づらくなってしまいます。

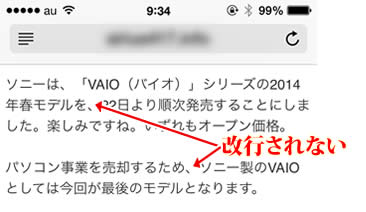
これを『改行を最適化する』に変更すると、こちら↓のように余分な改行マークが外れて狭い画面内でも見やすくなります。

ただしこの機能、ひとつだけ注意点があります。
というのは『改行を最適化する』でも外せない”改行”もあるからです。
完璧な『改行の最適化』
具体的にご説明すると、『改行の最適化』が機能するのはあくまで<p>~</p>で囲まれた中にある<br />だけです。
<p class="sample">~</p>のように<p>で始まらない文中にある<br />は外してくれません。
???でしたか?
<br />というのは”改行”を意味するHTMLタグです。
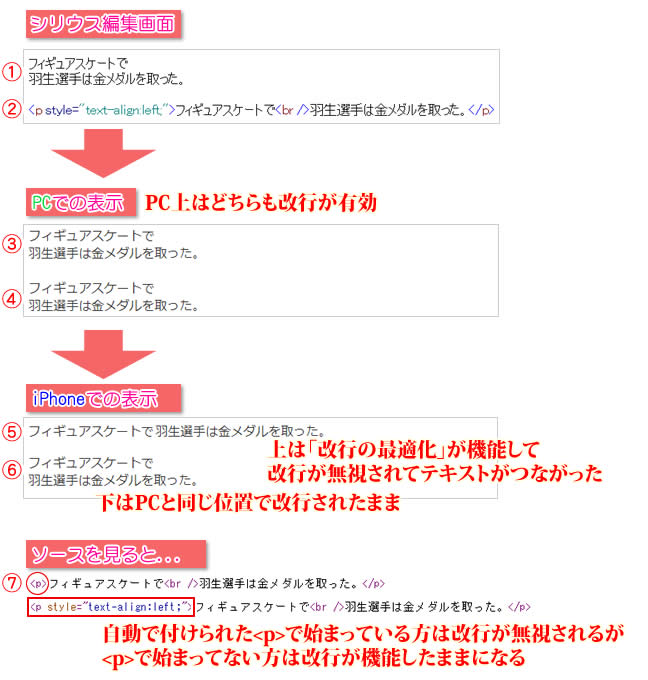
ではより具体的に画像でご紹介します。
ここからはちょっと専門的な話になりますので、わからない方は無理して理解する必要はありません。
こちら↓はテキストエディタでの編集画面です。
改行設定で”<P>タグ改行”にチェックが入った状態です)

まだわかりにくいかもしれないので多少補足します。
SIRIUSのテキストエディタ上で①のように文章を打つと、ブラウザで表示されるときには(⑦)自動的に文章が<p>~</p>というタグで挟まれます。
(<br />が改行を意味するタグです)
そしてテキストエディタ上で改行した部分は、PCのブラウザ上では(③)同じように改行されて表示されます。
一方、スマホ上では、自動で打ち込まれた<p>~</p>内の改行タグは『改行の最適化』が機能して(⑤)改行が無効となり、文がつながって表示されます。
ところが②のようにエディタ上で<p style="xxx">とか<p class="xxx">といった行全体に影響する装飾スタイルやタグ等を付けてしまうと、その中にある改行は(正確には<br />タグは)『改行の最適化』の適用外になって(⑥)スマホ上でも改行されて表示されてしまうんです。
では<p>で始まらない文中にある<br />にも『改行の最適化』を効かせる方法がないのかと言えば、そうでもありません。
それはスマホのみ<br />タグを無効化するスタイルシートを追加してやればいいのです。
![]()
@media screen and (max-width: 640px) {←スマホ画面ならという条件分岐
br {
display:none;←”改行タグを非表示”つまり改行しないという命令
}
}
※コピー&ペースト用コード
![]()
@media screen and (max-width: 640px) {
br {
display:none;
}
}
カスタムテンプレート【Volar】には『改行の最適化』機能が最初から搭載されています。
またPCでもスマホでもどちらでも改行を有効にしたり、スマホのみ改行を有効にするなどの細かい設定も付いてます。
”スマホのみ改行を有効”なんてどこで使うの?なんて思う方もいらっしゃるでしょう。
これがいろいろサイトを作っていくと必要になる時もあるんですよ。






 inoreader
inoreader