吹き出し機能

ただ単にテキストと画像で物事を説明するのではなく、会話してるかのような雰囲気で説明できるのが吹き出し機能です。
(※SIRIUS ver.1.5以降)
会話してる人の顔(画像)も添えられるので、疑問解消などの説明時にはわかりやすさが一気にアップするというものです。
もちろん使い過ぎはよくないですが、ここぞという時に積極的に使うとサイト訪問者の意識をつなぎ止めるのにとても効果的です。
SIRIUSの吹き出し機能は細かい調整が可能です。
その設定のポイントを具体的にご紹介します。
「吹き出し」設定
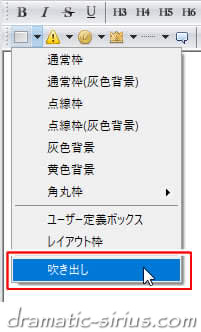
吹き出しはアイコンから呼び出せます。

基本の設定
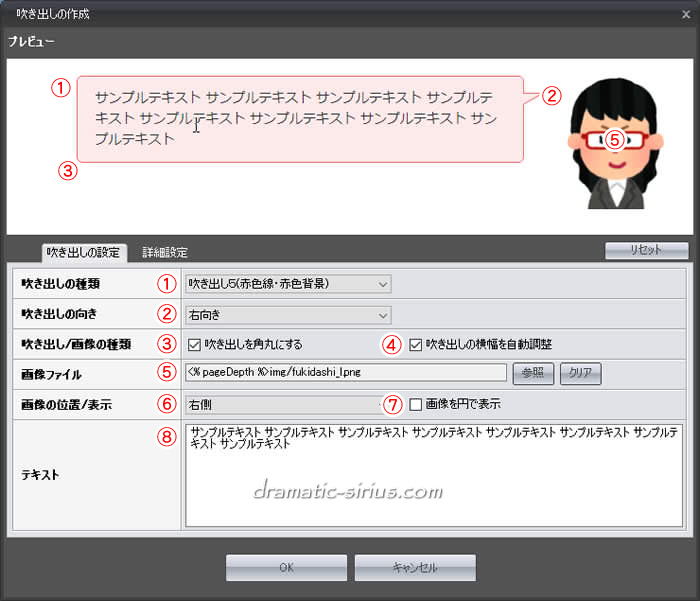
吹き出しダイアログは直前に開いていじった設定がそのまま表示されるようなので、下の画像(ダイアログ)はおそらくデフォルトの表示ではないと思います。
しかしながらここで説明するにはちょうどいい内容なのでそのまま使っていきます。

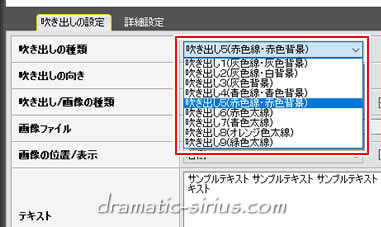
①吹き出しの種類(予め設定済みのプリセット)を選べます。

②セリフの口元に当たる矢印の配置を左右上下どれにするかの設定です。
(※”右向き”なら顔の画像も”右側”になります)
③吹き出しの四隅を角丸にするならチェックを入れます。
④ここにチェックを入れると吹き出しの中に入るテキストの量に応じて吹き出しの横幅が自動伸縮します。
チェックを入れない場合はテキストの量にかかわらずブラウザの横幅いっぱいに広がります。
⑤使いたい画像を(参照ボタンをクリックして)指定します。
自作の画像なんかももちろん使えます。
⑥画像位置の指定…なんですが、ここは②の指定内容と連動しており、どちらか一方を変更すると連動して変更されます。
⑦サンプル画像は背景がないのでわかりにくいですが、通常は画像は四角で表示されます。
しかしながらここにチェックを入れると背景のある画像を使用した場合は円形に切り取られて表示されます。
⑧吹き出しの中に表示するテキストを入れます。
(改行も有効です)
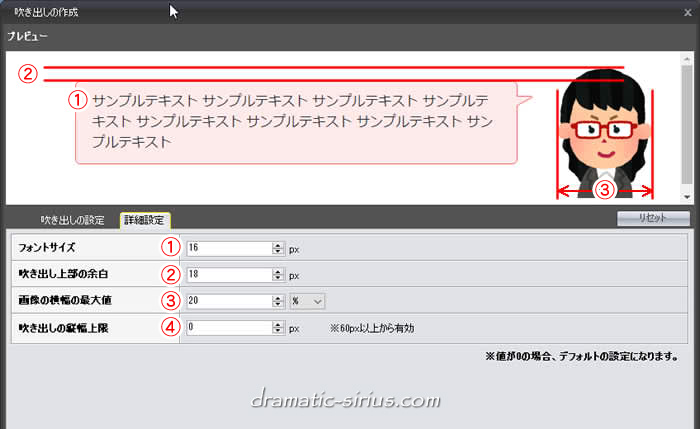
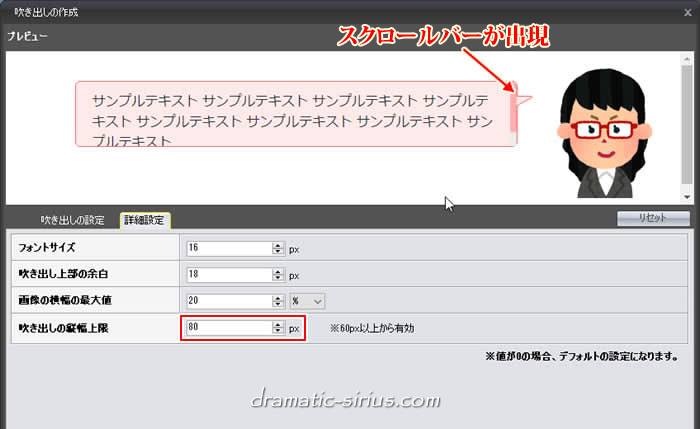
詳細設定

①標準サイズ以外のサイズでテキストを表示したい場合はここにフォントサイズを打ち込みます。
②「0」のままだと吹き出しの上限と画像の上限が一致します。
吹き出しの位置を少し下げたいような時はここに数値を入れて調整します。
③画像横幅の最大値を指定します。
「%」指定ならブラウザの横幅に応じて画像が自動伸縮します。
(”ブラウザ横幅の○%の大きさで表示”という具合に)
「px」指定ならブラウザの横幅に関係なく常に指定した大きさで表示されます。
④吹き出しの高さを固定したい時にここに高さの数値を入れます。
(※「0」ならテキストの量に応じて自動伸縮します)
もしも指定した高さよりもテキストの量が多い時は縦スクロールバーが出現します。
(※見にくくなるので使う機会はあまりないかと思われます)

実際の表示サンプルがこちら↓。
(※いろんな装飾もかけられるというサンプルであって決してこんなに装飾する必要はないですよ)

吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。

吹き出し用テキスト。
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。






 inoreader
inoreader