メニュー

SIRIUSには、どのページにも表示可能なメニュー機能が搭載されています。
メニューの設置はとても簡単です。
「メニューの編集」ツールを使えば見栄えのいいメニューを簡単に作成することができます。
トップメニュー
SIRIUSの「トップメニュー」というのは、いわゆるグローバルメニューのことで、ページ上部に帯のように表示される(※PCのみ)メニューのことです。

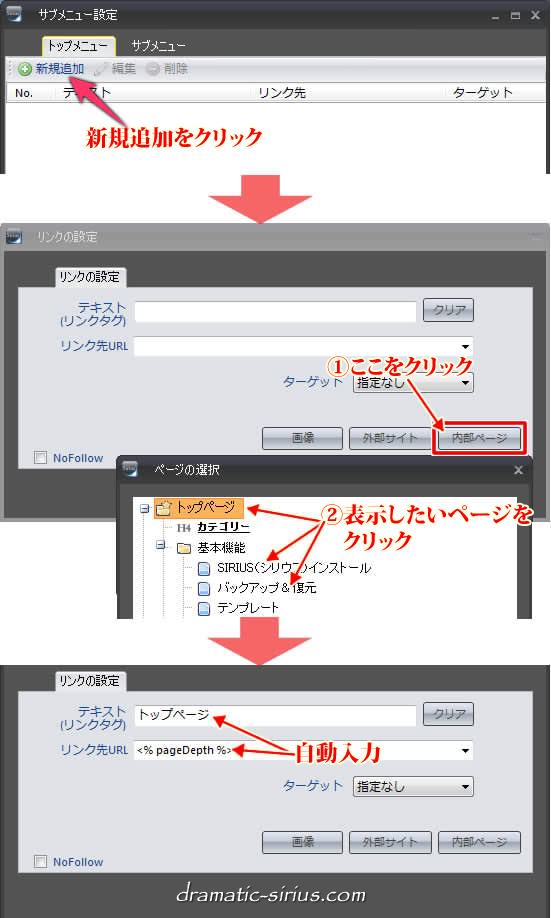
メニューの開き方は「編集」→「メニューの編集」から。
内部ページと外部サイトと画像の3つから選択することができます。
それぞれクリックすると次のようなリンクが埋め込まれます。
- 「内部ページ」は現在作成中のサイト内ページへのリンクをメニュー表示したい場合
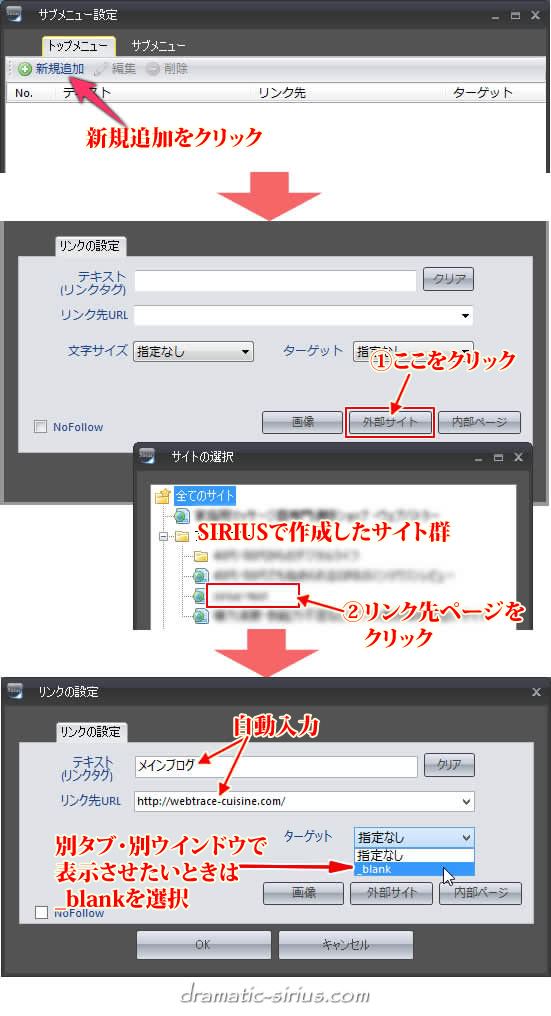
- 「外部サイト」はSIRIUS で作ったサイトへのリンクをメニュー表示したい場合
- 「画像」はテキストではなく画像でのリンクをメニュー表示したい場合
「画像」はちょっと特殊です。
メニューにテキストではなく画像を指定するので、高さや幅などの調整といった面倒さがあります。
そのため通常はテキストリンクで作成するのがいいでしょう。
内部ページ(内部リンク)

外部ページ(外部リンク)

SIRIUSで作ったサイト以外の外部サイトへリンクを貼る場合は、リンクテキストやURLを直接入力します。
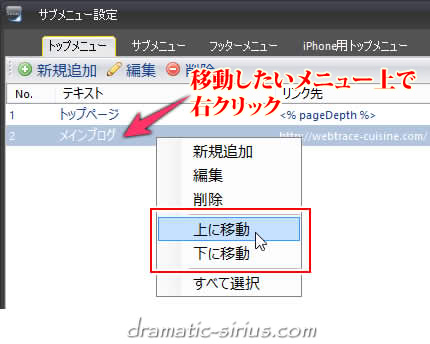
メニューの順番を変えたいときは、メニュー上で右クリック→「上に移動」か「下に移動」で変更します。

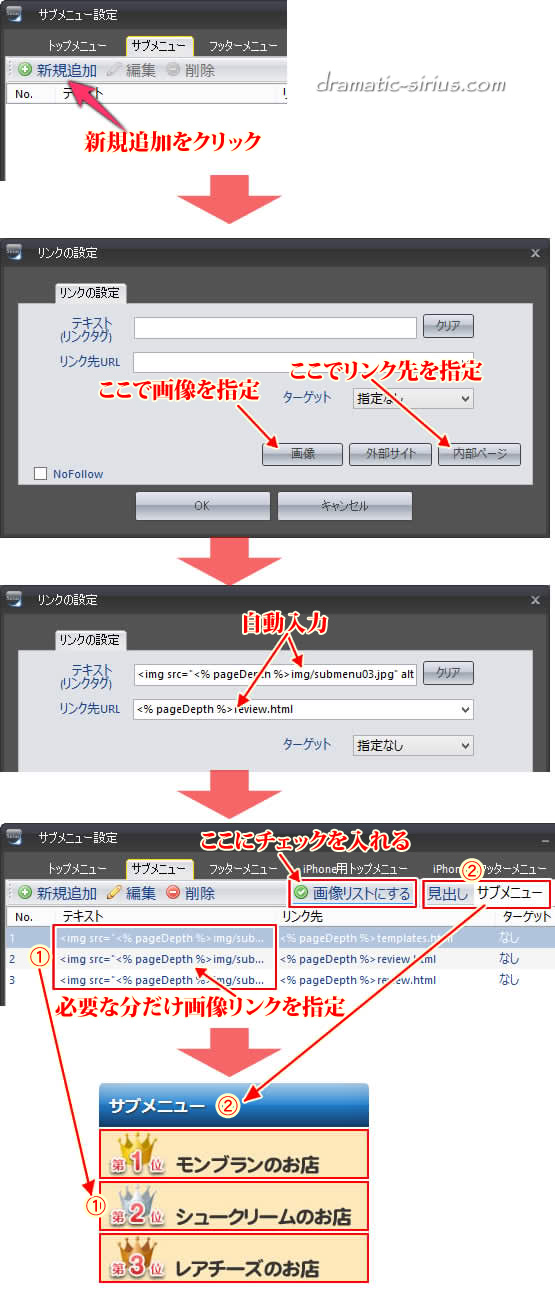
サブメニュー
サブメニューとは、トップメニュー(グローバルメニュー)のような独立したメニューを新たにメインメニュー(サイドメニューのこと)に表示させる機能です。
ここでは「画像」によるリンクを例にご説明します。
画像は予め作成しておき、「画像管理」でSIRIUS内部に新規追加しておきます。

上画像の②「見出し」(”サブメニュー”と表記)のところを空欄にすれば、完全に画像だけのリンクメニューが作れます。
デフォルトの状態だと、サブメニューはメインメニュー(サイドメニュー)の一番下に配置されるようになってます。
しかし場合によってはメインメニューの一番上に設置したい場面もあるでしょう。
その場合はまず【テンプレート】→【HTMLテンプレート編集】を開き、<% subMenu %>というSIRIUS独自タグを探します。
次に<% subMenu %>を丸ごと<div id="menu">の直後に移動(カット&ペースト)します。
これでサイドバー最上段にサブメニューが表示されるようになります。
※移動したいテンプレートごとにこの作業を繰り返します。
フッターメニュー
フッターメニューはページ最下部のリンクになります。
デフォルトで「サイトマップ」が組み込まれています。

敢えて見せたいページではないけど、ないと困るようなページへのリンクを置いておくといいでしょう。







 inoreader
inoreader