デザインモード

SIRIUSの最大の特長とも言えるのがデザインモードの搭載でしょう。
これがあるおかげでHTMLを知らない方でも簡単にホームページを作れるようになったんですから。
デザインモードとは
デザインモードとはブラウザでの表示に近いレイアウト状態のまま編集できるモードのことです。
これに対してHTMLタグが主体の編集モードはテキストモードと呼ばれます。

ある時期までSIRIUSにはデザインモードは搭載されてませんでした。
もちろん今と同じように、太字や囲み枠などの装飾機能はアイコンから一発入力が可能だったものの、編集画面上では自動入力されたHTMLタグのオンパレードといった具合で、HTMLに詳しくない人にとってはちょっと見づらい感があったことは事実です。
そこに搭載されたのが太字の設定をしたら実際に太字になった状態の画面を見ながら編集ができるデザインモードです。
これは画期的なバージョンアップですよ。
だってHTMLタグなど目にすることなく各種装飾が1~2クリックで完了してしまうんですから。
デザインモードの働き
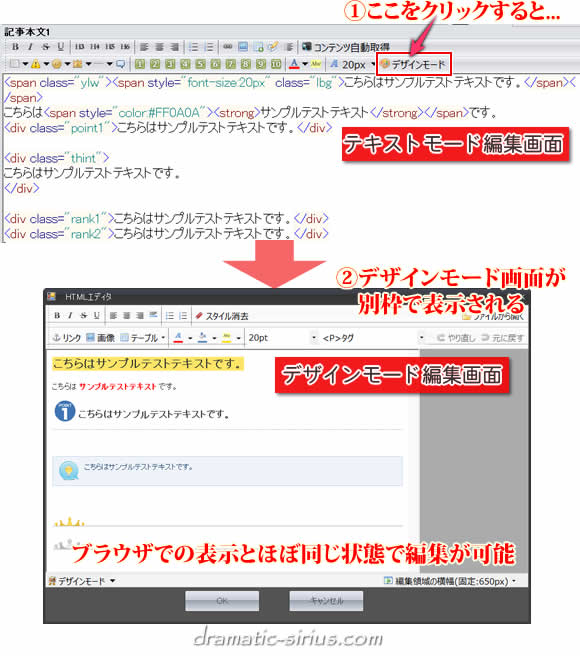
最初に通常の編集(テキストモード)画面とデザインモード時の比較を見ていきます。
通常編集(テキストモード)は、たとえ画像があったとしても、あるいは装飾機能が施されていたとしても、すべてはテキストレベルで表示されます。
これに対しデザインモードでは画像も装飾機能も”思った通りの”イメージで表示されます。
ここが大きな違いです。

デザインモードでの編集のやり方は基本的にはテキストモードでの編集と同じやり方で大丈夫です。
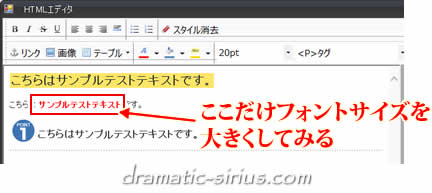
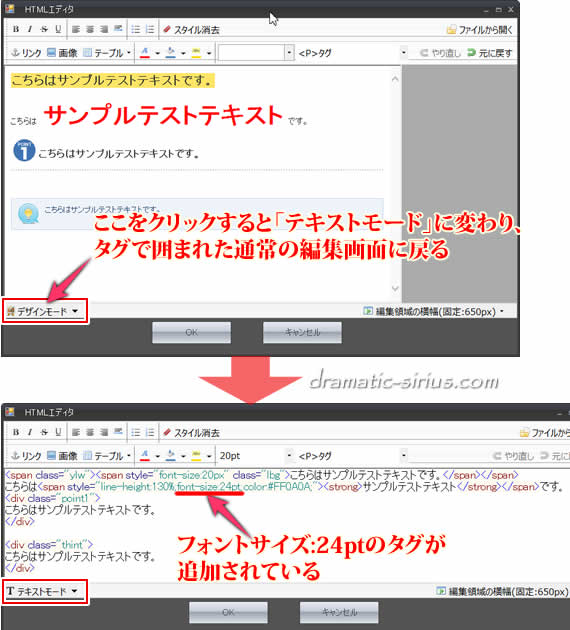
一例としてデザインモード状態で、(下の画像の赤文字の)『サンプルテキスト』という文のフォントサイズを大きくしてみます。

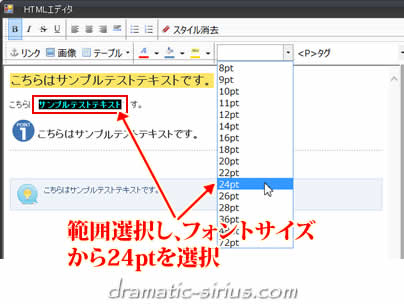
範囲選択してフォントサイズを選びます。

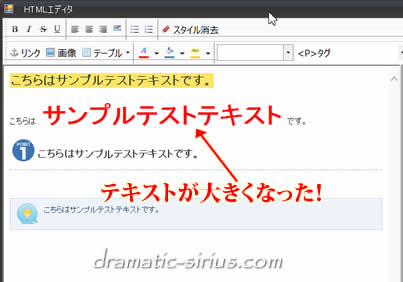
ブラウザを起動しなくても実際に大きくなったのが確認できます。

テキストモードに切り替えれば通常の編集画面に戻すこともできます。

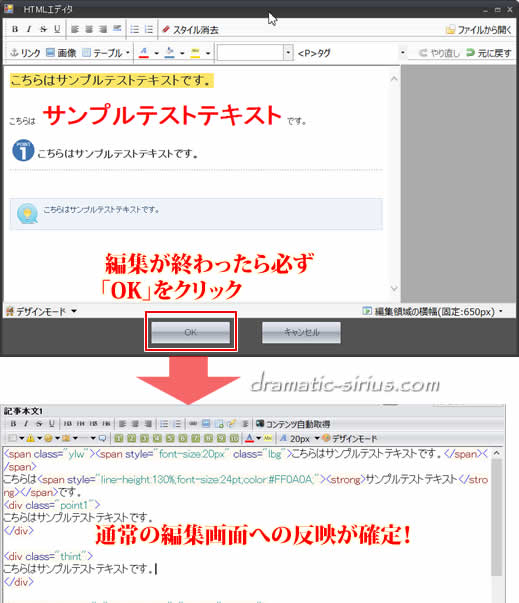
ただしこの段階ではまだ元の編集画面には反映されてないので、必ず「OK」ボタンをクリックして変更を確定させます。

ブラウザ上での表示を完全再現できるわけではないので、プレビューでの最終確認は必要です。
またデザインモードが便利だからといってデザインモードのみで編集&修正作業を繰り返していると、場合によっては無駄なHTMLコードが増えすぎて編集ミスが起こりやすくなることもあります。
デザインモードに頼りきるのではなく、時々はHTML編集画面にも目も通してコードを確認するクセをつけておくといいですよ。
テキストモードでしか修正できない機能も中にはあったりしますから。






 inoreader
inoreader