記事公開日を表示させる方法

SIRIUSで作ったサイトの場合、エントリーページに記事公開(投稿)日が表示されることはありません。
これはSIRIUSというツールが、ブログというよりは予め決めておいた商品を紹介するような静的サイトに使われることが多いツールだからかもしれませんね。
そういったサイトでは古い日付が残ったままだとむしろ逆効果の場合があります。
ただし静的サイトであってもひんぱんに更新するようなサイトであれば、あえて日付を表示した方が「活きてるサイト」という印象をアピールできることもあります。
そんな方のためにか、SIRIUSにはちゃんと日付表示用の独自タグが用意されてます。
表示方法
このコンテンツ(記事)の機能はカスタムテンプレート【Volar】に搭載済みです。
【テンプレート】→【HTMLテンプレート編集】→【エントリーページ】を開き、以下の独自タグを日付を表示したい位置にコピー&ペーストします。
![]()
<time><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm) %></time>
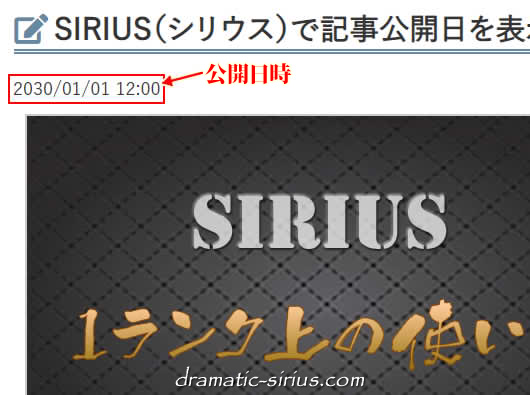
たとえば<% articleStart %>の下にコピペした場合は(おそらく)こんな感じで表示されると思います。
(※下はSIRIUSテンプレート【Volar】での表示例です)

これで表示される”日付”というのは「エントリーページの(個別ページの)設定」ダイアログ内の”公開日時に”スタンプされた日付になります。
なお現時点では公開日時に記入した日付が表示される独自タグが用意されてるだけで、記事”更新”日を表示する独自タグはありません。
つまり公開日時を新しい日時に変更したとしても、公開日と更新日を並べて表示することはできないということです。
(完全手動ならできないこともないですが、非現実的ですね)
アレンジ
デフォルトのままだとさすがに殺風景なのでいくつかアレンジ例を。
時間表示はいらないでしょう。
この場合、時間を表示する『HH:mm』を削除します。
![]()
<time><% pagePublicDate | parseDatetime(yyyy/MM/dd) %></time>
日付だけだとわかりにくい時は以下のように適当なテキストを書き加えます。
![]()
<time>公開日:<% pagePublicDate | parseDatetime(yyyy/MM/dd) %></time>
「公開日」を「更新日」と書き換えると、より活きてるサイトと印象付けやすい(?)かも。
日付表示を「○年○月○日」に変えたい時は以下のようにします。
![]()
<time>公開日:<% pagePublicDate | parseDatetime(yyyy年MM月dd日) %></time>
日付を右寄せにしたりフォント色を変えたりサイズを変えたりしたい場合は、クラス(class)を付与すると調整がラクです。
たとえばコチラ↓は「公開日」テキストをFont Awesomeアイコンで代用し、「publicdate」というクラスで全体を囲って、ユーザー指定スタイルに「全体を右寄せにし、フォントカラーをちょっとだけ薄めにし、上下左右に適当な余白」を設けたサンプルスタイルです。
![]()
<div class="publicdate"><i class="far fa-calendar-alt"></i> <time><% pagePublicDate | parseDatetime(yyyy/MM/dd) %></time></div>
![]()
.publicdate {
text-align: right;
color:#999;
margin:0 10px 15px 0;
}






 inoreader
inoreader