「直前のページに戻る」リンクや「ページを閉じる」ボタンを設置する方法

「直前のページに戻るリンク」というのは、つまりはブラウザの”(前のページへ)戻る”ボタンをクリックするのと全く同じ機能です。
では敢えてこのリンクを付ける意味とは?
利便性を高めるリンク
カスタマイズの際の注意点として、失敗したときには元に戻せるようオリジナルファイルのコピーは必ず作ってください。
不安な方はサイトのバックアップを事前に作成しておくとより安心です。
たとえば動作確認ページやDEMOページ、あるいはスケジュールだけのページや商品拡大画像ページといったただ単に確認のためだけに開かれたページは、中身を確認すればあとはいっさい用がなくなります。
そんな時、サイト訪問者はブラウザの「戻る」ボタンをクリックするか、右クリック→「戻る」をクリックして元のページに戻るでしょう。
もちろんそれでいいんですが、直前まで見ていたページに戻るリンク(ボタン)を付けといてあげれば親切というものではないでしょうか。
リンクの作り方
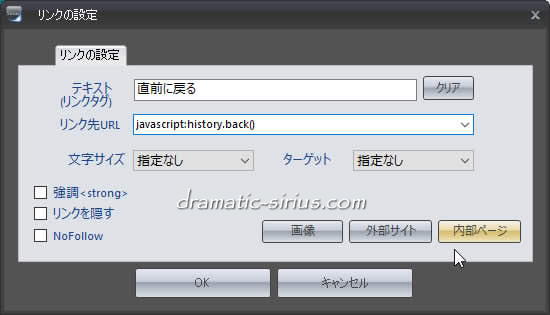
直前に戻るリンクの作り方は以下になります。
リンク先URLに「javascript:history.back()」と記述します。

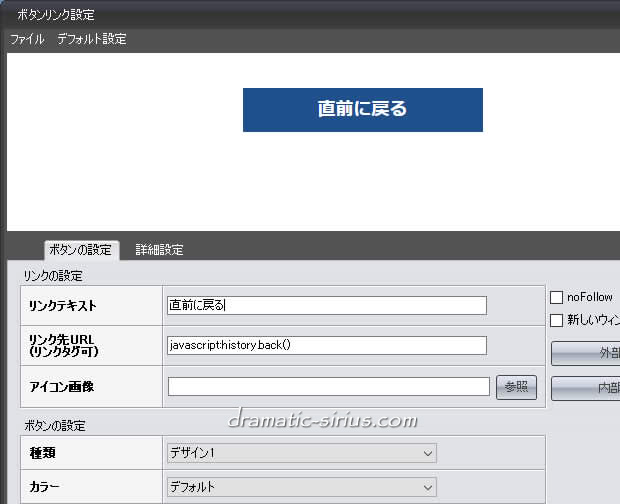
同様にリンク先URLに「javascript:history.back()」と記述します。

新しいウインドウ(タブ)で開く設定のページではそもそも直前のページが存在しないので、たとえ”戻る”リンクをクリックしたとしても何も起きません。
(※このあと紹介する”ページを閉じる”ボタンなら使えます)
また検索エンジン経由で直接アクセスしたページに”戻る”リンクがあった場合は、元の検索ページに戻ってしまいます。
コチラをクリックするとサンプルページに変わります。
そのサンプルページ内にある「直前に戻る」リンクをクリックすれば再びこのページに戻ってきます。
ページを閉じるボタン
ここまでは同一ウインドウ(タブ)内でページ移動が起きた場合を想定しての話でした。
しかしながら新しいウインドウや新規タブでページを開きたい場合もあるでしょう。
その場合には「直前に戻る」リンクは使えないので、代わりに「ページを閉じる」ボタンを付けてあげるとサイト訪問者に優しいページ作りになります。
リンクの作り方
「ページを閉じる」リンクは以下のように記述すればOKです。
(”ページを閉じる”テキストは変更可)
![]()
<a href="#" onclick="window.close(); return false;">ページを閉じる</a>
ボタンリンクに関してはボタンリンクを起動し、リンクテキストに「ページを閉じる」、リンク先URLに「#」を記入してとりあえずボタンリンクを完了させます。
続いて下のように「onclick="window.close(); return false;"」を加筆します。
(”onclick”の前には半角スペースが入ります)
![]()
<div class="btn01"><a href="#" onclick="window.close(); return false;">ページを閉じる</a></div>コチラをクリックすると新規タブでサンプルページが開きます。
そのサンプルページ内にある「ページを閉じる」ボタンをクリックするとページが閉じます。






 inoreader
inoreader