<p>タグの仕様を極める【中・上級者向け】

改行設定を「<p>タグ改行」にしてる場合、改行のやり方によっては思った通りのレイアウトにならない場合があります。
ここでは「<p>タグ改行」の独特のクセのようなものについてご紹介します。
専門用語やHTMLタグが頻繁に出てくるので、中身は中・上級者向けの記事になります。
<p>タグ改行とは
あなたはSIRIUSで記事を書くとき「<p>タグ改行」派ですか?それとも「改行なし」派ですか?
「えっ、何それ?」って思った方はおそらく「<p>タグ改行」派でしょうね。
SIRIUSのデフォルト設定は「<p>タグ改行」になってるはずですから。
知らなかった方のためにあらためて説明すると、SIRIUSでは記事1、記事2、記事3…ごとに<p>タグの改行方法が指定できます。
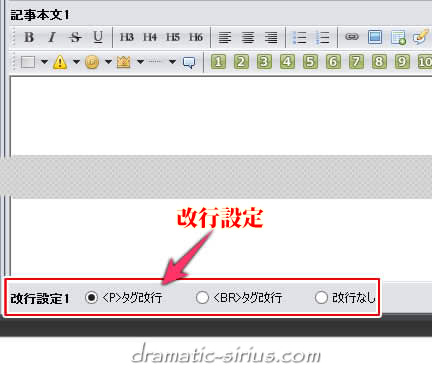
こちら↓がその設定変更箇所です。
実は目に入っていたけどよくわからなかったという方もいるんじゃないでしょうか。

「<p>タグ改行」はHTMLタグを気にせずブログ感覚で記事を書きたい方向けの設定、「改行なし」は完全タグ打ちで記事を書きたいHTMLに詳しい方向けの設定です。
(<BR>タグ改行はおススメしません)
これから書いてあることは「改行なし」で編集している人にとっては何の意味もありませんのでとっととページを閉じちゃってください。
そうではなく「<p>タグ改行」で記事を書いてるんだったら、もしかしたらこんな悩みがあったんじゃないの?と思われる段落と改行の”クセ”についてのお話です。
もっともこれは「テキストモード」での編集時の話で、デザインモード時の編集ではまたさらに挙動が異なります。
ここでは「テキストモード」での編集をベースに話を進めていきます。
予期した通りに表示されない謎
たとえば「<p>タグ改行」で、
「これは文章1です。これは文章2です。これは文章3です。」
という文章を書いたとします。
そのままだとブラウザ上ではこちらのように左寄せで表示されます。
これは文章1です。これは文章2です。これは文章3です。
その後、気が変わってこの文章を中央寄せにしたいと思ったとします。
普通は文全体を範囲選択して『中央揃え』アイコンをクリックするでしょう。
その結果、SIRIUSの編集画面上では中央寄せのタグ(style="text-align:center")が自動的に打ち込まれます。
<p style="text-align:center">これは文章1です。これは文章2です。これは文章3です。</p>
これをブラウザで見ると、同じように中央寄せで表示されます。
これは文章1です。これは文章2です。これは文章3です。
ところが「やっぱり見栄えが悪いので『これは文章3です。』の部分だけ次の行に持っていきたい」と考え、『これは文章3です。』の前で[Enter]キーを押して”改行”したとします。
当然SIRIUSの編集画面上ではこんな↓感じで段が変わります。
<p style="text-align:center">これは文章1です。これは文章2です。
これは文章3です。</p>
一見すると特に問題はなさそうです。
中央揃えを意味する「style="text-align:center"」はそのままだし、<p>~</p>で挟まれた1つの”段落文”ですし。
しかしこれをブラウザで見てみると、1行目は中央揃えになってるものの2行目は中央揃えが崩れて左寄せで表示されてしまいます。
これは文章1です。これは文章2です。
これは文章3です。
なぜ全体が中央揃えにならないのか…どうやったら直るのだろうか…。
こういったことで延々と悩んでしまって結局そのままにしちゃってる人がもしかしたらいるんじゃないでしょうか。
これはSIRIUSの改行タグの”クセ(仕様)”によるもので、決して誤動作が起きてるわけではないんです。
そしてこの独特のクセを覚えておかないと何度も苦労するハメになるやもしれません。
もちろん『改行なし』にして完全タグ打ちで書いていけばこういった現象は起こりません。
改行の”クセ”
この先は『改行』という言葉だけではくくりが難しくなるので、<p>は”(改)段落”、<br /> を”改行”と分けて呼んでいきます。
先ほどの”不完全な”文章をもう一度ブラウザで見てみます。
これは文章1です。これは文章2です。
これは文章3です。
これをブラウザのソース上で確認してみると…こちらのようになっています。
<p style="text-align:center">これは文章1です。これは文章2です。
<p>これは文章3です。</p></p>
先ほどのSIRIUSの編集画面上とちょっと違っているのに気づいたでしょうか。
よく見ると『これは文章3です。』の前に<p>が、後ろには</p>が余計についてます。
ちなみにこちら↓が先ほどのSIRIUSの編集画面上のものです。
<p style="text-align:center">これは文章1です。これは文章2です。
これは文章3です。</p>
実は、「これは文章3です。」の部分をSIRIUSが直前の1行とは完全な別段落と認識してしまい、その結果、自動<p>補完仕様により新たに<p>~</p>でくくられてしまったからなんです。
だから(中央揃え指定が解除された通常の)左寄せで表示されてしまったというわけです。
う~ん、ちょっとわかりにくかったでしょうか。
でも無視して先に進みます。
ではどうやったら全体が中央揃えになるのか。
答えはこちら↓。
SIRIUS編集画面上で『これは文章2です。』の直後に改行を意味する「<br />」と打つ、これだけです。
結果、こちらのようになります。
<p style="text-align:center">これは文章1です。これは文章2です。<br />これは文章3です。</p>
つまり<p>~</p>で囲まれた1つの段落内での改行になるので、どこで”改行”されていようと全体が中央揃えになるというものです。
ブラウザで確認してみると、こちらのようにちゃんと中央揃えになっています。
これは文章1です。これは文章2です。
これは文章3です。
※注意:これを、
<p style="text-align:center">これは文章1です。これは文章2です。<br />
これは文章3です。</p>
とせっかく<br />を足したものの、そのあとでホントに”改行”してはダメです。
SIRIUSの自動<p>補完機能が働いてまたまた中央揃えにならなくなっちゃいますから。
いちいちキーボードで<br />と打つのが面倒くさい方は[shift]+[Enter]と押してみてください。
<br />を自動入力できます。
ただしそのあとの文章も実際に”改行”されてしまうので、BackSpaceキーでテキストを元通りにつなげる(一行の文にする)作業が必要になってきます。
デザインモードではどうなる?
さてここまでは『テキストモード』での話でした。
では『デザインモード』だとどうなるんでしょう。
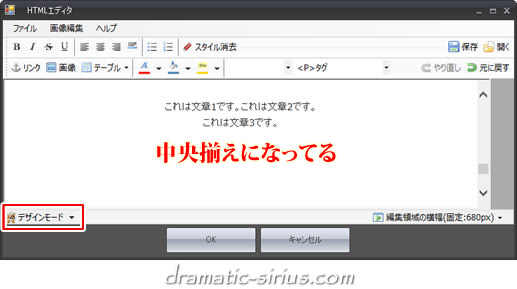
デザインモードに切り替え、これまでと同じく『文章1です。これは文章2です。これは文章3です。』という文章に中央揃えを適用し、『これは文章3です。』の手前で[Enter]キーを押してみます。
すると…きちんと中央揃えになってるじゃないですか。
(こちら↓がそのキャプチャ画面です)

テキストモード時のような<br />を差し込む手間もないし、見た目も全然おかしくないです。
それじゃ最初からデザインモードでやった方がいいのでは…と当然なりますよね。
しかしこれをテキストモードに切り替えて確認してみると、SIRIUSが自動で打ち込んだタグはこんな↓感じになっています。
<p style="text-align: center">これは文章1です。これは文章2です。</p>
<p style="text-align: center">これは文章3です。</p>
意味合いとしては<p>~</p>ではさまれていた1個の段落が2つの段落に完全分離され、さらにそれぞれに中央寄せのタグが自動補完されたというものです。
もちろんブラウザ上では、先ほどの<br />を打ち込んで修正したものと見た目はまったく同じになります。
つまりこの現象の結果だけからいえば、『最終的な見た目はどっちで編集しても変わりなし』になります。
ただし…もしも<p>段落の空き具合(マージン:margin)をSIRIUS標準設定よりも広めにカスタマイズしていたとしたら話は変わってきます。
テキストモード編集で修正作業をした後のものをもう一度見てみます。
こんな↓感じでした。
<p style="text-align:center">これは文章1です。これは文章2です。<br />これは文章3です。</p>
これは1個の段落内で”改行”された文章ですから、段落の空き具合とは関係なく常に同じ行間で表示されます。
これに対しデザインモードで編集した場合は2つの段落に分離されてしまったため、もしも<p>段落の空き具合(マージン)を大き目にとっていた場合は下の結果のように”行間”に差が出てきちゃいます。
これは文章1です。これは文章2です。
これは文章3です。
これは文章1です。これは文章2です。
これは文章3です。
覚えるべきは2パターン
だいぶ複雑になってきちゃっているので、このあたりでこのページから離脱している人もきっといるでしょう。
でも気にせず続けます。
覚えておくべきSIRIUSの段落仕様としては以下の2つで十分です。
たとえば”中央揃え”のアイコンをクリックしたときには以下のようにタグが自動補完されます。
<p style="text-align:center;">中央揃え</p>
このように文章の先頭に『<p style="~">』とか『<p class="~">』と自動で補完されてしまうテキストについては、段落内の改行は <br /> で処理すべし。
ただし編集画面上では<br />のあとに([Enter]キーを押して改行せずに)そのまま書き続けること。
そして『<p class="~">』などが先頭につかないテキストだけの文の時は、SIRIUS編集画面上での見た目がそのままブラウザでの見た目となることがほとんどなので、見た目そのままに”改行”するだけでOK。
たとえば段落内の単なる改行だけなら[Enter]キーを1回押すだけ。
そうではなく、段落を2つに分けたい時は[Enter]キーをさらにもう1回押して文と文の間に空白行を作れば、あとは先ほどと同じようにSIRIUSが勝手に2つの段落として処理してくれます。
改行(<br />)ではなく2つの段落に分けたい場合は自動補完されたタグ類を全消去して、それぞれの行を単純に2つに分けます。
あとはSIRIUSが勝手に2つの段落として処理してくれます。
(※行と行の間には空白行を入れます)
もしもそこに中央揃えなどの装飾が施されてた場合は、ちょっと面倒ですが新たに装飾し直すのが一番間違いのないやり方です。






 inoreader
inoreader