縦書きテキストで”見出し”を作るやり方

画像はゲットしたけどそのままじゃ使いにくいし、かといって画像編集ソフトも持ってないから加工もできないしさてどうしようなんて経験、あなたもあるんじゃないですか?
今回はそんなシンプルな画像に縦書きのテキストを載せたサムネイル画像(アイキャッチ画像)風の”見出し”を作るやり方をご紹介します。
H2とかH3が付くわけではないので純粋な「見出し」とは異なりますが、単なるテキストの見出しよりもインパクトはあるので目を引くことは間違いないです。
それにテキスト表示なのでSEO上も問題なし。
縦書きテキストによる”見出し”作成
先にサンプル例を挙げておきます。
コチラ↓が画像に縦書きテキストを載せた状態。
おいしいパンの
作り方
テキストを2行にしても中央寄せ。
おいしいパンの
作り方
カンタンだよ
コチラ↓は(グラデーションの)背景色に縦書きテキストを載せた状態。
おいしいパンの
作り方
テキスト解説
記事内に挿入するテキストは以下のようになってます。
![]()
<div class="tategakibox">
<div class="tategaki">
おいしいパンの<br />作り方
</div>
</div>![]()
<div class="tategakibox">
<div class="tategaki">
おいしいパンの<br />作り方
カンタンだよ
</div>
</div>赤文字のテキスト部分はもちろん変更可能です。
”おいしいパンの”の直後にある<br />は強制的に改行するHTMLタグです。
それ以外の部分はこのあとご説明するスタイルと連動してるので変更不可です。
”tategakibox”や”tategaki”などのクラス名の変更も可能ですが、HTML・CSS両方とも同時に変更する必要があります。
この説明がわからない方はこのままご利用ください。
スタイル解説
縦書きテキスト用に作ったスタイルがコチラ↓になります。
使う場合はユーザー指定スタイルの最後尾に追記するか、個別ページ設定内の上級者向け設定→スタイル割り込みに追記します。
![]()
.tategakibox {
①width:70%;
①margin:0 auto;
①display: flex;
①justify-content: center;
box-sizing: border-box;
②background-image: url(img/(※背景に置く画像ファイル名));
②background-repeat: no-repeat;
②background-position: center center;
②background-size: contain;
③background:linear-gradient(180deg, #f2d50f 0%,#e2522e 100%);
④background-color:#CCC;
}
@media screen and (max-width:1024px) {
.tategakibox {
⑤width:98%;
}
}
.tategaki{
⑥font-family: "游明朝 Medium", "Yu Mincho Medium", 游明朝体, YuMincho, serif;
⑦height:320px;
⑧line-height:1.3;
⑨-ms-writing-mode: tb-rl;
⑨-webkit-writing-mode:vertical-rl;
⑨writing-mode: vertical-rl;
⑩-ms-text-orientation: upright;
⑩-webkit-text-orientation: upright;
⑩text-orientation: upright;
}
.tategaki p {
⑪font-feature-settings:normal!important;
⑫text-shadow:0 0 3px #fff;
}
⑬.tatechu {
text-combine-upright: all;
}
冒頭の”tategakibox”というクラス名は、全体幅や背景の装飾用に使います。
①の”width:70%”は表示幅です。100%にすれば幅いっぱいに広がります。
500pxなどの絶対値でもOKですが、その場合はスマホ視聴時に画面が広がってしまうので⑤のところで最大100%(※画面幅いっぱい)で調整します。
①margin:0 auto;は全体枠の中央寄せ設定で、その下のdisplay: flex;とjustify-content: center;はテキストブロックの中央寄せの設定になります。
box-sizing: border-box;はそのまま付けておいてください。
背景画像を使う場合は②で設定します。
サンプル例では画像を繰り返し表示せず(no-repeat)、ど真ん中に画像を配置し(center center)、枠内にぴったり収まるよう縮小して(contain)表示する設定になってます。
③は背景画像ではなくグラデーションの背景色にしたい場合の設定です。
グラデーションジェネレーターなどを利用すると簡単に設定できます。
④は単一背景色の設定例です。
※②③④はどれか一つだけ設定します。
⑥はテキストを明朝体(游明朝)で表示する設定です。
ゴシック体でよければこの行は削除します。
⑦は全体枠の高さです。
これを指定しないとブラウザ側で勝手な高さで表示されるようです。
⑧は行間です。数値を大きくすると行間が広がります。
2枚目の画像で言えば「おししいパンの」と「作り方」の間です。
「作り方」と「カンタンだよ」の間は段落間になります。
⑨が縦書き表示用の設定です。ここは一切いじりません。
⑩は英字を縦書き表示にする設定です。
たとえば縦書き設定にしても、英字の「SIRIUS」はコチラ↓のように横書きのままで表示されます。
SIRIUS
しかしながら⑩の設定があるとコチラ↓のように文字が90度回転して縦文字に変わります。
SIRIUS
どっちがいいかはお好みで。
なお英字は横文字のままでいいというのであれば⑩はすべて削除します。
相変わらず独自仕様を貫くMicrosoft EdgeやInternet Explorerでは縦にならず横文字のままです。
(上記ブラウザでこのページをご覧になってる方は”変化なし”かと思います)
上記ブラウザを視野に入れるのであれば見出しに英字は使わない方がいいかもしれません。
⑪は通常は必要ありません。
テキストがちぐはぐな並び方になるような時は書き込んでおきます。
⑫はテキストの縁取りみたいなもんです。(正確にはテキストシャドウ)
最初のサンプルのように背景とテキストカラーが似たような場合は縁取りがないと見づらくなります。
必要なければここも削除します。
⑬は縦中横の設定です。
数字はそのままだと縦1列に並んで表示されてしまいます。
しかしながら⑭のクラスを付与してやることで数字が1文字分の高さで横書きに配置されるようになります。
たとえば(今回の見出し作成とはなんの関係もありませんが)次のような文章があったとします。
これから寒い冬を迎えるにあたって3機のストーブと48個のみかんと756人前のおせちを準備しなくてはならない。
これを普通に縦書き設定に放り込んでやると、数字だけが横になって表示されてるかと思います。
これから寒い冬を迎えるにあたって3機のストーブと48個のみかんと756人前のおせちを準備しなくてはならない。
今度は縦中横のクラスを数字に付与して下のように書き換えてみます。
これから寒い冬を迎えるにあたって<span class="tatechu">3</span>機のストーブと<span class="tatechu">48</span>個のみかんと<span class="tatechu">756</span>人前のおせちを準備しなくてはならない。
これを実行すると数字が縦に回転し、2桁以上は横に並んで表示されます。
これから寒い冬を迎えるにあたって3機のストーブと48個のみかんと756人前のおせちを準備しなくてはならない。
ここでもMicrosoft EdgeやInternet Explorerだと若干ですが挙動が変わってきます。
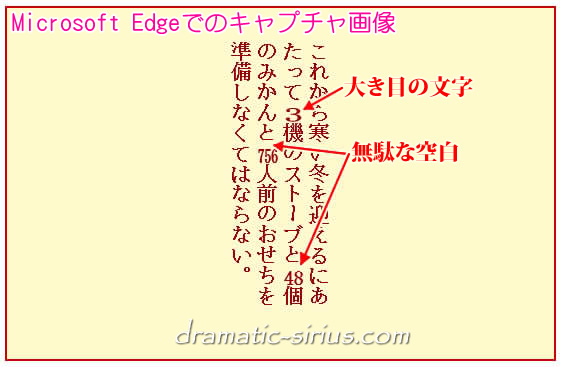
コチラ↓が上記ブラウザで見た時のキャプチャ画像です。

1桁の数字は横に広がって配置され、2ケタ以上の数字は数字の前に余計な空白が生じています。
といってもさほど大きな問題ではないので縦中横に関しては無視していいレベルかと。
縦中横の設定はあくまで半角数字に限ってのことです。
全角数字の場合はひらがなと同じ動作になります。
先の文章の数字を全角数字に置き換えてそのまま縦書き表示にしたのがコチラ↓。
こちらの方がいいという場合は縦中横の設定は無視しておきます。






 inoreader
inoreader