Youtube・Googleマップのレスポンシブ対応

これまではYoutubeやGoogleMapをレスポンシブ対応させるにはそれ用の設定を別途スタイルシートに記述する必要がありました。
しかしSIRIUSがver.1.5にアップデート後は専用の独自タグがシステム内部に実装されたため、それまでのカスタム設定は必要なくなったんです。
といっても実のところは、これまで個々に追加で加えていたスタイル設定がデフォルトの設定として最初から記載されてるってだけの話です。
【テンプレート】→【スタイルシート編集】→『commonstyles.css』→”.gmap-box”で検索するとその設定を確認することができます。
ここではその独自タグの使い方をご紹介します。
独自タグの使い方【Youtube】
Youtube動画をサイトで表示するには”動画の埋め込み”作業が必要になります。
このページをご覧になる時期によっては、以降の流れや画面レイアウトが(仕様変更などにより)異なってる場合もあります。予めご了承ください。
①埋め込みたいYoutube動画のページを開き、右下に『共有』と書かれたボタンがあるのでそこをクリック→出てきた画面の『埋め込む』をクリックします。
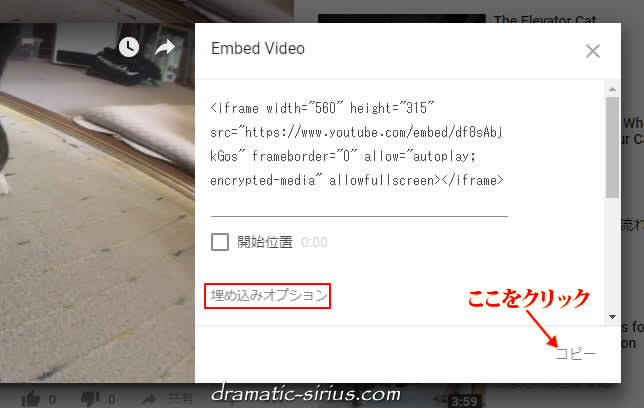
②下のような画面になるので『コピー』をクリックして、埋め込み用のタグをコピーします。

③Youtube動画を表示したい記事の編集画面を開き、埋め込み用のタグをペーストします。
これが”動画の埋め込み”です。
④ペーストしたタグを範囲選択後、右クリック→パーツ挿入→Youtube・Googleマップのタグをクリックします。
すると下のように埋め込みタグが専用のタグで囲まれます。
①<div class="gmap-box">
②<iframe width="560" height="315" src="https://www.youtube.com/embed/df8sAbjkGos" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
③</div>
①と③がSIRIUS側で設定しているタグです。
②がYoutubeの埋め込みタグです。
⑤これでPCブラウザではもちろんスマホでも画面比率を保ったまま縮小されて再生されます。
実際に埋め込んでみた動画がコチラ↓。
(PCでもスマホでもブラウザの幅ぴったりに拡大・縮小されてご覧になれてるハズです)
再生終了後の関連動画は非表示
Youtube動画を最後まで見た時、普通は最後に関連動画の紹介画面が表示されます。
![]()
この関連動画、一見とても便利な機能なんですが、個人のブログならまだしもアフィリエイトサイトでは”余計なお世話!”ってもんです。
ついつい関連動画をクリックされたらどんどん他の動画を見始めちゃいますでしょ。
そうするとサイトを訪問した時点での元々の興味が次第に薄れちゃって、気が付いたら利用者は無意識にページを閉じてたって行動パターンはよくあることです。
そこでYoutube動画埋め込み時は”関連動画を表示させない”設定にしておくのがアフィリエイトサイトとしては”正しい選択”と言えます。
やり方は簡単です。
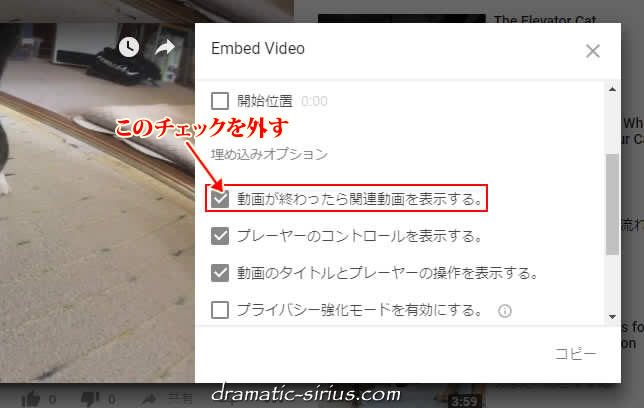
先ほどのYoutube動画埋め込みタグ取得画面で埋め込みオプションをクリック→”動画が終わったら関連動画を表示する”のチェックを外すだけ。

もしもチェックを忘れた場合はあとから手動でのカスタマイズも可能です。
それが埋め込みタグ内動画URLの最後尾に”?rel=0”を付けるというもの。
たとえば
src="https://www.youtube.com/embed/df8sAbjkGos"
とあった場合は
src="https://www.youtube.com/embed/df8sAbjkGos?rel=0"
としてやります。
先ほどの”動画が終わったら関連動画を表示する”のチェックを外して出力されたタグも実は”?rel=0”が加筆されたもので、中身は全く同じモノになります。
Youtubeの仕様変更によって、”動画が終わったら関連動画を表示する”機能が削除されたようです。
同時に”?rel=0”を付けても”本来の機能”は無効化されます。
”本来の機能”と但し書きを付けたのは、『(他チャンネルを含めた)関連動画を非表示』はできなくなったけど、同じチャンネル内の関連動画に限定する機能になったということです。
Youtube動画の指定した部分だけを再生させる方法
動画をサイトに埋め込んで紹介するとき、すでにネットにアップされたYoutube動画をそのままサイトに埋め込むパターンが一般的かと思います。
この時、動画の尺(時間)が短かったらさほど気にすることもないんでしょうけど、尺が長い場合は考えもんです。
見せたいYoutube動画にはゴミ映像も混じっていて実はそっちの方が長く、実際に見せたい箇所は途中の1分間だけなんていうような場合ですね。
しかたなく「○分○秒から見てください」と注意書きをしたところでサイト訪問者はそんなヒマぢゃぁありません。
だいたい指定した時間まで再生バーをドラッグするなんて面倒くさいことをいちいちしてくれるでしょうか。
よっぽど興味のあるテーマならまだしも、そうでなかった場合は完全に放置プレー状態…というか、面倒くさくて見てもくれないでしょう。
こんなときは
- 指定した位置から再生させる
- 指定した位置で再生終了させる
- 指定した部分だけを再生させる
こういった機能をYoutube埋め込み動画に設定してあげましょう。

直前に出てきたYoutube動画を例に実際にやってみます。
元々の埋め込みコードがこちら↓。
<iframe width="560" height="315" src="https://www.youtube.com/embed/df8sAbjkGos" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
指定した位置から再生させる
この埋め込み動画に「指定した位置から再生させる」機能を付け加えるには、動画URLの最後に「?」と、指定開始時間を表す「start=○○」を足してあげます。
たとえば1分1秒から再生させたいときは「?start=61」を加筆します。
<iframe width="560" height="315" src="https://www.youtube.com/embed/df8sAbjkGos?start=61" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
”61”という数字は秒数指定ですので、もしも3分3秒から再生させたいときは60×3+3=”183”になります。
こちら↓が設定済みの埋め込み動画です。
クリックすると1分1秒からいきなり再生が始まるはずです。
指定した位置で再生終了させる
先ほどとは反対に、「指定した位置で再生を終了させる」機能を付け加えるには、動画URLの最後に「?」と、指定終了時間を表す「end=○○」を足してあげます。
たとえば開始から5秒で再生を止めたいときは次のように書きます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/df8sAbjkGos?end=5" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
こちら↓が設定済みの埋め込み動画です。
クリックすると5秒後に自動的に再生がストップするはずです。
指定した部分だけを再生させる
最後は上記2つの合わせ技になります。
例えば58秒から1分3秒までの5秒間だけ再生させたい場合は、次のようになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/df8sAbjkGos?start=58&end=63" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
「?」は最初だけで、複数のパラメータをつなぎ合わせていくときは「&」で連結します。
たとえば”関連動画非表示”の「rel=0」をくっつけたいと思ったときは下のようになります。
(どちらも同じ動作になります)
?start=58&end=63&rel=0
?rel=0&start=58&end=63
こちら↓が設定済みの埋め込み動画です。
途中の5秒間しか再生されないはずです。
これまでの時間指定の方法には1点だけデメリットがあります。
もしも再生終了後にもう一度見たいと思って再生ボタンをクリックしたり動画内のリロードボタンをクリックされると最初からの再生になってしまうことです。
ページ自体をリロード(更新)すれば時間指定は復活するんですが利用者がそこまでやってくれるかどうか…。
独自タグの使い方【Googleマップ】
Googleマップも基本的にはYoutubeと同じやり方になります。
①Googleマップ画面で目的の場所を地図上で示し、『共有』ボタンをクリックします。
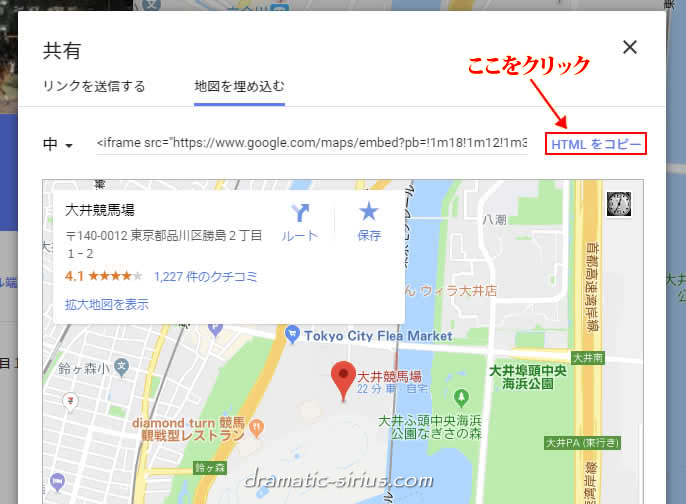
②出てきた画面の『地図を埋め込む』をクリック→”HTMLをコピー”をクリックして
埋め込みタグを取得します。

③あとはYoutube動画と同じく、ペーストしたタグを範囲選択後、右クリック→パーツ挿入→Youtube・Googleマップのタグをクリックするだけ。
実際に埋め込んだGoogleマップがコチラ↓。
(PCでもiPhone・スマホでもブラウザの幅ぴったりに拡大・縮小されてご覧になれてるハズです)






 inoreader
inoreader