数字付きリストを途中から割り振るやり方

タイトルだけ見ても「?」みたいな感じでしょうね。
あらためてご説明しますと、今回ご紹介するのは数字付きリストの数字を”1”以外の数字から始めるやり方です。
どんな時に使うのかって?
それも含めてこのあと詳しくご説明していきます。
どういう時に使う?
数字付きのリストは通常”1”から数字が割り振られます。
たとえばランキング1番目から3番目までを番号付きリスト形式にした場合、こんな感じになります。
(※1番目・2番目・3番目というテキストを全選択→数字付きリストアイコンをクリック)
<ol>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
</ol>
- 1番目
- 2番目
- 3番目
さてこのあと何らかの文章もしくは画像等をはさんで今度は4番目からのランキング形式で数字付きリストを利用したい場合、つまり数字を”4”から始めたい場合はどうやればいいのでしょう。
これ、普通に数字付きリストで新規に作成すればまた数字は”1”からになってしまいます。
ということでこのやり方をネットで検索すると実はすぐに見つかるんです。
しかもそのやり方はどれもほぼ共通のやり方(スタイルの調整)なので、ある意味普遍的なやり方とも言えます。
しかしながらSIRIUSでそのやり方を実践しようとしてもうまくはいきません。
なぜかといえば、特殊な設定が最初から付いてるからなんですね。
じゃあ無理なのかといえば、そうでもないです。
予め設定されてる数字付きリスト用の”特殊な”スタイルをちょっとだけ変えてあげれば”1”以外の数字からも始められるんです。
しかも数字のあとに”位”(1位)とか”番”(2番)とかも付けられるんです。
”1”以外の数字から始めるやり方
数字付きリストアイコンをクリックして作成したリストがあります。
- 1番目
- 2番目
- 3番目
ここで”1番目から3番目までの概要等を説明した文章が挿入”されたと仮定します。
続いてここに”4”から始まる数字付きリストを表示させようとした場合、まずは下のようなスタイルを新規に作成します。
![]()
①#main ol.list-4th {
②counter-reset: number 3;
}
①数字付きリストの専用タグである『ol』の後ろに任意の名前でクラス(class)を加筆します。
(※今回はlist-4thというクラス名にしてみました)
②の行はどの数字から開始するかの命令で、赤文字数値には開始したい数値のひとつ前の数値を記入します。
(今回は”4”からなので4-1=3になります)
ここで付けたクラス名(list-4th)は任意なので自由に変更してかまいません。
(クラス名の前にはドット「 . 」が入ることをお忘れなく)
ただしこのあと実際に表示させる数字付きリストタグに付けるクラス名も同じ名前で書き換える必要があります。
”classとid”
特定の一部だけを装飾したい場合、その部分にclassやidを付けておくことで装飾指定を一元化できます。
※classの名前はドット(.)で始まりidはシャープ(#)で始まります。
たとえばスタイルシート(【テンプレート】→【スタイルシート編集】で開く画面)内に『f_red』というclass名があったとします。
そこに書いてあるのが
.f_red {
color: red;
}
だったとします。
これは『f_red』というクラス名がついてる部分はフォント色を赤にする(color: red;)というものなんですが、これを行全体のテキストに適用する時は、記事内に
<p class="f_red">私の好きな色は赤です。</p>
こんな感じで書きます。
(※pは行を意味します)
行全体ではなく行の中の一部だけにclassを設定したい時、たとえば上の例なら「赤」というテキストだけフォント色を赤にしたいような場合は
私の好きな色は<span class="f_red">赤</span>
このように”span”という文字を付けて書きます。
(spanについてはあまり深く考えず”文の中の一部の装飾にはspanを付ける”ぐらいに思っておくといいでしょう)
そしてこのclassは繰り返し使えます。
つまり他にもフォントを赤くしたい箇所があれば何度使ってもいいのです。
これに対しidは一度しか登場しません。
たとえばヘッダー部分に使われてる<div id="header">なんかはそのいい例です。
ヘッダーはページ内に2つ出てくることはありませんから。
仮にここで『ヘッダー部の背景色は赤にする』なんて設定を付けたい場合はスタイルシートに
#header {
background-color:red;
}
というふうにドット(.)ではなくシャープ(#)をアタマにつけて指定します。
どこにクラスをつけてどこにidをつけるかははっきり言って慣れです。
迷ったらクラスを付けておけば間違いないです。
さて上記スタイルはどこに書けばいいのか。
本来ならスタイルシートに書き込むのが一番カンタンなんですけど、そうなるとすべてのページでそのスタイルが”無駄に”読み込まれてしまいます。
それを避けるために、そのリストを表示したい【エントリーページ(個別ページ)の設定】→【上級者向け設定】→【スタイル割り込み】内に書き込みます。

![]()
#main ol.(クラス名) {
counter-reset: number x;
}
スタイル設定が終わったら、今度は編集画面に書き込んだ4番目・5番目・6番目といったリスト項目を全選択し、数字付きリストアイコンをクリックします。
するととりあえず下のようなコードで整形されます。
<ol>
<li>4番目</li>
<li>5番目</li>
<li>6番目</li>
</ol>
ただしこのままだと数字は再び”1”から始まってしまうので『ol』の後ろに先ほど設定しておいた専用のクラス『"list-4th"』を加筆してやります。
<ol class="list-4th">
<li>4番目</li>
<li>5番目</li>
<li>6番目</li>
</ol>
『ol』の後ろには半角スペースが入ります。
その結果、実際の表示がこちら↓です。
数字が4から始まってますでしょ。
- 4番目
- 5番目
- 6番目
さらに7番目・8番目...というリストを新規で作りたい場合は、先ほど設定したスタイルのクラス名と数値だけを変えたスタイルをさらに追加記載してあげれば同じような結果になります。
![]()
①#main ol.list-7th {
②counter-reset: number 6;
}
<ol class="list-7th">
<li>7番目</li>
<li>8番目</li>
<li>9番目</li>
</ol>
- 7番目
- 8番目
- 9番目
数字の後に”位”などのテキストを追加するやり方
数字付きリストはデフォルトではアタマに数字が連番で付される仕様になってます。
しかしながらたとえば簡易的なランキングリストを作ろうとした時、数字の後ろに”位”(1位,2位...)とか”番人気”(1番人気,2番人気...)とかの文字を自動表示できたらもっとわかりやすくオシャレにアピールできるんじゃないでしょうか。
そのやり方をご紹介します。
コチラが(見慣れた)通常の数字付きリストです。
- 1位の内容
- 2位の内容
- 3位の内容
上記数字の後ろに”位”という漢字を自動添付させてみます。
とりあえず先に完成形をご覧ください。
- 1位の内容
- 2位の内容
- 3位の内容
編集上の記述はコチラ↓。
先ほどと同じく数字付きリストタグ(ol)の後ろに専用のクラスを加筆しただけです。
(今回は『kanji-i』というクラスを付けてみました)
![]()
<ol class="kanji-i">
<li>1位の内容</li>
<li>2位の内容</li>
<li>3位の内容</li>
</ol>
</div>
上記クラス『kanji-i』に設定してあるスタイルがコチラ↓です。
とりあえず必要と思われる要素を全部書いておきましたが、見た目の調整が必要な部分だけ加筆すれば充分です。

![]()
#main ol.kanji-i > li {
①padding: 0 0 0 50px;
}
#main ol.kanji-i > li::before {
②content: counter(number,decimal) "位";
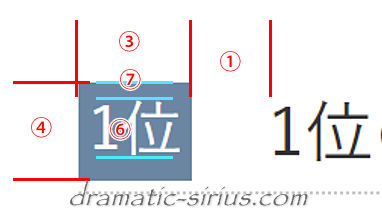
③width: 30px;
④height: 26px;
⑤font-size: 16px;
⑥line-height: 25px;
⑦top: 2px;
}
①はリストの数字とテキストとの空き具合調整用で、赤色の数字(50)を増減することで広げたり狭めたりできます。
②の赤文字部分が数字の後ろに表示させる文字の挿入箇所になります。
変更時は赤文字部分だけを変更します。
③はリスト数字枠の幅調整用です。
仮に”位”ではなく”番人気”とすれば赤色の数字(30)をもっと大きくしないと枠内に収まらないでしょう。またそれに伴って①の空き具合の調整も同時に必要になるでしょう。
④はリスト数字枠の高さ調整用です。
フォントサイズを大きくしたりすれば赤色の数字(26)も大きくする必要が出てくるでしょう。
⑤はフォントサイズです。
デフォルトの大きさ以外のフォントサイズの方がよければこの行を加筆し、赤色の数字(16)を増減します。
⑥は枠内での数字の縦位置調整用です。
数字”テキスト”が上の方に寄ってて気持ち悪い場合は赤色の数字(25)を増やし、下の方に寄り過ぎの場合は減らしてみます。
⑦は数字付きリストの”枠”そのものの位置調整用です。
上の方に行き過ぎてる場合は赤色の数字(2)を増やすと下にズレます。
途中の数字から始める(たとえば”5”からとか)なら下のスタイルも追加します。
![]()
#main ol.kanji-i {
counter-reset: number 4;
}
※すべてコメントアウトした状態なので、必要な箇所のみコメントアウトを解除して有効化した後、修正してください。
![]()
#main ol.(クラス名) > li {
/*padding: 0 0 0 50px;*/
}
#main ol.(クラス名) > li::before {
/*content: counter(number,decimal) "位";*/
/*width: 30px;*/
/*height: 26px;*/
/*font-size: 16px;*/
/*line-height: 25px;*/
/*top: 2px;*/
}
基本的なやり方は各テンプレート共通ですが、テンプレートによって数字付きリストの表示方法が若干異なります。
たとえば当サイトで使ってるカスタムテンプレート【Volar】プレーン(or 新ビジネステンプレート)では、ご覧になったように数字の背景に四角の単色が付きます。
これが【Volar】クール(or 新デフォルトテンプレート)であれば背景色は付きません。
また【Volar】アートレス(or 新角丸テンプレート)の場合は背景が四角ではなく円形になってて、幅を広げると楕円形に膨らむなどの違いがあります。






 inoreader
inoreader