モジュール機能
モジュール機能の概念
例えば下記のような文章を複数のページに全く同じ文面で表示させようとしたとき、あなたならどうしますか?
『カスタマイズする際は、必ずオリジナルのバックアップをとっておきましょう』
最初に考え付くのは…コピー&ペーストでしょうか。
でもページごとにいちいちコピー&ペーストしていたのでは手間がかかります。
しかもあとになって一文字だけ修正する必要が出てきた場合、記載ページすべてを修正しなくちゃなりません。
こんな時こそモジュール機能が大いに役立ちます。
モジュールというのは「使い回し用の文言を予め登録しておき、それらを表示したい箇所に専用の独自タグを埋め込むことで、どのページでも等しく内容を表示できる」機能のことです。
モジュールにはテキストだけでなく画像や広告コードなどなんでも登録することができます。
作成方法
先ほどの『カスタマイズする際は、必ずオリジナルのバックアップをとっておきましょう』という文章をモジュール化してみます。
モジュール化に当たって個別のモジュール名が必要になってくるので、今回は”注意書き”というモジュール名で登録したとします。
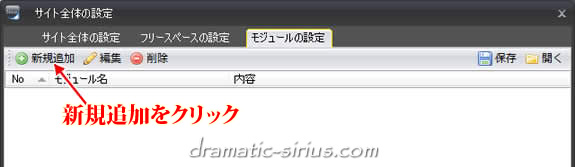
モジュール設定画面はサイト全体設定→モジュールの設定で開きます。
最初に新規追加をクリックします。

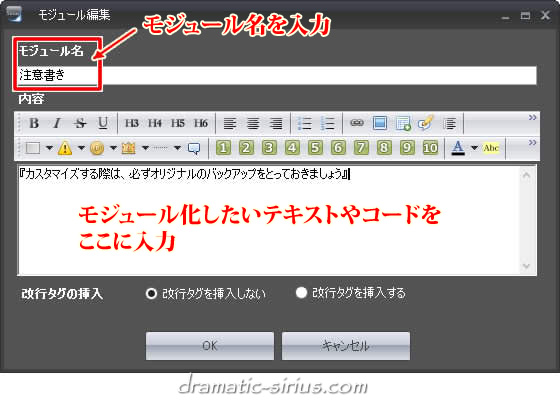
モジュール名を入力し、モジュール化したいテキストやコードなどを記述したあと「OK」をクリックします。

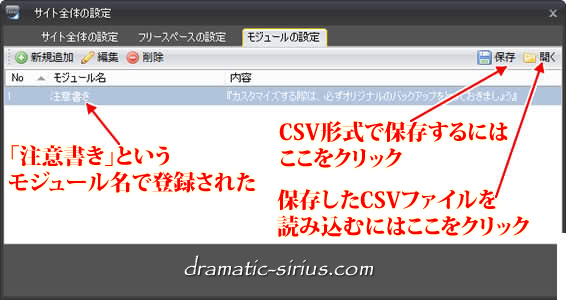
モジュールが1個登録されました。

サイトへの実装方法
ページ内で、モジュール内容を表示させたい位置で右クリックします。
「モジュールの挿入」→「注意書き」を選択します。
すると<% module(注意書き) %> と自動的に打ち込まれます。
これだけで、ブラウザ上ではモジュールに登録した内容がそっくり表示されます。
便利でしょ?
しかも修正が生じたときでもモジュールそのものを修正すれば、一括で全ページに反映されるため、ミスもなく時間もかからず効率的なサイト運営が可能になります。
モジュール設定画面では太字やフォントカラーなどの装飾も適用できます。
またモジュール機能は複数設定可能なので、必要ならいくつでも作れちゃいます。
CSV形式での保存(バックアップ)もできるので、別のサイトで使いたい時にも瞬時に使い回すことができます。
この機能は必ず覚えておきましょう。
ホントに便利ですから。
当サイトでもモジュールをいくつも使ってます。
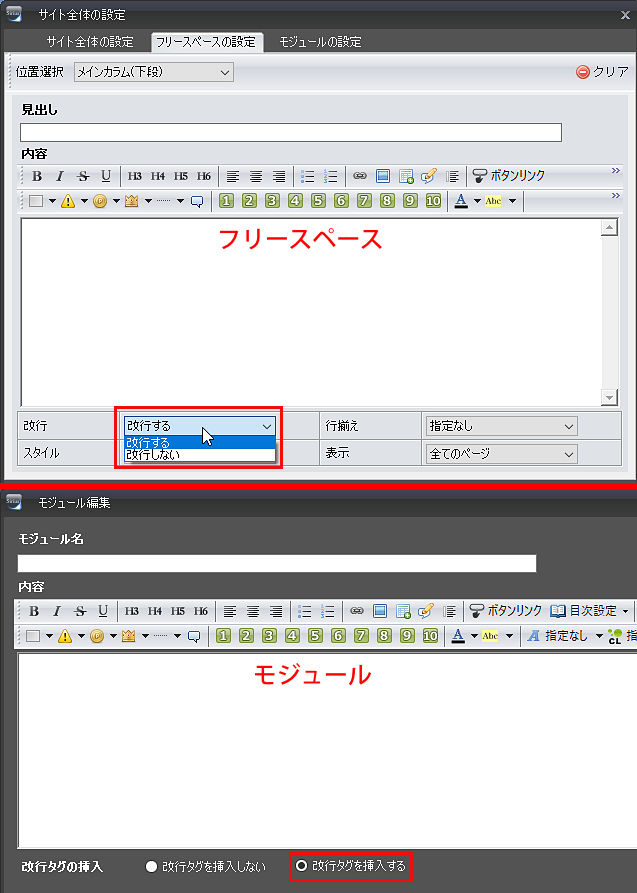
モジュールやフリースペースでのテキストや画像の追加に関しては、基本的には『改行する』(フリースペース)や『改行タグを挿入する』(モジュール)で問題ありません。
pタグや画像タグを自動で付けてくれます。

ただしスクリプト(簡易プログラム)タグや広告コードなどは上記選択だと正常に表示されないケースが出てきます。
そういう時は『改行しない』(フリースペース)や『改行タグを挿入しない』に変えるとうまくいきます。
その設定のまま新たにテキストや画像を組み込もうとするならHTMLタグでの(手動)pタグ補完作業が必要になります。
とはいえ初心者の方には”HTMLタグの追加”は敷居が高すぎます。
そういう時はコチラ↓の記事を参考にしてみてください。
割と簡単にミスなくHTMLタグ付き文章を半自動で作成することができます。
フリースペースやモジュールで簡単にHTMLタグを挿入するやり方
SIRIUSのフリースペースやモジュールでHTMLタグを使った簡単な記入方法をご紹介します。








 inoreader
inoreader