Twitter投稿やタイムラインを表示させる方法

SIRIUSサイトにTwitterの投稿を引用表示させる方法と自身のTwitterのタイムラインを表示させる方法をご紹介します。
Twitterの投稿を引用表示する方法
これはいたって簡単なので”紹介”というほどのものではないかもしれません。
このページをご覧になる時期によっては、以降の流れや画面レイアウトが(仕様変更などにより)異なってる場合もあります。予めご了承ください。
まずページ内に表示したいツイッターを開きます。
(タイムラインでも投稿の詳細でもどちらでも可)
開いたら表示させたいTwitter投稿の右上の下向き矢印をクリックします。
メニューが出てくるので「ツイートを埋め込む」を選択します。

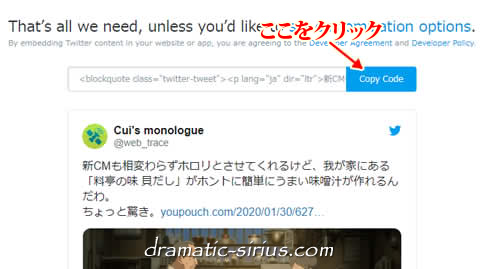
ページが変わるので「Copy Code」をクリックします。
すると埋め込み表示用のコードが取得できます。

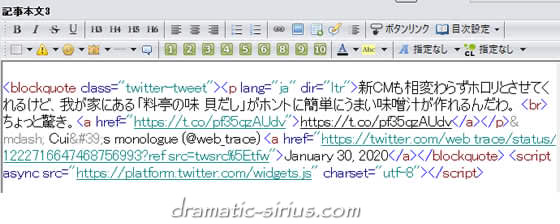
最後にSIRIUSの編集画面を開き、ツイートを表示させたい位置にペーストする、これだけです。

実際やってみたのがこちら↓です。
(ちゃんと表示されてるかな?)
新CMも相変わらずホロリとさせてくれるけど、我が家にある「料亭の味 貝だし」がホントに簡単にうまい味噌汁が作れるんだわ。
— Cui's monologue (@web_trace) January 30, 2020
ちょっと驚き。https://t.co/pf35qzAUdv
Twitterのタイムラインを表示させる方法
続いて(あなた自身の)Twitterのタイムラインをサイトに表示させる方法です。
今回はサイドメニュー上に表示させる前提で進めていきます。
こちらは先ほどよりは若干手間がかかりますが、一度設置したらあとは何もする必要がありません。
ただしリアルタイムにタイムラインに新しいツイートが表示されるので、もしも定期的にツイートしてないのであれば”活きてないツイッター”とみなされる恐れもあります。
そんな時は無理して表示させる必要はないでしょう。
コード取得
最初に以下のページを開きます。
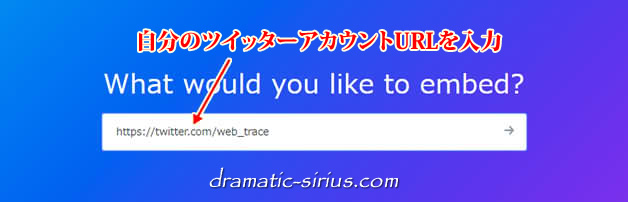
開いたページにあなたのTwitterURLを打ち込み、矢印をクリックするか[Enter]キーを押します。

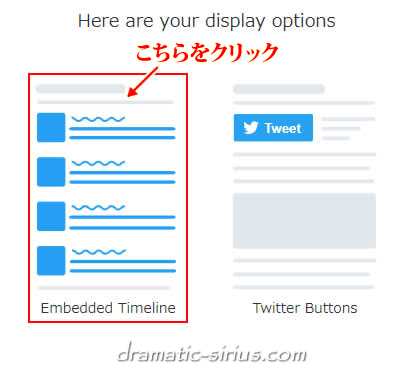
下にスクロールするので左側をクリックします。
(※右側はフォローボタンなどのボタン作成用なので今回は使いません)

タイムラインがサンプル表示された状態でコードが表示されます。
ただしこのままコードをコピー&ペーストしても無駄に長く広がって表示されてしまいます。
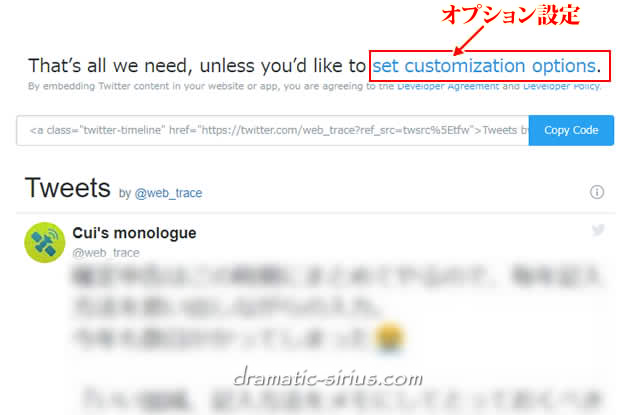
そこで下の赤枠で囲ったオプション設定をクリックして高さを指定してやります。

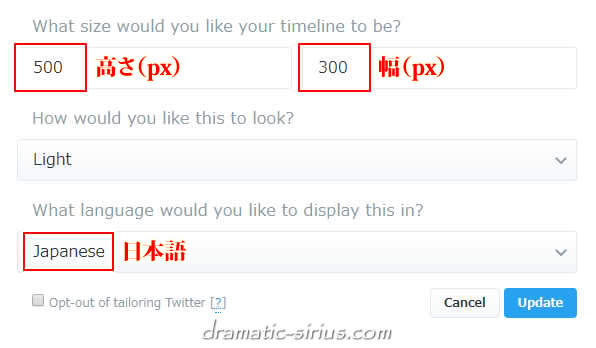
幅300px、高さを500pxにして「update」をクリックします。
(その下の項目は見た目の雰囲気と表示言語の設定です。言語設定は日本語にしてあります)

これで横幅300pxでのプレビュー画面になります。
最下段の『Opt-out of tailoring Twitter』はチェックを入れないと「Twitterに閲覧データを送信する」オプションらしいです。(詳しくは知りません)
ということで、チェックは入れておいた方がいいんでしょうかね。
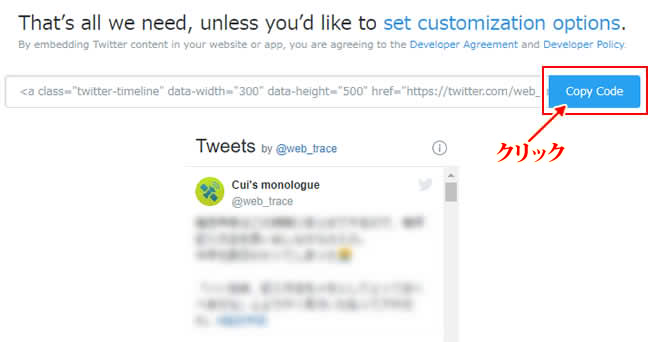
これで問題なければ「Copy Code」をクリックしてコードを取得します。
(気に入らなければ再度オプション設定をクリックして調整します)

SIRIUSへの貼り方
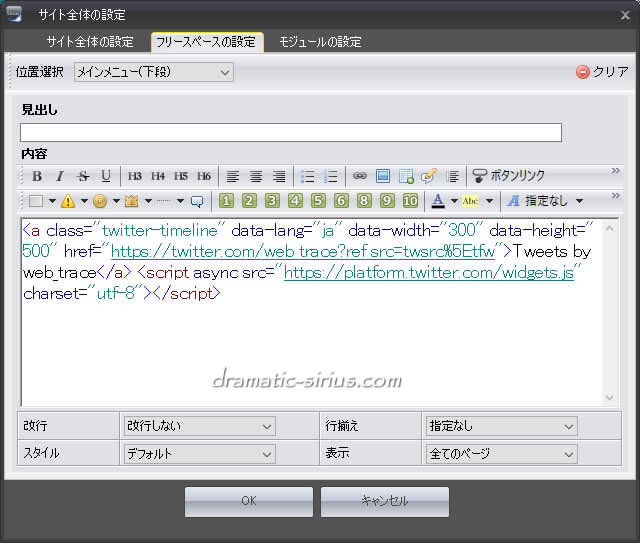
サイドメニュー(SIRIUSでは”メインメニュー”と呼ばれる)への取得したコードの貼り方ですが、レイアウトを統一させるのであればフリースペース「メインメニュー(下段)」にペーストするのが一番ラクです。

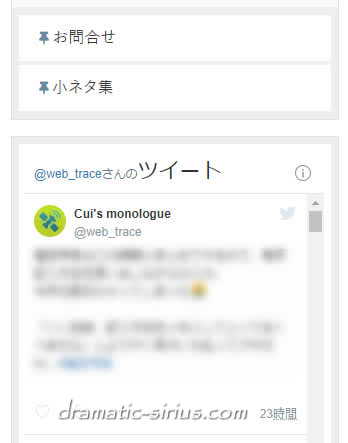
結果、このように表示されました。

サイドメニューの任意の位置に表示させたい時、あるいはサイドメニュー以外の位置に表示させたい時は、テンプレートに直接コードを貼り付ければ表示はされます。
ただしスタイルシートでレイアウト調整する必要があるので、初心者の方はフリースペースを使うのが無難かと。






 inoreader
inoreader