ヘッダー画像の追加

SIRIUSがver.1.5にアップデートされると同時に、新たなヘッダー画像も追加されました。
ヘッダー画像の追加
PC用ヘッダー画像の追加
テンプレートの横幅が従来の900pxから1000pxに広がったため、それに合わせたヘッダー画像が新たに227枚追加されてます。

カスタムテンプレート【Volar】の横幅は1160pxです。
iPhoneサイト用ヘッダー画像の新規追加
PC用ヘッダ画像に加えて、新たにスマホ用に最適化されたヘッダー画像も42枚追加されてます。

SIRIUS上位版の『iPhoneサイト同時生成』機能を使ってる方はiPhoneサイト専用ヘッダー画像を別途指定することができます。
【Volar】のようなレスポンシブデザインテンプレートをご利用の方は、PC用ヘッダー画像がモバイル機器の画面サイズに応じて自動的に縮小して表示されます。
ミラーリングパターン
ページタイトル(テキスト)などをヘッダー画像上に表示可能なテンプレートでは、ヘッダー画像によってはテキストが人物画像やイラストなどにかぶって表示されることもあります。
その対策用に水平に反転した反転画像も用意されてます。

と、大判振る舞いのような感じでご紹介してきましたが、実際のところはあまり役には立たなくなってきています。
SEO上の理由はもう通用しない
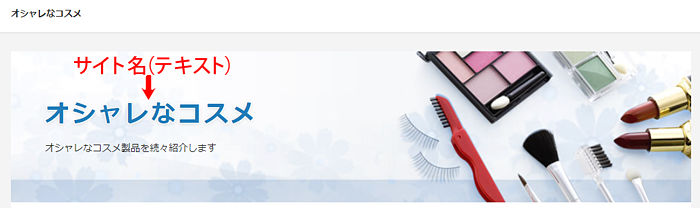
前述のように、SIRIUSはヘッダー画像の上にページタイトルやサイト説明文をテキストで表示させることができます。
ヘッダー画像の空白の領域(殺風景な部分)にテキストが乗っかる仕様です。

なぜそういう仕様かと言えば「テキスト表示の方がSEO的によい」とされていたから(でしょう)。
でもそれも”今は昔の話”で、デザイン的にはかなりショボい感じになるのでおススメはしません。
(SEO的にはコンテンツの良し悪しに比重が移ってます)
むしろテキスト込みでオシャレなヘッダー画像を別途用意する方が見る人の意識はひきつけやすいです。
サイトイメージもアップするというものです。
カスタムテンプレート【Volar】ではページタイトルやサイト説明文を非表示にする設定にしているため、いずれにせよSIRIUSに付属のヘッダー画像はそのままでは使えません。
(画像横幅も異なりますゆえ)






 inoreader
inoreader