覚えておくと便利なclassとid

当サイトの特典テンプレート【Volar】では、SIRIUS標準の機能以外にオリジナルの機能も多々盛り込んであります。
その中で多用しているのがclassです。(たまにidも)
もちろんコピー&ペーストで行けるようなカンタン設定にはしてますが、classやidの概念を知ってもらって理解しながらの方がミスも少なくなるであろうとの考えからこのページを作ってみました。
ちょっと長いですが、時間のあるときにでもご覧ください。
たとえば一部のテキストを”太字にする”など何らかの装飾効果を付けたい場合、その部分に直接的に”太字にする”という設定を付与すれば事は解決します。
しかしながら”太字にする”箇所が何ヵ所もある場合、その都度設定を書いていくのは非効率的です。
スペルミスも生じやすいです。
そこで登場するのがclass(クラス)やidという属性です。
classやidの概念
通常は【テンプレート】→【スタイルシート編集】で開くスタイルシート画面に書き込まれているもので、classの場合は先頭にドット(.)、idはシャープ(#)が付きます。
このclassやid自体に”テキストを太字にする”などの設定を施しておき、装飾効果をつけたいテキスト部分に設定したclassやidを付与します。
(画像にも付けられます)
これならスペルミスの心配もないし変更が生じた場合でも大元のclassやidの中身を修正するだけでいいのでホームページ制作ではよく使われます。
たとえば口コミ(男性)のアイコンをクリックすると”user1”というclassが自動的に付けられます。
実際に打ち込まれたのがこちら↓。
(テキストモードで確認できます)
<div class="user1">
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</div>
実際の表示がこちら↓です。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
そしてSIRIUSのスタイルシートでuser1というclassを調べると、
.user1 {
background-image: url(img/user1.png);
}
こういった設定が付いてます。
(テンプレートによって異なることもあります)
これは”背景(background-image)にはuser1.pngという画像を表示せよ”という意味です。
また本文表示エリア全体を囲む大枠にはcontentsというidが付いてるんですが、同じようにスタイルシートでcontentsを調べると、
#contents {
background-color: #fff;
}
となってます。
(テンプレートによって異なることもあります)
これは”背景色(background-color)は白(#fff;)にせよ”という意味です。
classやidの書き方
記事内でのclassの付け方の基本ですが、classを文章の一部分だけに適用させたい時は”span”というタグを使って書き加えます。
SIRIUSの文字色やフォントサイズアイコンをクリックすると、この<span>~</span>形式で自動入力されます。
ちなみに一部ではなく特定の範囲に適用させる場合は<div>~</div>というタグを使います。
”タグ”とは?
タグとは<h1><h2><div>といったように< >で囲まれた半角英字のテキストのことです。
このタグにはそれぞれ決まった命令が付いており、ブラウザはその命令に沿ってページを表示させています。
”<div>と<span>”
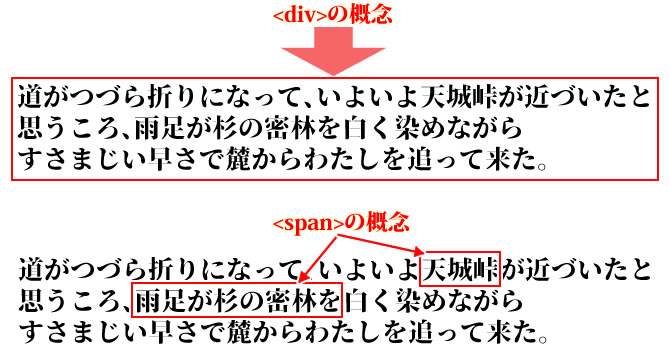
<div>というタグはブロック単位で、つまり矩形単位でくくるときに使います。
これに対して<span>というタグは、一つの文(章)の中の一部分という単位でくくる時に使います。
といってもイマイチわからんという方も多いことでしょう。
図で表すとこんな↓感じです。

書き方の一例としては
<span class="(クラス名)">(※装飾したいテキスト)</span>
となります。
たとえば”f_bold”というclassがあって、その内容が『テキストを太字にする』設定だとします。
この場合は
ここは文章の一部<span class="f_bold">太字にしたいテキスト</sapn>ここは文章の一部。
という書き方になります。
一方、classを行全体に適用させたい時は、記事内に
<p class="f_bold">私の好きな色は赤です。</p>
と”p”を使って書きます。
(※”p”は行・段落を意味します)
さらに特定の範囲全体に適用させたい時は”div”を使って
<div class="f_bold">
特定の範囲の始まり。
この文章はダミーです。
この文章はダミーです。
特定の範囲の終わり。
</div>
とします。
今度は『文字を赤色にする』という設定の付いた”f_red”というclassが別にあったとします。
ここで太字&赤色といった感じで複数のクラスを重ねて使いたい場合はclassとclassの間に半角スペースを足して
<span class="f_bold f_red">サンプル文字</span>
のように書きます。
idの書き方も基本的にはclassと同じです。
SIRIUSの場合、しょっちゅう使うclassについては『文字装飾設定』や『クラスの設定』などを利用するとより使い勝手がよくなります。
これはたとえばテキストを選択して”注意”アイコンや”ヒント”アイコンをクリックするのと同じことです。
また”サイト構成”の右隣にある『定型文』には、決まったフレーズを保存しておけます。
一時的にclassを使い回ししたい時はclassを設定したフレーズ全体を定型文に登録しておき、使う箇所でコピー&ペースト後、必要箇所だけをその都度修正するというやり方もあります。
文字装飾設定についてはこちら↓をご覧ください。SIRIUSの文字装飾設定をご紹介します。
SIRIUSのクラスの設定をご紹介します。
classとidの違い
classとidの一番の違いは、classはページ内で何度でも繰り返し使えますが、idは一度しか使えない(使わない)ということです。
たとえばヘッダー部分に使われてる<div id="header">なんかはそのいい例です。
ヘッダーはページ内に2つ出てくることはないのでid指定になってます。
繰り返し何度も使いそうな装飾効果にはclassを、そのページ内で一度だけしか使わない装飾効果にはidを使うと思ってください。







 inoreader
inoreader