PageBodySplitterの使い方

SIRIUS ver.1.5から新たに加わった独自タグ<% pageBodySplitter %>の使い方をご紹介します。
PageBodySplitterとは
通常カテゴリーページを開くと、ページタイトルの下にページ内容の抜粋が表示されます。
SIRIUSの場合、その内容の抜粋は記事の冒頭から200文字となっており、200文字を超えた分は三点リーダー「...」で省略表示されます。
しかしこの設定だと記事の書き方次第では余計な話ばかりが表示されて、かえって記事の内容をわかりにくくしてしまう恐れがないとも言えません。
そこで登場するのが<% pageBodySplitter %>という独自タグです。
記事本文内にこの独自タグを挿入すると、それ以前の文章だけがカテゴリーページのページ内容抜粋欄に表示されます。
つまり表示内容を自分でコントロールできるというわけです。
カテゴリーページ専用の独自タグ
具体的な使い方ですが、最初に<% pageBodySplitter %>を使わなかった場合のサンプルをご紹介しましょう。
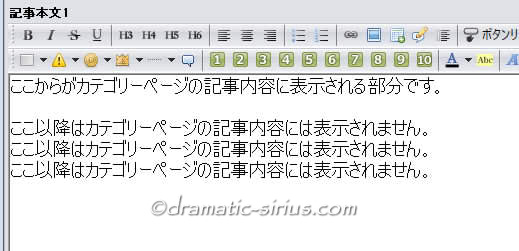
たとえばコチラ↓のような書き方で始まる記事本文があったとします。

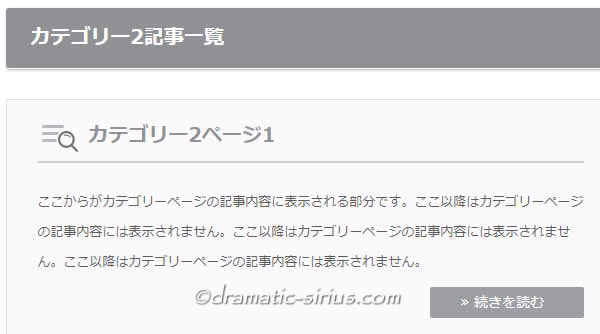
この状態でカテゴリーページを開くと、冒頭からの抜粋機能が働いてコチラ↓のように表示されます。

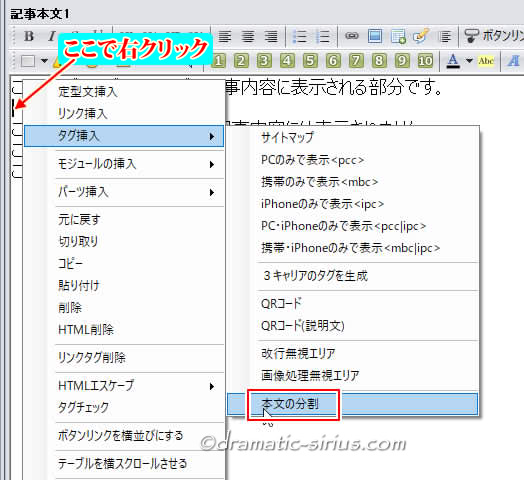
ここでもしも2行目以降はカテゴリーページに表示させたくない場合は、”本文の分割”タグを使って1行目の後ろに<% pageBodySplitter %>を挿入します。


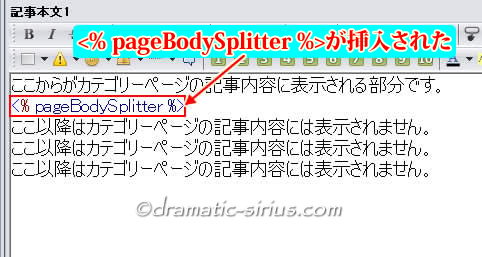
これでカテゴリーページを確認してみると、コチラ↓のように1行目だけが表示されるようになります。

カスタムテンプレート【Volar】では、【個別ページの設定】→【META説明文】に書かれた内容を表示するように設定変更してるので<% pageBodySplitter %>は無効化されます。
※<% pageBodySplitter %>形式に戻すこともできます。






 inoreader
inoreader