SIRIUSのコメントアウトはソース上でも非表示

『コメントアウト』というのは、Google Chromeなどのブラウザ上には表示されないけど、”ソース”には表示されちゃう(プライベートな)書き込みのことを言います。
”ソース”とは?
ソースというのは、ページの何もないところで右クリックして表示される「ページのソースを表示(※Chromeの場合)」をクリックすると開くテキストだけのページのことです。
このテキストは<h1>や<p class="xxx">といった”タグ”を使って書かれたHTMLと呼ばれる特殊なテキストで、Internet ExplorerやGoogle Chromeといったブラウザが、ソースの”タグ”を解釈しながら見出しや段落、画像などを決められたレイアウトで表示させています。
SIRIUSの【テンプレート】→【テンプレート編集】で見ることのできるコード類もソースの一種です。
その中に<!-- ★ヘッダー画像エリアここから★ -->といった記述があるかと思います。

他にも<!-- ★コンテンツここから★ -->というようなものもあるでしょう。
この<!-- ★と★ -->ではさまれた部分こそがコメントアウトと呼ばれるモノになります。
ちょっと特殊なコメントアウトがそこそこ便利
コメントアウトされた箇所はブラウザ上には表示されません。
いわばサイト作成時のあなただけのメモ or 目印のようなものです。
たとえばヘッダー部分を少しカスタマイズしようと思ったとき、もしも『<!-- ★ヘッダー画像エリアここから★ -->』といったコメントアウトがなかったとしたら、まずはヘッダー部分を探すところから始めなきゃなりません。
しかしコメントアウトがあればすぐに該当する場所を探し出すことができます。
しかもSIRIUSのコメントアウト機能には他にはないメリットがもう一つあります。
一般的にコメントアウトした部分はブラウザ上には表示されないもののソース上では表示されてしまうものです。
しかしSIRIUSのコメントアウトはソース上にも表示されることのない特殊なコメントアウトなんです。
そのため(ホームページに詳しい方も含めて)他人にいっさい見られることなく、いろんなことをテンプレート上に記述することができるというわけです。
またコメントアウトは記事本文エリアでも機能します。
たとえば「一時的に非表示にしたい」とか「削除すべきか迷ってる」部分なんかにコメントアウト機能を使うとかですね。
自分だけにわかる文章でざっくり書きなぐってもソース上には一切表示されないんですからこれは便利以外の何物でもないでしょう。
こんなSIRIUSの特殊なコメントアウトを有効活用するには、コメントアウトしたいテキストを範囲指定してコメントアウトアイコンをクリックするのが確実でラクです。

そうやって変換されたコメントアウトは<!-- ★このコメントアウトはソース上でも非表示★ -->と<!-- ★と★ -->で挟まれたものになります。
逆に言えばこの法則からはずれれば(★がなくなれば)ソース上にわざとコメントアウトを表示させることもできます。
というかこっちの方が一般的なコメントアウトなんですけどね。
<!-- このコメントアウトはソース上に表示される -->
コメントアウトの効率的な付け方
SIRIUSのコメントアウトは複数行を範囲指定してコメントアウトアイコンをクリックすると各行ごとにコメントアウトが付いてしまいます。
しかしながら実際には複数行のアタマとオシリに1個ずつコメントアウトの記号が付いてればコメントアウトとしての機能は有効になります。
たとえば下のように4行の文章があったとします。

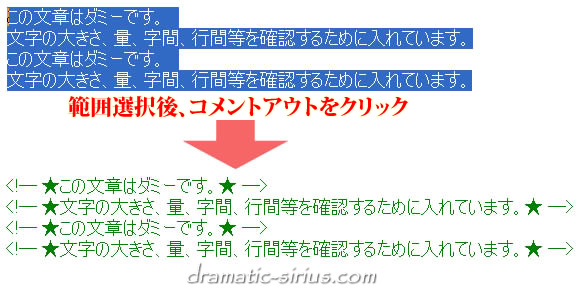
ここで先頭行のアタマから4行目の最後までを範囲選択してコメントアウトアイコンをクリックしてみます。
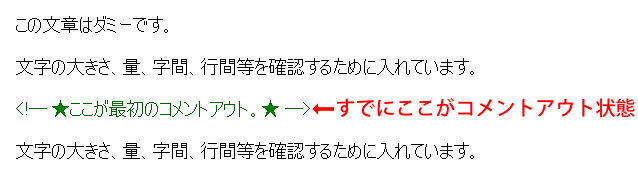
すると下のように各行ごとにコメントアウトの記号ではさまれます。
(コメントアウトした箇所は緑色に変わる)

でもこれを解除するとなると1行1行コメントアウト記号を削除する必要があります。
短い行ならまだいいですが、十数行にもまたがると削除する労力も大変だしタイプミスも起こりがちです。
こういう場合は別のやり方でコメントアウトするのがスマートなやりかたです。
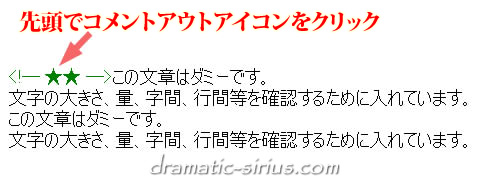
やり方は範囲指定したい先頭で一回コメントアウトアイコンをクリックしてコメントアウト記号を入力します。

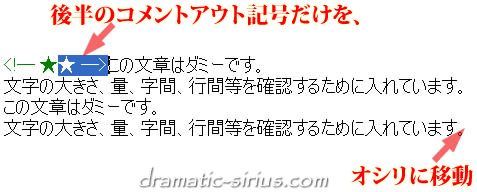
そのあとコメントアウト後半の記号だけをカット([ctrl]+[X])し、コメントアウトしたい部分のオシリにペーストします。

こうするとコメントアウトの解除はアタマとオシリのコメントアウト記号を削除するだけで完了するというわけです。

ただし途中にコメントアウトが存在していると中途半端な位置でコメントアウトが解除されてしまいます。
たとえばコチラ↓。
すでに1ヵ所コメントアウトされてます。

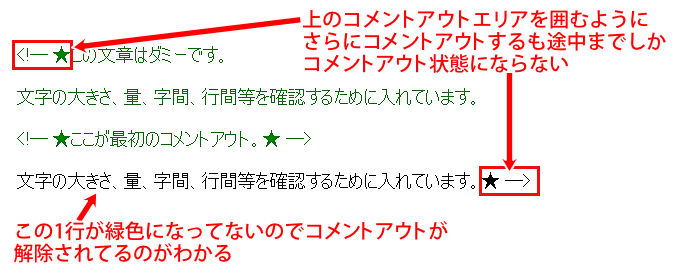
このコメントアウト箇所の前後をさらにコメントアウトしたとします。
本来なら2回目にコメントアウトした箇所がすべてコメントアウト状態になると思いきや、実際にはコチラ↓のように途中でコメントアウトが解除されてしまいます。

コメントアウトの記号の順番をよく見れば当然ちゃあ当然なんですが、こうなると思った通りのデザインで表示されずひたすら???になっちゃうので気を付けましょう。
覚えておくべきことはただ一つ。
コメントアウトの中に別のコメントアウトは入れない
SIRIUSではコメントアウトした部分は緑色のテキストで表示されるので、もしもコメントアウト状態でテキストが全部埋まってしまったような場合はどこかでタイプミスした(※コメントアウトが正常にできてない)可能性があるというシグナルにもなります。
スタイルシートにもコメントアウト
スタイルシート上でもコメントアウトは有効です。
ただしこちらはSIRIUS専用のコメントアウトではなく一般的なコメントアウトになります。
やり方は一時的に無効化したい設定の前後を『/*』と『*/』で挟むだけ。
たとえばコチラ↓のような設定があったとします。
![]()
p {
font-size: 24px;
font-weight:bold;
}
意味は1行目が「段落の文字サイズは24px」で、2行目が「太字にせよ」というものです。
これを文字サイズを標準に戻して太字設定もやめたい場合、設定そのものを削除してしまうのが一番カンタンです。
でももしかしたらあとでまた復活させる可能性もあるかもなんていうときは、コメントアウト機能を使って一時的に機能をOFFにしておいた方があとあとラクになります。
やり方は設定全体のアタマとオシリを『/*』と『*/』で挟むだけ。
それだけで各設定は無効化されます。
![]()
/*p {
font-size: 24px;
font-weight:bold;
}*/
もしも太字設定だけをやめたい時は、太字部分だけをコメントアウトすればOK。
![]()
p {
font-size: 24px;
/*font-weight:bold;*/
}
これ以外にもガイドとしてコメントアウトが使われることもあります。
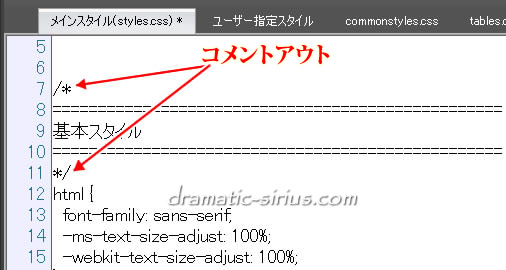
たとえばこちら↓はSIRIUSの実際のスタイルシートの一部ですが、”基本スタイル”というガイドがコメントアウトされてます。

このように設定とは直接関係ないけど、どんな設定なのかのガイドとしてコメントアウトが使われることはよくあることです。
スタイルシートのコメントアウトはソース上にも表示されます。






 inoreader
inoreader