目次機能の使い方

SIRIUS ver.1.5以降であれば目次(自動生成)機能が使えます。
特にスクロール量の多いページなどでは大いに効果を発揮するでしょう。
目次(自動生成)機能はSIRIUS上位版限定の機能です。
ここではその使い方をご紹介します。
目次機能の使い方【目次の全体設定】
SIRIUSの目次(自動生成)機能は、コンテンツ(記事)内の見出しタグを自動で解析し、ページ内の目次を自動で設置してくれるというものです。
初期設定さえ済ませてしまえば、あとは放っておいてもSIRIUSが勝手に目次を表示してくれます。
まず最初に【目次設定】→【目次の全体設定】をクリックします。

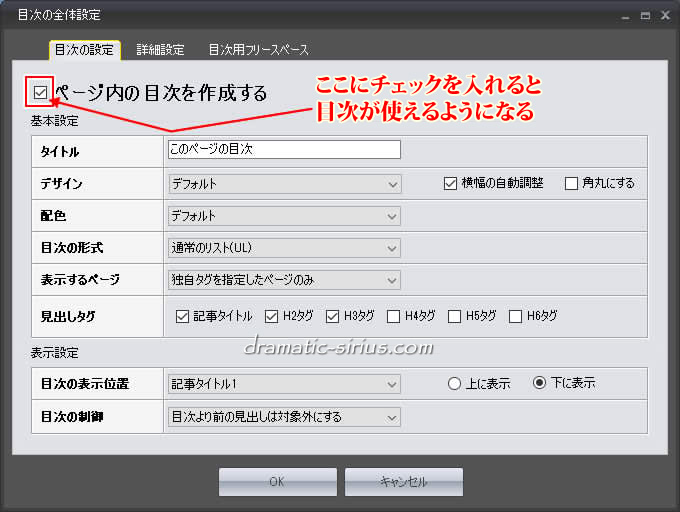
目次の設定
【目次の設定】画面が出るので『ページ内の目次を作成する』にチェックを入れて目次機能を有効化します。

『タイトル』のところで、「このページの目次」を好きなテキストに変えられます。
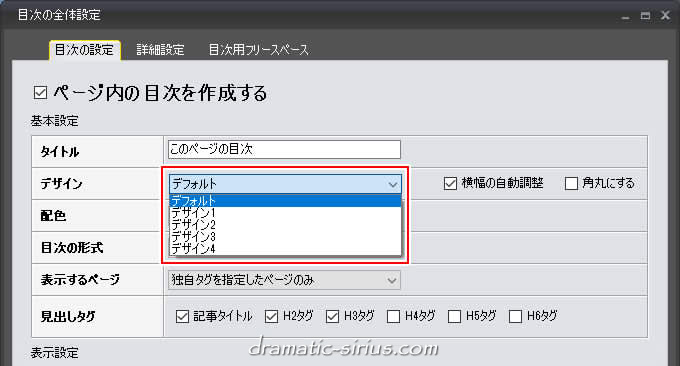
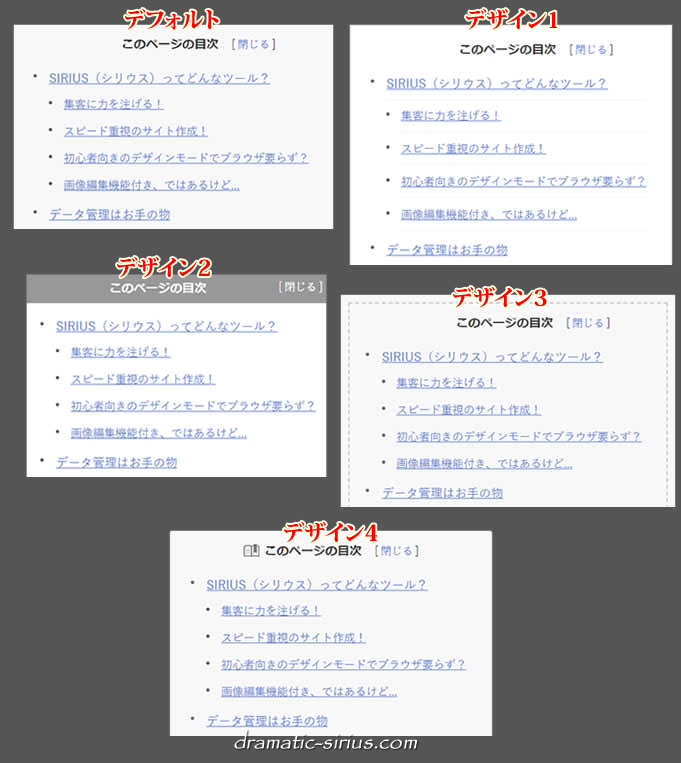
『デザイン』は全部で5種類。

下のサンプルは配色・デフォルトでのデザイン例です。

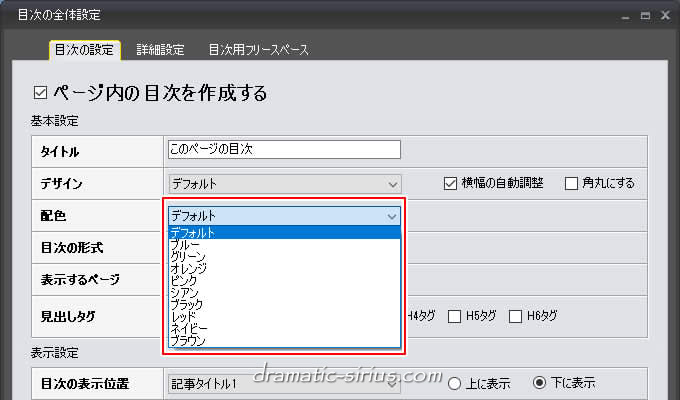
次の『配色』項目で色を変えると雰囲気も変わってきます。
『配色』は全部で10色。

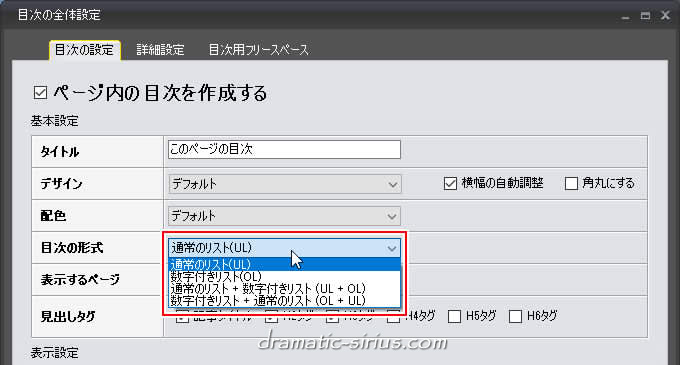
『目次の形式』では、一般的な通常のリストの他に数字付きリストや通常と数字が混在するパターンも選べます。

たとえば数字付きリストならコチラ↓のようになります。

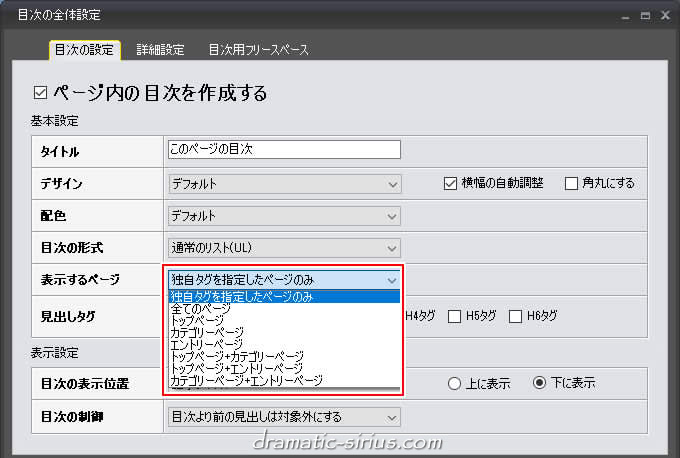
『表示するページ』は、目次をどのページに表示するかの設定です。

目次を表示したいページを個別に設定したい場合は”独自タグを指定したページのみ”を選択します。
この設定は<% index %>という独自タグが記述されてるページにのみ目次を表示します。
「目次タグを挿入」をクリックすると<% index %>を一発入力できます。
この<% index %>が挿入された位置に目次が表示されます。

”独自タグを指定したページのみ”以外を指定した場合は、それぞれ指定したページに自動的に目次が表示されます。
(<% index %>タグを挿入したページがあった場合はそちらが優先されます)
通常は”エントリーページ”を選択しておけば問題ないでしょう。
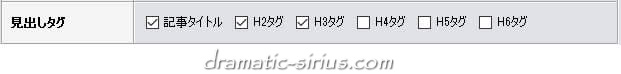
『見出しタグ』は”どのレベルの見出しまで目次に表示するか”になります。
あまり多すぎても見にくくなるのでH3タグぐらいまでを選択しておくといいでしょう。

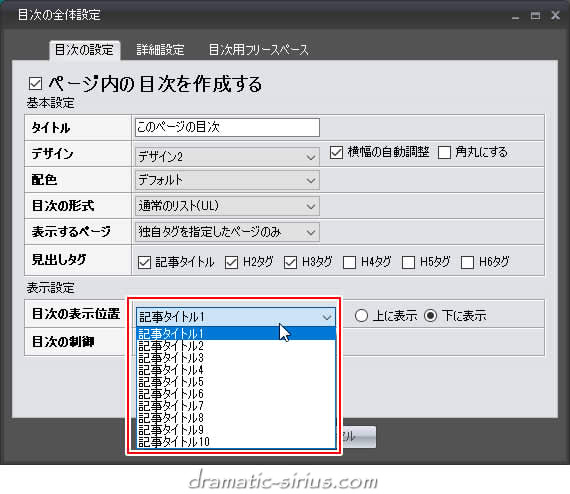
『目次の表示位置』では、”独自タグを指定したページのみ”以外を選択した時に目次をどこに自動的に表示させるかを指定してやります。

たとえば『記事タイトル1の”上に表示”』とか『記事タイトル1の”下に表示”』とかの組み合わせになります。
『表示するページ』設定で”独自タグを指定したページのみ”が選択されている場合はここの設定は無視されます。
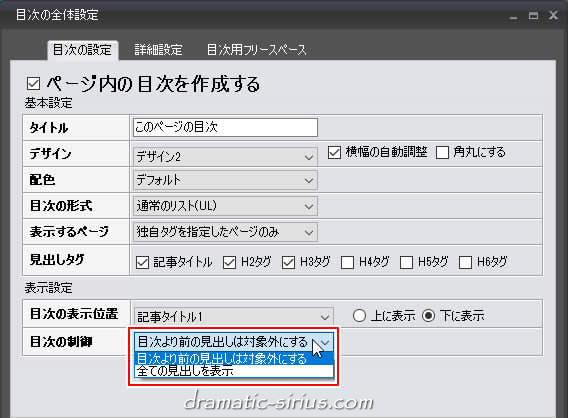
『目次の制御』は、目次を表示させた位置よりも上に見出しがあった場合、その見出しを目次に表示させるかどうかの指定です。
これは”目次より前の見出しは対象外にする”でいいでしょう。

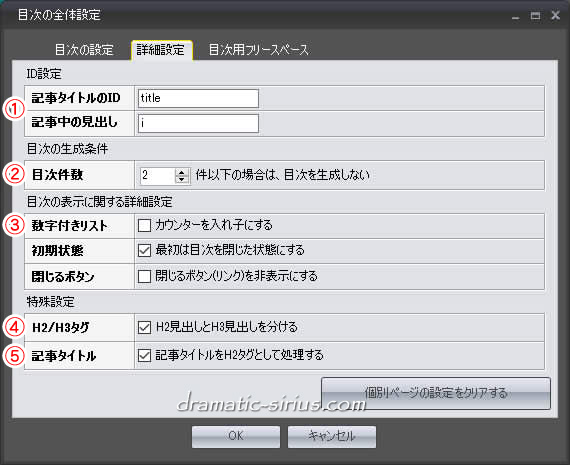
詳細設定

①『記事タイトルのID』や『記事中の見出し』は、特に意識しない限り変更の必要はありません。
(※見出し内に自動的に付くid名になります)
②『目次件数』ですが、見出しがあまりに少ない場合は目次を表示しても意味がないので、見出しが何件以上なら目次を表示するかをここで設定します。
たとえば「見出しが3件以上あったら目次を表示する」なら『”2”件以下の場合は、目次を生成しない』にしておきます。
③『数字付きリスト』の”カウンターを入れ子にする”は、数字リストにした場合に1(h2)の下部見出し(h3)を1から始めるか1-1.というように”入れ子”にするかの設定です。

④『H2/H3タグ』の”H2見出しとH3見出しを分ける”は、カスタマイズ等で見出しを明確に分けている場合にここにチェックを入れるといいでしょう。
⑤『記事タイトル』の”記事タイトルをH2タグとして処理する”は、カスタムテンプレート【Volar】のようにカスタマイズで記事タイトルをH3からH2に格上げしているような場合はここにチェックを入れておくと階層構造が正常に表示されるというものです。>
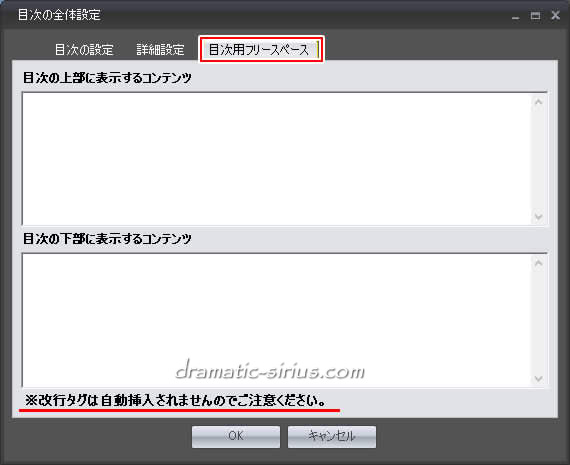
目次用フリースペース
”目次の前後は特に注目を集めやすいから”という理由で、目次の前後には特別なフリースペースが用意されてます。
それがコチラ↓の目次用フリースペース。
ここにアドセンス広告やASP広告などを貼ると収益にいい影響がでるかもしれません。

ただしコンテンツ(記事)の内容が薄い場合は目次そのものが表示されない場合があります。(※全体設定による)
そういった場合は目次用フリースペースの中身も表示されません。
またテキストや画像なども置けますが、基本的には目次用フリースペース内はHTMLタグを使っての記述となります。
見た目で改行しても実際には改行されずに表示されるので注意が必要です。
目次機能の使い方【目次の設定(個別)】
目次の設定(個別)というのは、そのページだけ全体設定とは異なる設定で目次を表示させたい時に使います。

しかしながら目次は全体的に統一デザインで見せた方がより認識しやすくもなるので、この設定を使う機会はあまりないと思われます。
<% index %>という独自タグを付けたページにのみ有効な設定です。
目次機能の+αの使い方
目次を表示する・しないにかかわらず、目次機能を有効にしておくと今まで使えなかった”ある機能”がカンタンに使えるようになります。
それがページ内の特定の見出しへのジャンプリンクです。
たとえば「SONYのスピーカー」というリンクがあったとします。
<a href="<% pageDepth %>xxx.html">SONYのスピーカー</a>
しかしリンク先のページは「SONYのスピーカー」のみならず各社のスピーカーが紹介されてるスピーカー全体のページで、「SONYのスピーカー」のブロックはページ中ほどにあったとします。
この時「SONYのスピーカー」というリンクをクリックしても、実際にはリンク先ページの先頭から表示されてしまうため、利用者は「ん?」という疑問符を頭に浮かばせながら「SONYのスピーカー」ブロックを探しにスクロールすることでしょう。
これは利用者に対して不親切な誘導と言え、利用者によってはページ内を探している間に面倒くさくなってページを閉じちゃう可能性さえあります。
こんなときはリンクを設定する際、”SONYのスピーカー”ブロックの見出しに前もって設定しておいたid(※仮にid="sony"とします)をリンクURLの最後に追加してあげます。
こうすることでリンク先のページが開くと同時にidが付与された見出しの位置まで瞬時にジャンプして、画面の最上段にいきなり”SONYのスピーカー紹介ブロック”が表示されるようになります。
<a href="<% pageDepth %>xxx.html#sony">SONYのスピーカー</a>
「#」はidを意味します。
リンク先の該当する見出しに対しては前もって”id”が設定されてる必要があります。
”classとid”について?
特定の一部だけを装飾したい場合、その部分にclassやidを付けておくことで装飾指定を一元化できます。
※classの名前はドット(.)で始まりidはシャープ(#)で始まります。
たとえばスタイルシート(【テンプレート】→【スタイルシート編集】で開く画面)内に『f_red』というclass名があったとします。
そこに書いてあるのが
.f_red {
color: red;
}
だったとします。
これは『f_red』というクラス名がついてる部分はフォント色を赤にする(color: red;)というものなんですが、これを行全体のテキストに適用する時は、記事内に
<p class="f_red">私の好きな色は赤です。</p>
こんな感じで書きます。
(※pは行を意味します)
行全体ではなく行の中の一部だけにclassを設定したい時、たとえば上の例なら「赤」というテキストだけフォント色を赤にしたいような場合は
私の好きな色は<span class="f_red">赤</span>
このように”span”という文字を付けて書きます。
(spanについてはあまり深く考えず”文の中の一部の装飾にはspanを付ける”ぐらいに思っておくといいでしょう)
そしてこのclassは繰り返し使えます。
つまり他にもフォントを赤くしたい箇所があれば何度使ってもいいのです。
これに対しidは一度しか登場しません。
たとえばヘッダー部分に使われてる<div id="header">なんかはそのいい例です。
ヘッダーはページ内に2つ出てくることはありませんから。
仮にここで『ヘッダー部の背景色は赤にする』なんて設定を付けたい場合はスタイルシートに
#header {
background-color:red;
}
というふうにドット(.)ではなくシャープ(#)をアタマにつけて指定します。
どこにクラスをつけてどこにidをつけるかははっきり言って慣れです。
迷ったらクラスを付けておけば間違いないです。
ところがこの『見出しへのidの付加』に関してはこれまでのSIRIUSサイトではちょいと難しかったんです。
というのも”見出し”つまり記事タイトル(H2 or H3)にidを後付けすると、SIRIUSの仕様上見出しデザインが崩れてしまうという欠点があったからです。
ここで登場するのが目次機能による自動id付与システム。
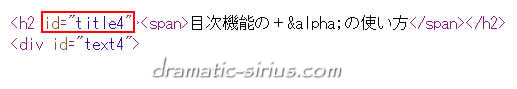
たとえばこのブロックのH2見出し『目次機能の+αの使い方』をソースで確認すると下のようになっています。

これを見ると『目次機能の+αの使い方』という見出し(H2)にはidとして”title4”が自動で付けられていることがわかります。
この自動idはSIRIUS側が付けたものなのでデザインが崩れるようなことはないんですね。
つまり他ページからこのブロックに直接リンクを貼りたい際は、
<% pageDepth %>cat_function/detail_mokuji.html#title4
他サイトからここのブロックに直接リンクを貼りたい際は、
https://dramatic-sirius.com/cat_function/detail_mokuji.html#title4
とすればいいってことです。
目次機能をONにしてなおかつソースを確認する手間はかかりますが、記事タイトルそのものにidを付けられるようになったことは大きな進歩といっていいでしょう。
「目次へ戻る」リンクの設置
縦に長いページの場合、途中途中で『目次に戻る』リンクを置いてあげるとサイト訪問者は目次まで瞬時に戻って次に見たい記事ブロックまで一気にジャンプすることができ、親切なページ作りと言えます。
その場合はリンクの挿入でリンク先URLに”#indexlist”と入力してやります。
indexlistは目次専用のid(※#で始まる)です。
そのため投稿内のどこかで”indexlist”というidを付けたブロックがあると、idの重複によってうまく目次まで戻らない場合があります。
サンプル用に上のやり方でテキストの『目次に戻る』リンクを作ってみました。
下の↓テキストをクリックすると目次の先頭まで一気に戻ります。






 inoreader
inoreader