SIRIUSの高速化設定(スタイルシートの最適化)

検索結果で上位表示されるためにはそれなりの策というものが(疑わしいものも含めて)いくつか存在します。
その中でも珍しくGoogleが公言しているのが『ページ表示速度』。
ご存知かと思いますが、これはサイトを開いた際にページが表示される速さ(時間)のことですね。
もちろん速ければ速い(時間が短い)に越したことはないんですが、Googleは
”表示が速いからといって必ずしも検索順位が上がるわけではない”
とも言ってるんですよね。
また一方では
”あきらかにページ表示が遅いページは検索順位が下がる可能性もある”
とも言ってるようなんです。
ということはですよ、やっぱりページ表示速度改善対策は必須ってことなんでしょうよ。
そもそもワードプレスのようなPHPがベースの動的サイトとは違ってSIRIUSはHTMLがベースの静的サイトなので、その時点でページが軽め(表示が早め)のシステムではあるんです。
それでも機能が増えたり画像やスタイルが増えていけばそれなりにページは少しずつ重く(表示が遅く)なってはいきます。
その改善策としてSIRIUSに標準搭載されたページ表示高速化機能の一つが『スタイルシートの最適化』項目です。

サイト制作初心者の方には多少敷居が高めの設定項目かと思われるので、具体的にどんな機能なのかをここでご紹介していきます。
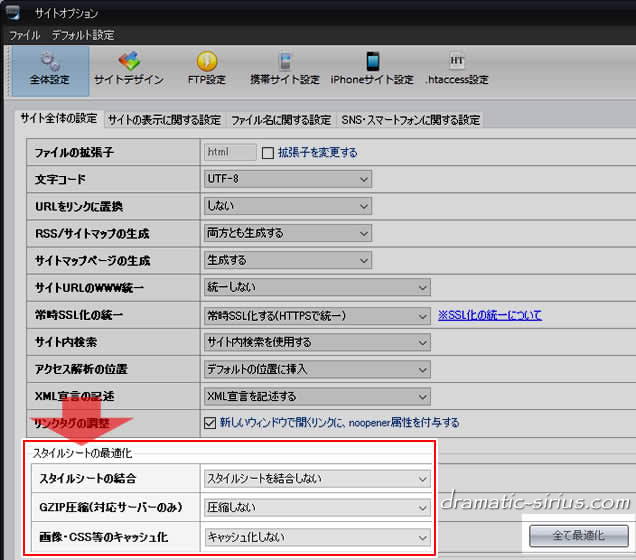
スタイルシートの最適化
スタイルシートの最適化項目には複数の設定箇所があります。
スタイルシートの結合

SIRIUSにはstyles.cssやcommonstyles.css、tables.css、textstylesといった複数のスタイルシート(CSS)が存在します。
そしてページ表示時には、サーバー側へ「スタイルのデータ欲しいんだけど」というリクエストが発生し、それを受け取ったサーバー側が「はいよ、どうぞ」とデータを返す作業がスタイルシートの数だけ発生します。
ここで「スタイルシートを結合する」を選択して各スタイルシートを一つにまとめてしまえばデータのやり取りは1回で済みます。
これが結果的にページ表示の高速化につながるというわけです。
「スタイルシートを結合する(コメントアウトを削除)」の方はさらなるスタイルシートの軽量化になります。
スタイルシート上のコメントアウトというのは「/*」と「*/」ではさまれた部分のことで、言ってみればサイト制作者だけがわかるメモのようなものです。
![]()
/*
==================================================
基本スタイル
==================================================
*/
そもそもコメントアウト自体はサイト制作者だけがわかっていればいいものなので敢えてソースに表示させる必要はないですね。
しかもコメントアウトはデータのかさばる日本語のテキストであることがほとんどなので、コメントアウトテキストを大量に削除できればさらなるページ表示高速化が見込めます。
SIRIUS本体の編集画面上にはちゃんとコメントアウトが残っているので心配はご無用ですよ。
GZIP圧縮

これは通称GZIPと呼ばれるファイル圧縮機能のことで、スタイルシートやスクリプト(簡易プログラム)などのファイルを「gzip」と呼ばれる形式で圧縮することでファイルサイズを少なく(軽量化)すればページ表示が速くなるという理屈です。
通常は「gzip圧縮を行う(通常)」を選んでおけば問題ありません。
もう一つの「gzip圧縮を行う(htaccess記述なし)」の方は、ご自身で圧縮コマンドを細かく記述できる上級者向けの選択項目です。
この機能はサーバー側が.htaccessに対応している必要がありますが、お金を払って借りてるレンタルサーバーであればほとんどのところが対応しているはずです。
これに対し無料のレンタルサーバーは.htaccessに非対応というところもあるので使用には注意が必要です。
画像・CSS等のキャッシュ化
キャッシュというのは表示データを一時的にサーバーに保存しておく機能だと思ってください。

「キャッシュ化する」を選択すると、ページを開いた際にスタイルシート(CSS)や表示画像データがサーバーに一時保存されます。
この一時保存データ(キャッシュ)が存在するサイトでは、次回同じページを開く際にページデータをイチから新たに読みに行くのではなくキャッシュデータを一気に読み込むので結果としてページが高速に表示されるという仕組みです。
この機能もサーバー側が.htaccessに対応している必要があります。
ではこのキャッシュ期間ってどのくらいだと思います?
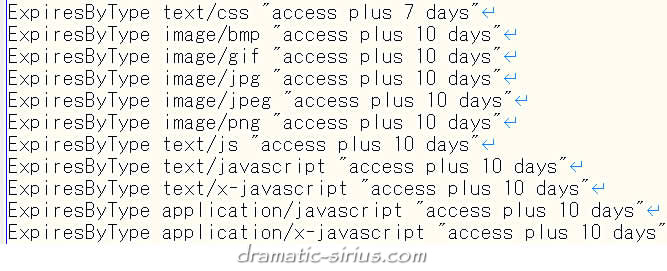
実際にキャッシュを有効化して.htaccessの中身をテキストエディタで見てみたのがこちら↓です。
(設定は.htaccessに自動的に書き込まれます)

これを見ると一番上の”text/css”とある行、つまりスタイルシートのキャッシュ保存期間は7日間(7 days)というのがわかります。
その下のimage/xxxというのが画像のキャッシュ期間でこちらは10日間、text/js以下の行はスクリプト類のキャッシュ期間でこちらも10日間です。
これがSIRIUSのデフォルト設定のようですね。
(設定期間を過ぎるとキャッシュデータは自動的に削除されます)
まあ、だいたいがこんなもんじゃないでしょうか。
これらのキャッシュ期間を独自に設定したい場合は直接.htaccessファイルをいじることになるため、初心者にはおススメしません。
サイトをひんぱんに更新する場合、このキャッシュ化が有効化されたままだとサイトを修正したにもかかわらずページに変化が表れないという症状に出くわすことがあります。
当然ですね。
キャッシュがブラウザに残ったままなのでそっちの(古い)データを表示してしまうからです。
この場合はブラウザのリロード(更新)ボタンを[ctrl]キーを押しながらクリックするか、[ctrl]キー+[F5]キーでキャッシュをクリアしながらページを表示させてみましょう。
サイト更新作業時は常に上記2つのどちらかでページを表示させるクセをつけておくと修正ミスが少なくなります。
なおこれらの設定をすべてONにしたからといって劇的にページ表示が早くなるかといえばそんなことはないですよ。
スタイルシートの中身やコードの書き方、画像サイズによっても差が出てくるので、あくまでもページ高速化の一環というぐらいに考えておいた方がいいです。






 inoreader
inoreader