文字装飾設定

SIRIUSには、しょっちゅう使う自分だけの独自タグや独自スタイルを登録しておくための『文字装飾設定』機能が搭載されています。
(最大10個まで)
ちょっと複雑なタグなどは打ち込むのも面倒だしスペルミスも誘発します。
しかしこの機能を使えば、ミスなく瞬時にスタイルを適用させることができます。
タグとは?
タグとは<h1><h2><div>といったように< >で囲まれた半角英字のテキストのことです。
このタグにはそれぞれ決まった命令が付いており、ブラウザはその命令に沿ってページを表示させています。
文字装飾設定のやり方
文字装飾設定にはデフォルトでいくつか登録されてます。
それをそのまま使うもよし、全部消して完全オリジナルに変更しても構いません。
使い方
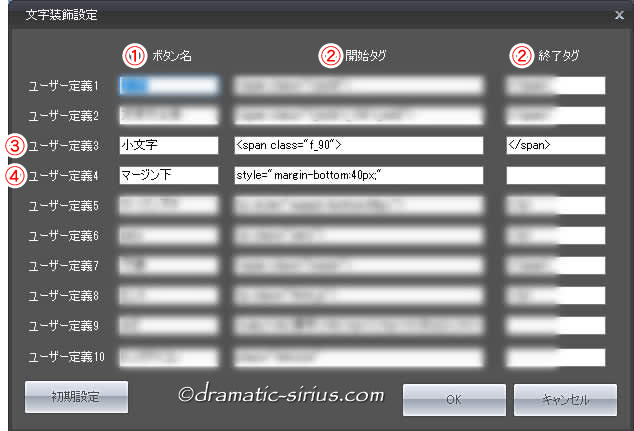
【設定】→【文字装飾設定】で設定ダイアログを表示させます。
①ボタン名には好きな名前を、②開始タグと終了タグには選択範囲の前後に付けるタグを入力しておきます。
単純に挿入するだけのタグであれば②の終了タグは空にしておきます。

たとえば③ユーザー定義3の”小文字”は、範囲選択したテキストを小文字にするクラス(class)で挟み込む設定が組み込まれてます。
一方④ユーザー定義4の”マージン下”は、下マージンだけを広めに取りたい時に挿入するスタイルを組み込んであるので、終了タグは空のままだったりします。
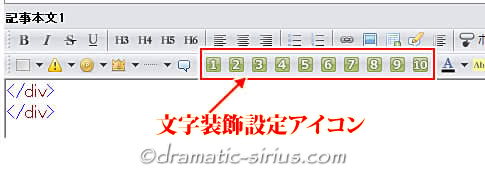
それらの設定はユーザー定義の番号の付いたアイコンをクリックすることで、複雑な装飾設定を1発で入力することができます。

『文字装飾設定』はclassやid、さらには文章さえも登録できます。
似たような機能に『クラスの設定』というのがありますが、そちらに登録できるのはクラス(class)のみです。
『クラスの設定』についてはコチラ↓をご覧ください。
SIRIUSのクラスの設定をご紹介します。







 inoreader
inoreader