フリースペースやモジュールで簡単にHTMLタグを挿入するやり方

フリースペースやモジュールを使う場合、”改行の処理”をどうするかで悩んだことはないですか?
改行の処理のあり・なし
簡単に言うと<p>や<br />といった改行を意味するHTMLタグを自分で加筆するかSIRIUSに自動補完してもらうかの選択です。
実はフリースペースやモジュールに記述する内容によっては”自動補完”を選んでしまうとレイアウトが崩れてしまうケースがたまに出てきます。
一例としては、プログラムコードや広告コードと通常のテキスト文が混在するような場合です。
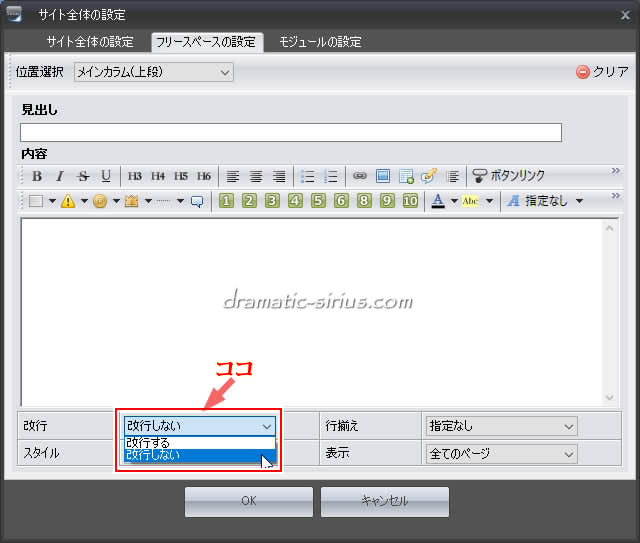
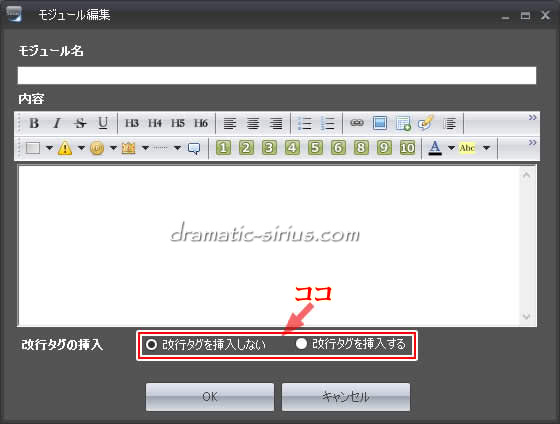
その際は”改行処理を”しない”(※フリースペース)や”改行タグを挿入しない”(※モジュール)に設定する必要があるのですが、そうなると改行処理のHTMLタグを地道に手動追加しなければならなくなります。
装飾系のタグは指定のアイコンをクリックすればSIRIUSが自動補完してくれます。
自動補完にならないのは”改行の処理”です。
フリースペースやモジュールの”改行処理”に関する設定は以下の部分になります。


HTMLに詳しい方なら問題ないですが、HTMLなんかよくわからんという初心者にはこれはかなり敷居が高い処理でしょう。
でも大丈夫。
これからご紹介するやり方なら、HTML初心者でも割と簡単にHTMLタグ付きで書き込むことができるようになります。
HTMLタグ自動補完のやり方
ここではモジュールを例に実際のやり方をご紹介します。
(フリースペースもやり方は同じです)
①まずはモジュールに記述したい内容を、モジュール本体ではなくSIRIUSの記事編集画面の適当な位置に書き込みます。
(記事1でも記事2でもどこでもいいです)

②普通に記事を書くように改行([Enter]キー押下)や文字装飾を施していきます。

③プレビューでレイアウトやデザインを確認しながら調整していきます。
(通常のブラウザでもSIRIUS内蔵プレビューでもどちらでもいいです)
④満足いく仕上がりになったら、もう一度プレビューをかけます。
ただし最終プレビュー時は、SIRIUS内蔵プレビューではなくPC搭載のブラウザを利用した通常プレビューを選択します。
⑤プレビューしたブラウザ上で右クリック→ソースを表示でソース画面を表示します。
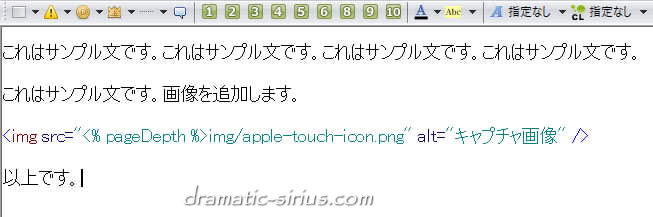
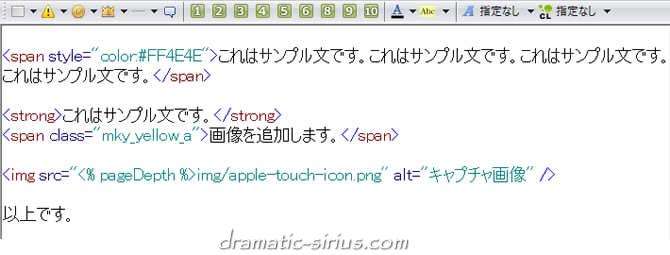
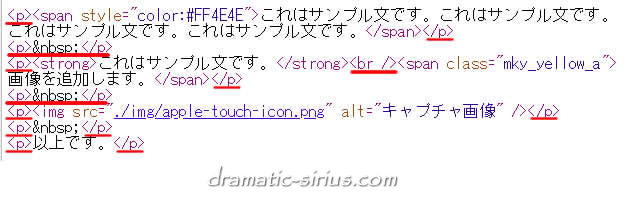
⑥下のようにタグが自動補完されて表示されてるので、(モジュールに転記したい)該当箇所をすべて選択してコピーします。
(※赤線部分が自動補完されたタグで、”<p> </p>”は空白行という意味です)

⑦コピーしたものをモジュールに貼り付け(ペーストし)ます。
これでスペルミスのないHTMLタグ付きモジュールが”一応”完成します。

注意点
ただし、注意点がいくつかあります。
画像パスは修正が必要
先ほどの画像の赤線部分のように、画像が含まれていた場合”画像パスの修正”が必要になります。
”パス”とは?
パス(path)というのはサイト内のファイル(ページ)の場所を表示する文字列で、絶対パスと相対パスの2種類があります。
絶対パスというのはhttp(s)://から始まるURLで表し、主に他のサイトへのリンク等に使われます。
こんな感じですね。
https://dramatic-sirius.com/cat_sirius/whats_sirius.html
これに対し相対パスというのは、ファイル(ページ)が置かれている場所を基準に、対象となるファイル(ページ)の場所を相対的に指定するやり方で、主に同サイト内のリンクに使われます。
先ほどの絶対パスを相対パスにした場合、SIRIUSでは相対パス用に<% pageDepth %>という独自タグが自動的に挿入されます。
その結果、
<% pageDepth %>cat_sirius/whats_sirius.htmlとか
<% pageDepth %>whats_sirius.html
となります。
(基準となるページとの位置関係で書き方も変わってきます)
相対パスのメリットとしては、文字数が少なくなるのでソースコードが見やすくなります。
またサイトのドメインが変わった場合、絶対パスなら旧ドメイン部分を全部新ドメインに修正しなくちゃなりませんが、相対パスなら(ファイルの階層等が不変ならば)修正の必要がないのも大きなメリットです。
<% pageDepth %>の部分が自動的に新ドメインに自動変換してくれるからです。
というのもソース上では画像パスが下のように変換されてしまいます。
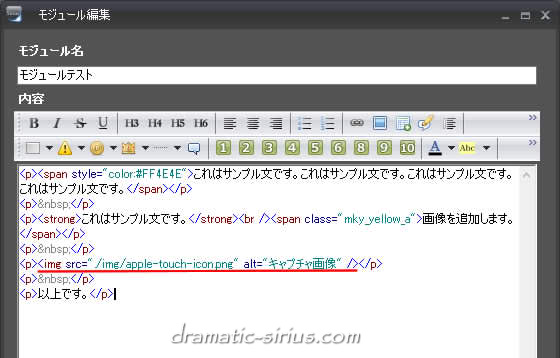
<p><img src="./img/apple-touch-icon.png" alt="キャプチャ画像" /></p>
しかしこのままだと画像が正常に表示されないケースが”ほとんど”です。
そのトラブルを回避するために、画像パスの赤文字の「./」のところをSIRIUSの独自タグ<% pageDepth %>で置き換えておきます。
つまり
<p><img src="./img/apple-touch-icon.png" alt="キャプチャ画像" /></p>
これを
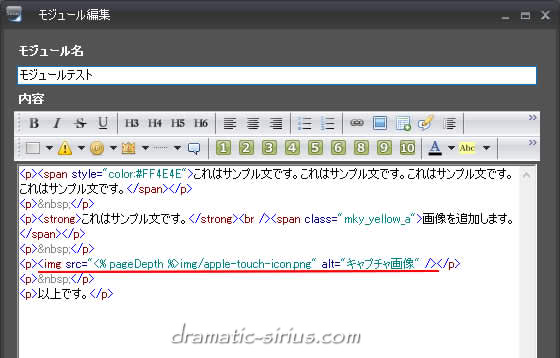
<p><img src="<% pageDepth %>img/apple-touch-icon.png" alt="キャプチャ画像" /></p>
と変える作業が必要になってきます。
この結果、画像パスを修正した完成形がこちら↓になります。

SIRIUSの独自タグではなく絶対パスに置き換えてしまえばトラブルは100%回避できます。
でもその作業は結構面倒ですしあとからの修正作業も手間がかかるので、どうしてもうまく行かない場合の最終手段とお考え下さい。
コード類はタグ必要なし
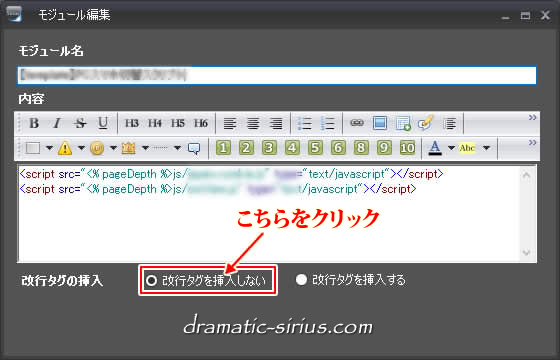
プログラムコードや広告コードの類いが含まれる場合は、必ず「改行タグを挿入しない」を選択する必要があります。
たとえばこちら↓のような場合ですね。

「改行タグを挿入する」を選択してしまうと”p”タグが自動補完されてしまい、プログラムコードが正常に作動しなくなります。
ただし前後に普通のテキスト文を混在させる場合は先ほどのやり方で改行(改段落)等のタグを補完してあげないと、今度はテキストの方が正常なレイアウトで表示されなくなるのでそのあたりは若干面倒くさいかもしれません。






 inoreader
inoreader