Twitterカードの自動設定

SIRIUSバージョン1.5.7.2からTwitter(ツイッター)カードが自動設定できるようになりました。
これは便利ですね。
Twitter(ツイッター)カード自動設定の内容
Twitterカードというのは、Twitter上で自分のサイトを紹介したり紹介してもらったりする際に、サムネイル画像付きでサイト作成者側の意図した通りに表示してもらう機能のことです。
Facebookなどで同様の表示を行わせる機能にOGP設定というのがありますが、それと似たようなものです。
(というかどちらもほぼ同じ機能と考えていいでしょう)
これまでTwitterカードはサイト作成者側で独自に設定する必要がありました。
しかしながらSIRIUSのバージョン1.5.7.2からこのTwitterカードが自動で設定できるようになったんです。
カスタムテンプレート【Volar】も独自のOGPおよびTwitterカード設定を搭載してます。
Twitterカード自動設定
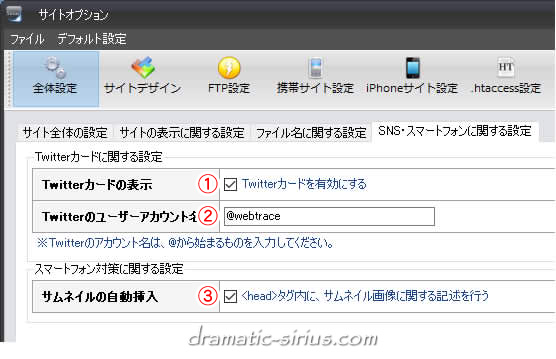
【サイトオプション】→【全体設定】→【SNS・スマートフォンに関する設定】をクリックすると、新たに搭載されたTwitterカード設定画面に切り替わります。
(※設定にはTwitterアカウントが必要です)

①Twitterカードを有効化したい時にここにチェックを入れます。
②@で始まるTwitterアカウントを記入します。
③ここは後ほど説明します。
SIRIUSのTwitterカード自動設定を有効化すると自動的にOGP設定も吐き出してくれます。
具体的には下のようなHTMLが自動生成されます。
(①~⑥がOGP設定に該当する部分で、Twitterカード設定は⑦~⑨になります)
![]()
①<meta property="og:title" content="(※ページタイトル)" />
②<meta property="og:type" content="article" />
③<meta property="og:url" content="(※ページURL)" />
④<meta property="og:image" content="(※サムネイル画像)" />
⑤<meta property="og:site_name" content="(※サイト名)" />
⑥<meta property="og:description" content="(※サイトもしくはページの簡単な説明)" />
⑦<meta name="twitter:card" content="summary">
⑧<meta name="twitter:creator" content="@xxxxx" />
⑨<meta name="twitter:site" content="@xxxxx" />
⑦の”summary”はサムネイル画像の大きさになります。
具体的にはコチラ↓のような大きさで表示されます。

画像が大きく表示される”summary_large_image”というパラメーターもありますが、SIRIUSの自動設定では”summary”固定のようです。

⑧は厳密にはサイト作成者のTwitterアカウント、⑨はサイトのTwitterアカウントとなってますが、通常はどっちも同じパターンかと思います。
実際、SIRIUSの自動設定で吐き出されるデータはどちらも同じものになります。
(アカウントを記入する項目が一つしかないので当然そうなりますね)
SIRIUSのTwitterカード自動設定と【Volar】のOGP設定で吐き出されるデータには多少の違いがあります。
違いはコチラ↓の記事にまとめてあります。
【Volar】ではOGPとTwitterカードが自動設定できます。
スマートフォン対策に関する設定
【SNS・スマートフォンに関する設定】の中にある「サムネイルの自動挿入」にチェックを入れると、モバイル検索での結果の右側にサイト内から適した画像が自動選択されて表示されるようになります。
(といっても画像が必ず表示されるというわけではなく、その辺のところはGoogle次第という話もあります)
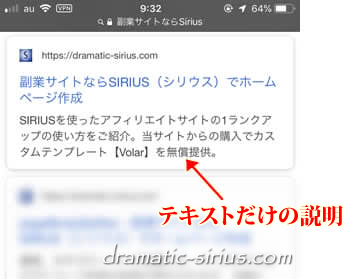
通常スマホで検索すると、テキストだらけの検索結果になります。

テキストだけの紹介というのはそもそも読まなきゃわからないので素通りされる可能性が高くなりがちです。
もしもそこに先ほどのTwitterカードのようにサムネイル画像が同時に表示されたらどうでしょう。
それだけで目立ちますし、どんな記事なのかがより想像しやすいというものじゃないでしょうか。
クリック(タップ)率の向上も期待できるかもしれませんね。
ただし画像は自動選択なので、場合によっては説明と全く関係ない画像が表示されてしまってかえって逆効果になる場合もある(?)かも。







 inoreader
inoreader