人気記事の表示方法

SIRIUS ver.1.6以降の機能として人気記事のサイドメニュー表示があります。
その機能について詳しくご紹介します。
SIRIUSテンプレート【Volar】には、これからご紹介する人気記事をスライダー表示化できる機能が独自搭載されてます。
人気記事をスライダー表示させる【Volar】独自の機能をご紹介します。
人気記事=見てほしいページ
「人気記事の表示」とありますが、実質的には”最優先で見てほしい”ページをサイドメニューにリスト表示する機能といっていいでしょう。
というのは実際に人気のある記事が自動で表示されるわけではなく、指定した記事を順番に表示させる機能だからです。
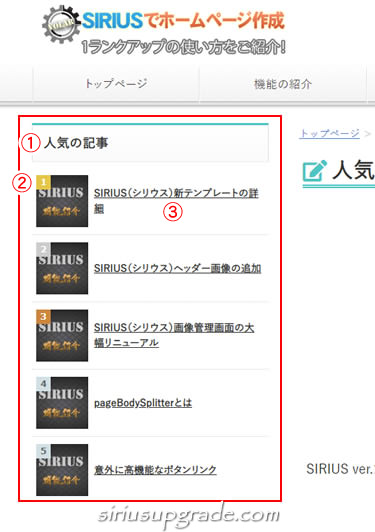
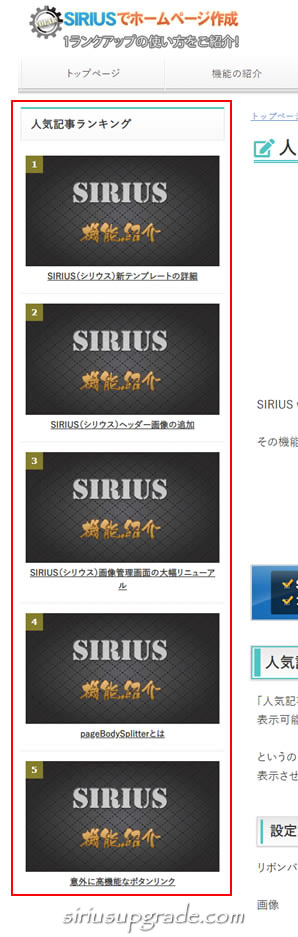
先に実際の表示例をお見せします。

レイアウトはスマホでも同じです。
人気記事の設定
リボンバーにある「追加設定」→「人気記事の設定」をクリックします。

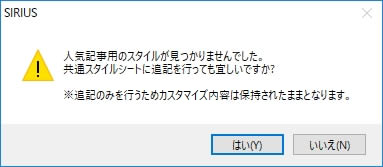
もしも下のようなダイアログが出てきたら「はい」をクリックして続行します。

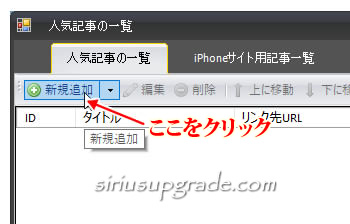
人気記事の一覧画面になるので「新規追加」をクリックします。

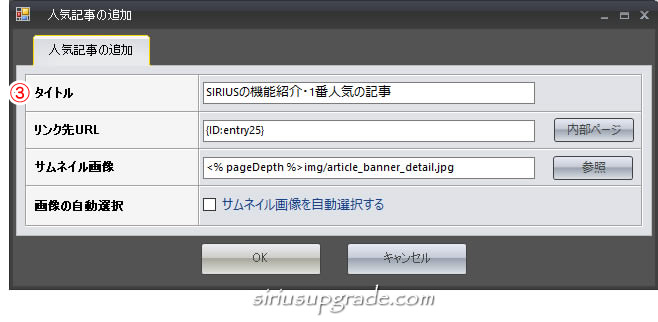
人気記事の追加画面になるので、とりあえず”一番人気”の記事を指定していきます。

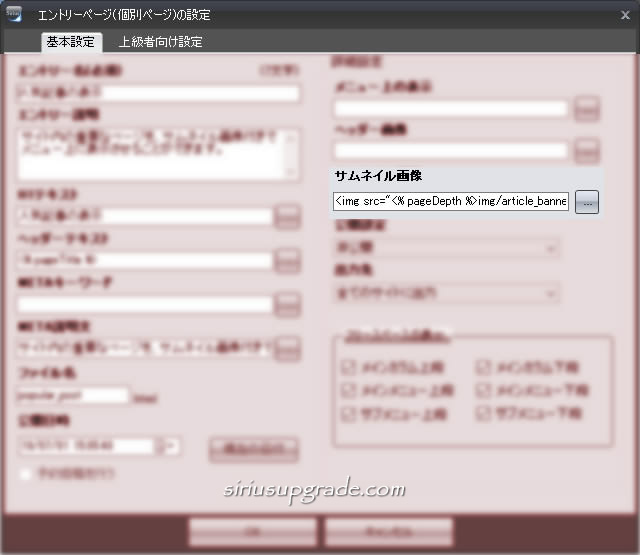
人気記事のページタイトルを指定します。
※実際の表示例の③の部分に該当します。
好きなタイトルを付けることもできますが、次で説明するやり方で”そのページに最初から付けられているタイトルを自動入力”することもできます。
(※実際の表示例はそちらのやり方で自動入力されたタイトルになってます)
リンク先URLを指定します。
サイト内のページであれば右側の「内部ページ」をクリックして該当のページを選択すると、(URLに自動変換される)”ページID”が自動入力されます。
(外部サイトのURLを指定することもできますが、現実的ではないでしょう)
タイトルに何も入力せず、先にリンク先URLの指定で内部ページを選択すると、自動的にそのページに設定されてるタイトル(エントリー名)が自動入力されます。
その記事のサムネイル画像を選択します。
右側の「参照」をクリックすると画像管理画面が表示されるので該当の画像を選択します。
すぐ脇のチェックボックスのチェックを入れると、(内部ページを選択した場合に限りますが)設定してあるサムネイル画像もしくは記事本文内の画像の中から勝手に画像を選択してくれます。
「画像の自動選択」についてはどの画像が優先選択されるのかコチラでやってみたので、参考にしてみてください。
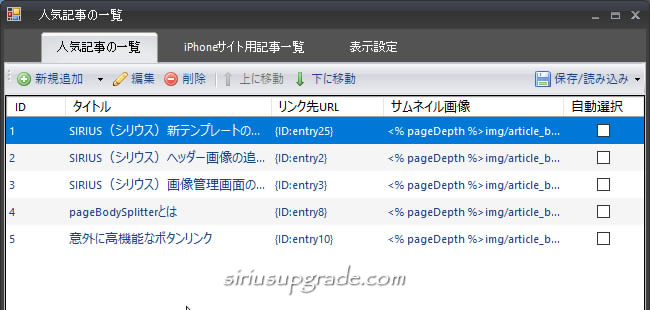
”一番人気”の記事の指定が終わると人気記事の一覧に登録されます。

同じように2番人気、3番人気…と続けて登録していきます。
ページを目立たせることが最大の目的なので多くても5個ぐらいまでにしておくといいでしょう。

表示設定の修正
必要なら表示設定をカスタマイズできます。
(※もちろんデフォルトの設定で問題なければ敢えていじる必要はありません)
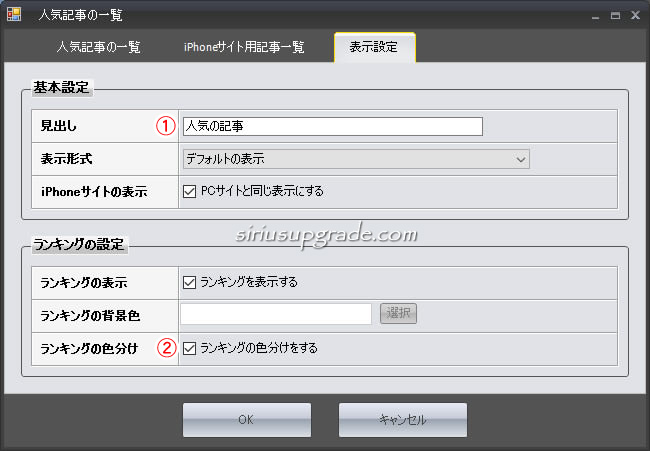
コチラ↓が表示設定画面になります。

見出しは人気記事一覧用のタイトルです。
実際の表示例の①の部分に該当します。
空欄にした場合は何も表示されません。
「デフォルトの表示」だと、サムネイル画像の右横にタイトルが表示されます。
(実際の表示例と同じ形式です)
「画像の下にタイトルを表示」を選択した場合は、サムネイル画像が大きく表示され、その下にタイトルが表示されます。
※縦に長くなるので3記事ぐらいが限界でしょう。

”PCサイトと同じ表示にする”にチェックを入れるとPCサイトと同じ内容が表示されます。
そうではなくスマホサイト上では別の表示にしたい場合はチェックを外し、『iPhoneサイト用記事一覧』タブに移って人気記事を新たに追加していきます。
PCとスマホで別々の表示設定になるので、使いどころには注意が必要です。
また『iPhoneサイト用記事一覧』機能は同時生成機能がONになっている場合のみ有効です。
【Volar】のようなレスポンシブテンプレートでは無効となります。
”ランキングを表示”にチェックを入れると、サムネイル画像左上にランキング用数字が入ります。
実際の表示例の②の部分です。
ランキング表示が有効の場合、ランキング数字の背景色(単色)をここで指定できます。
「選択」をクリックしてカラー選択画面で色を選択するか、直接カラーコードを指定します。
(※次の”ランキングの色分け”にチェックが入っている場合は選択不可になります)
”ランキングの色分けをする”にチェックを入れると、背景色がランキングごとに自動的に色分けされます。
実際の表示例がチェックONの状態です。
画像の自動選択
人気記事のサムネイル画像ですが、ベストなのはサムネイル画像を事前に設定しておくことです。

しかしながら「サムネイル画像なんて毎回毎回用意してられないよ」という方もいらっしゃるでしょう。
そんなときは”画像の自動選択”をONにすれば、勝手にSIRIUSがページ内の画像をサムネイル画像として表示してくれます。
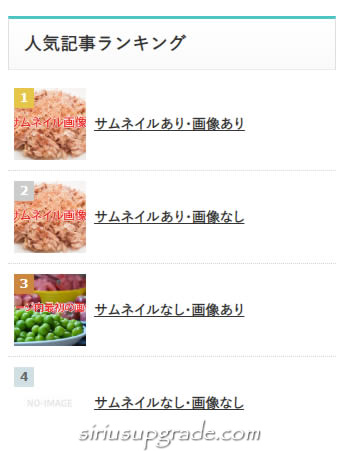
ではここで『サムネイル画像あり・なし、ページ内画像あり・なし』で分けたページを人気記事でランキング表示した場合、人気記事一覧のサムネイル画像として優先的に選択されるのはどの画像か、実際に検証してみます。
用意したのは以下の4パターンで、ランキング順に並んでます。
- サムネイル画像あり・ページ内画像ありのサンプルページ。
- サムネイル画像あり・ページ内画像なしのサンプルページ。
- サムネイル画像なし・ページ内画像ありのサンプルページ。
- サムネイル画像なし・ページ内画像なしのサンプルページ。
なお用意したサムネイル画像はこちら↓

ページ内画像については2枚用意してあります。
1枚目の画像がこちら↓。

2枚目の画像がこちら↓です。

そして実際にランキング表示したものがこちら↓です。
サムネイル画像を設定したページ(ランキング1位2位)に関しては、ページ内画像のありなしにかかわらずサムネイル画像が優先的に表示されます。
サムネイル画像がないものに関して(ランキング3位)は、ページ内1枚目の画像がサムネイル画像として選択されます。
サムネイル画像もページ内画像もどちらもないページ(ランキング4位)に関しては、SIRIUS側で用意されてる「sample.jpg」または「dummy.jpg」が代替表示されるようになってます。








 inoreader
inoreader