SIRIUSにお問合せページを設置するやり方(Googleフォーム)
別記事で無料メールフォームの「フォームズ」を利用してSIRIUSに”お問合せ”ページを作る方法をご紹介しましたが、Googleフォーム(無料)を使ってもお問合せページを作ることができます。
そこでGoogleフォームを利用して「メールフォーム」を構築するやり方、さらには条件付きメールフォームの作り方、そして問い合わせへの返信のやり方まで徹底的にご紹介しちゃいます。
Googleフォームはアンケートなどでよく使われますが、メールフォームとしても使えます。
ただし若干クセがあるので最初はとまどうかもしれません。
実装(基本)
実装に当たっては、とりあえずGoogleアカウントを持ってることが必須条件となります。
こちらも推奨条件。
- Gmailを利用している(推奨)
- ブラウザはGoogle Chrome(推奨)
ということでさっそくGoogle Formにアクセスします。
(※ログインしてない方はログインを済ませておきます)
このページをご覧になる時期によっては、以降の流れや画面レイアウトが(仕様変更などにより)異なってる場合もあります。予めご了承ください。
新規フォーム作成
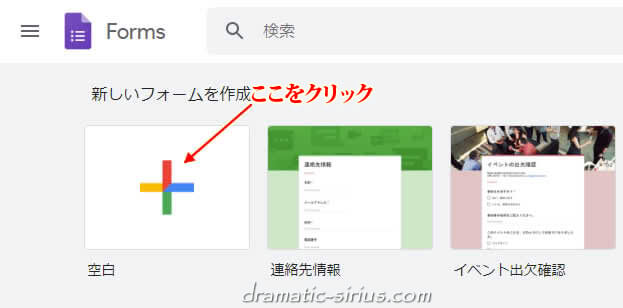
「新しいフォームを作成」をクリックします。

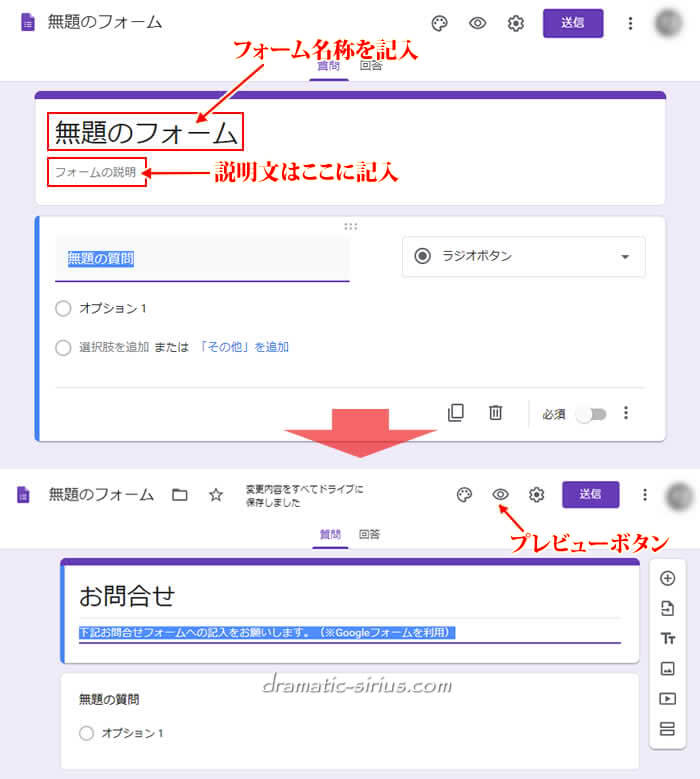
フォーム作成画面になるので、フォームの名前と(必要なら)フォームの説明を記入しておきます。
(ここではフォーム名に「お問合せ」、フォームの説明には「下記お問合せフォームへの記入をお願いします」と入力してみます)

目のアイコンのプレビューボタンをクリックすると実際の表示(に近い状態)を見ることができます。
(とりあえず適当に記入しておいてあとで修正も可能)

なお今回は
- お名前(必須)
- メールアドレス(必須)
- 件名(任意)
- お問合せ内容(必須)
以上の4つの項目に絞って作成していきます。
【お名前】項目の編集
まずは【お名前】項目を作成することにして、「無題の質問」のところを「お名前」に変えます。
また「お名前」の形式がラジオボタンのままだったので、そこをクリックすると出てくる選択肢の中から”記述式”を選択しておきます。

「記述式」というのは1行テキストですね。
その下にある「段落」というのは数行に渡る長文用です。
他にもこういった選択肢があります。
- ラジオボタン:どれか一つしか選択できない
- チェックボックス:選択肢を複数選べる
- プルダウン:クリックすると選択肢が表示される
- 日付:年月日の入力専用
- 時刻:時間の入力専用
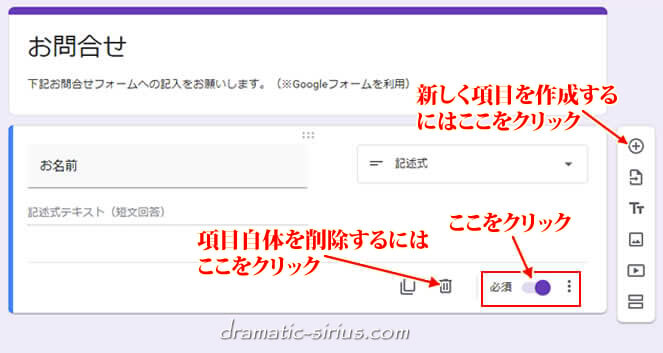
必須項目にしたい場合は右下の「必須」をクリックして有効化しておきます。

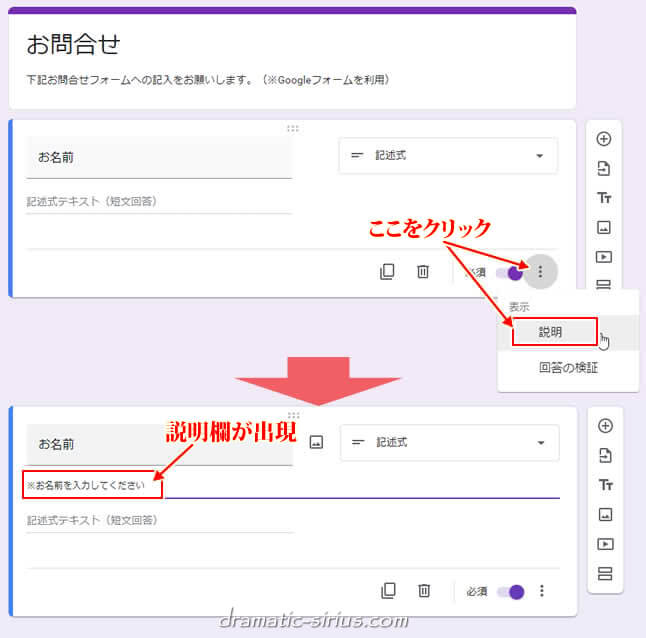
必須項目に何も入力しなかった場合は下のようなエラーメッセージが出ます。

説明欄を付け足したい場合は、右下の3点アイコンをクリックすると出てくる「説明」を選択し、テキストを入力します。

Googleフォームはデータベースソフトのように入力するそばから自動保存されていくので、保存ボタンなどはありません。
【メールアドレス】項目の編集
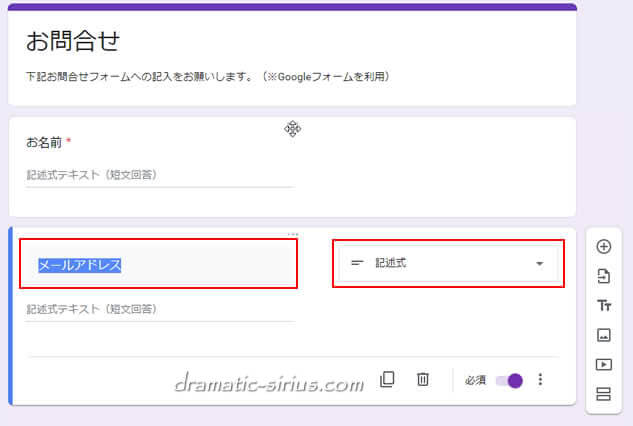
右側のアイコン群最上段にある”丸印に+マーク”をクリックすると、新たな項目が出現します。
先ほど同様、項目名には「メールアドレス」を、記述タイプの中からは「記述式」を選択します。

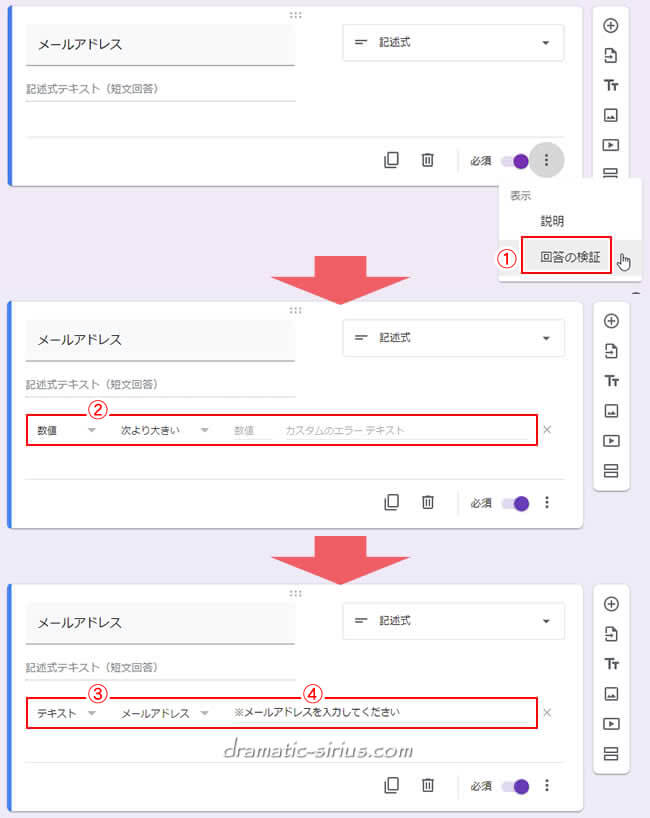
この時、”メールアドレス以外は入力不可”というルールを付加することもできます。
それには①右下の3点アイコンをクリック→「回答の検証」を選択し、②「数値」「次より大きい」をそれぞれ③「テキスト」「メールアドレス」に選択し直します。
さらに右側の項目欄に④エラーメッセージを記入しておけば、メールアドレス以外が入力された時にオリジナルのエラーメッセージを出すことができます。
(他にも”数値”や”正規表現”、”URL”などいろいろあります)

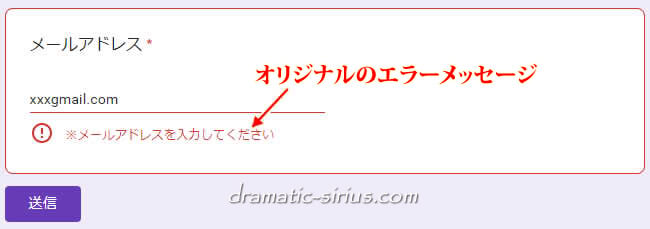
実際にメールアドレス欄に@マークが入ってなかったり文字が入力されてたりすると、設定したエラーメッセージが出現します。

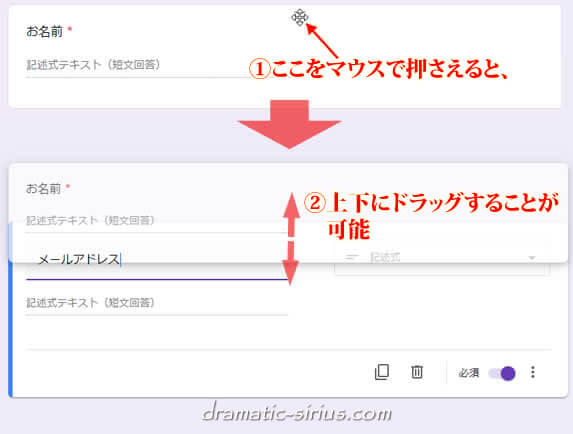
項目の順番を入れ替えたい時は、項目上部の6個の点(なんていうの?)をマウスで押さえると上下に移動できます。

【件名】項目の編集
+アイコンをクリックして新たな項目を出し、項目名に「件名」、記述タイプからは「記述式」を選択します。
なお件名は必須でなくてもいい場合は必須ボタンをオフにしておきます。
【お問合せの内容】項目の編集
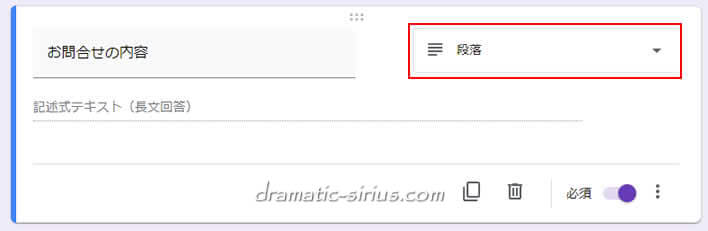
最後に【お問合せの内容】欄を作るのですが、内容は複数行に渡ることがほとんどでしょうから、記述タイプは「段落」を選択しておきます。

これでとりあえずお問合せフォームの基礎ができました。
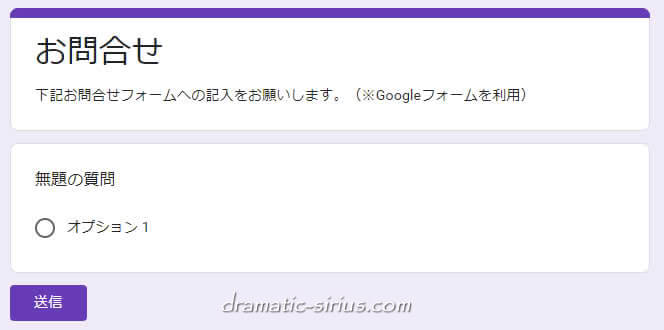
コチラ↓が実際の見た目です。

※「回答を入力」という文言が一瞬「?」となるかもしれませんが、この文字は変更不可のようです。
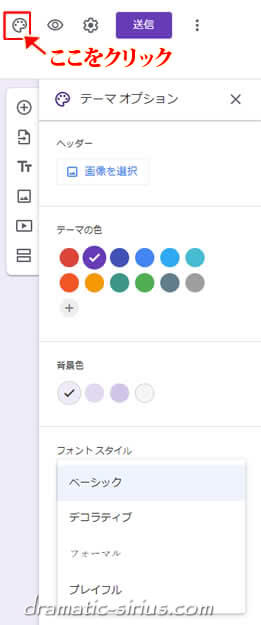
※パレットのようなアイコンをクリックすると色合いやフォントなどのカスタマイズが可能です。
(細かいカスタマイズはできません)
※フォントはベーシック(ゴシック系)かフォーマル(明朝系)ぐらいですね、使えるのは。
※ヘッダーには画像が設置可能ですがあまり実用性はないような。
興味のある方はやってみてください。

この時点で現在開いてるGoogleフォームのURLをブックマークしておくと後の修正がラクになります。
SIRIUSへの設置
さて、基本のお問合せフォームができたら次はSIRIUSへの設置方法です。
やり方としては2通りあります。
リンクを付ける
簡単なのはGoogleフォームの元ページへのリンクを貼ることで、お問合せに関しては自サイトを離れてGoogleフォームのページに切り替わって入力してもらうことになります。
いったん自サイトから離れてしまうのはSEO的にも見た目にもユーザービリティ的にもあまりお勧めはしません。
一応やり方はご紹介しておきます。
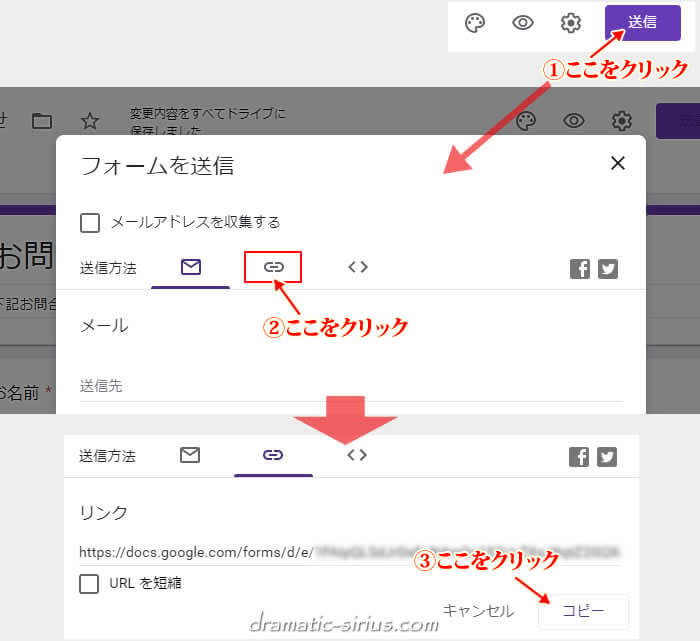
「送信」ボタンをクリックすると下のようなフォームを送信ダイアログが出ます。
『送信方法』2番目の鎖アイコンをクリックします。
すると専用のリンクが出現するのでコピーします。

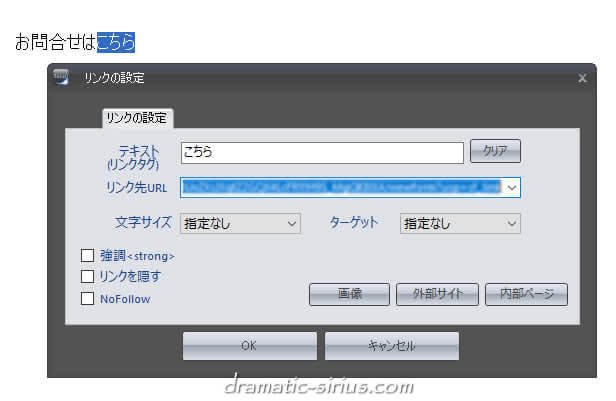
SIRIUS編集画面内で、『お問合せはこちら』の”こちら”の部分にでもコピーしたリンクを貼っておけば終了です。

埋め込み
私がおススメするのはこちらのやり方です。
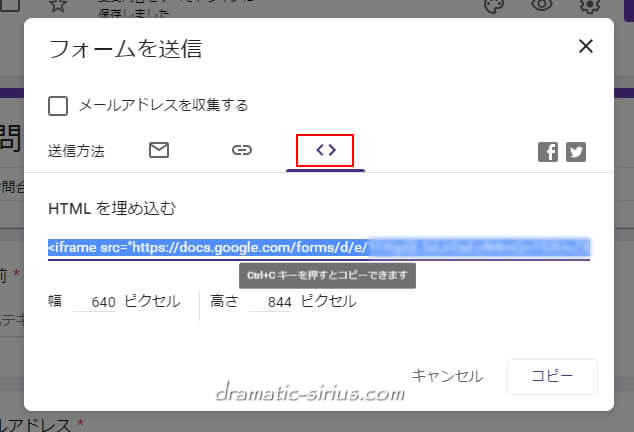
先ほどのフォームを送信ダイアログ内、『送信方法』3番目の< >をクリックします。
すると『HTMLを埋め込む』の下に埋め込み用コードが出現するのでこのコードをコピーします。

”幅640ピクセル 高さ844ピクセル”という数字は後ほど修正するので、ここではこのままにしておきます。
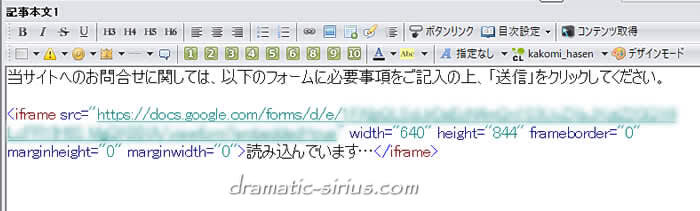
これをSIRIUSのお問合せ専用ページなどにそのまま貼り付けます。
(注:デザインモードではなくテキストモードで入力します)
(体裁を整えるため多少のテキストを加筆してあります)

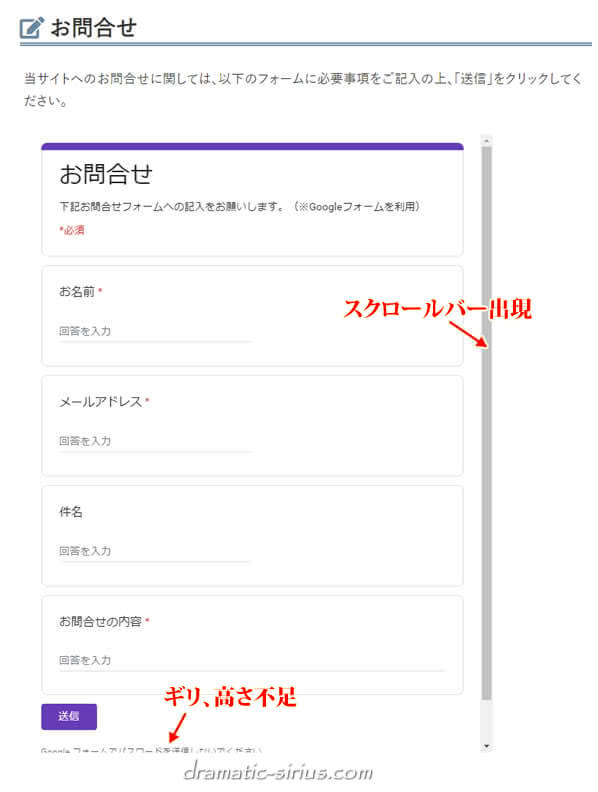
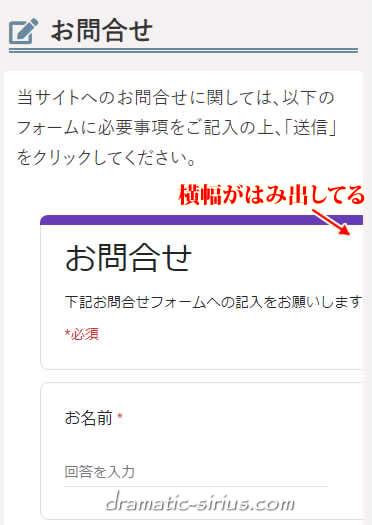
これを実際に表示させたのがコチラ↓。

う~ん、フォームの量と表示範囲(高さ)が合わずに右端にスクロールバーが出てしまってます。
それとスマホで見た場合は、横が途中で切れちゃってます。

この問題は、先ほどの埋め込みコードを若干修正することで解決します。
デフォルトの埋め込みコードがコチラ↓でした。
(※一部xxxで加工してます)
![]()
<iframe src="https://docs.google.com/forms/d/e/xxx/viewform?embedded=true" width="640" height="844" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>そして修正後のコードがコチラ↓。
![]()
<iframe src="https://docs.google.com/forms/d/e/xxx/viewform?embedded=true" width="100%" height="1000" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>一つ目の赤文字部分は”width="640"(幅640px)”となってたところを”width="100%"(幅100%)”にして、ブラウザ幅に合わせて表示領域を変える(レスポンシブ)という設定に変えてます。
二つ目の赤文字部分の”1000(px)”は、単純に高さが足りないので”1000”程度に増やしただけです。
(フォームの量やサイトの横幅次第で数値は異なってきます)
これによりPC画面ではスクロールバーは消え、スマホで見た時も横幅が画面幅内に収まるようになります。
ただし高さ”1000(px)”だと、PC画面ではちょうどよくても画面が狭まってしまうスマホでは高さが足りずにスクロールバーが出てしまうこともあります。
これはPC画面とスマホ画面用に2つのコードを併記することで解決します。
幸いSIRIUSには、 コンテンツ振り分け用にPC画面用とスマホ画面用のクラスが最初から用意されてるのでそれらを使うことにします。
(レスポンシブテンプレート用)
やり方としては、まず先ほどの修正コードをPC専用クラスの<div class="pc_contents">~</div>で囲ってやります。
![]()
<div class="pc_contents">
<iframe src="https://docs.google.com/forms/d/e/xxx/viewform?embedded=true" width="100%" height="1000" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</div>
続いて上のコードを丸ごとコピーした後すぐ下にペーストします。
そして2個目のpc_contentsの部分をsp_contentsに、1000のところを1200あたりに変更しておきます。
(1000とか1200という数値はもちろんあなたのサイトに合わせて変更が必要です)
![]()
<div class="pc_contents">
<iframe src="https://docs.google.com/forms/d/e/xxx/viewform?embedded=true" width="100%" height="1000" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</div>
<div class="sp_contents">
<iframe src="https://docs.google.com/forms/d/e/xxx/viewform?embedded=true" width="100%" height="1200" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</div>これでPCでもスマホでもきれいなレイアウトで表示されるようになります。
高さの数値を大きい方の、つまりスマホ側でちょうどいい高さになるような数値にしといて一つのコードで済ますというやり方もちろんあります。
ただしGoogleフォームの下に何か別の表示物がある場合、PC画面上ではフォームとその表示物との間に無用な空白が生まれてしまう可能性もあります。
それが気にならないということであれば埋め込みコードは必ずしも2つに分ける必要はありません。
今回はレスポンシブテンプレート使用を前提にご説明しましたが、iPhone同時生成を使ってる方は編集画面上で右クリック→「タグ挿入→PCのみで表示」と「タグ挿入→iPhoneのみで表示」を使えば同じことができるかと思います。
送信テスト
ではここで一度送信テストをやってみます。
SIRIUSで作成したお問合せページを開き、お問合せフォームに適当に入力して送信をクリックします。

送信が終わってもページ移動は行われません。
これが埋め込み方式のいいところです。
送信完了画面
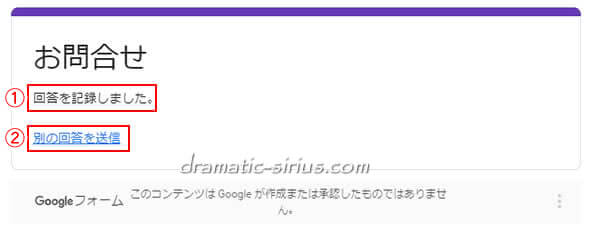
ところで送信完了後に下のような画面が出てきました。

①『回答を記録しました』…送信を受け付けたという意味なんでしょうが、イマイチ意味が伝わりにくいですね。
②『別の回答を送信』…クリックすると再度お問合せフォームが表示されます。
いらないでしょう。
ということでお問合せ内容の送信結果を確認する前に、これらを先に修正しておきます。
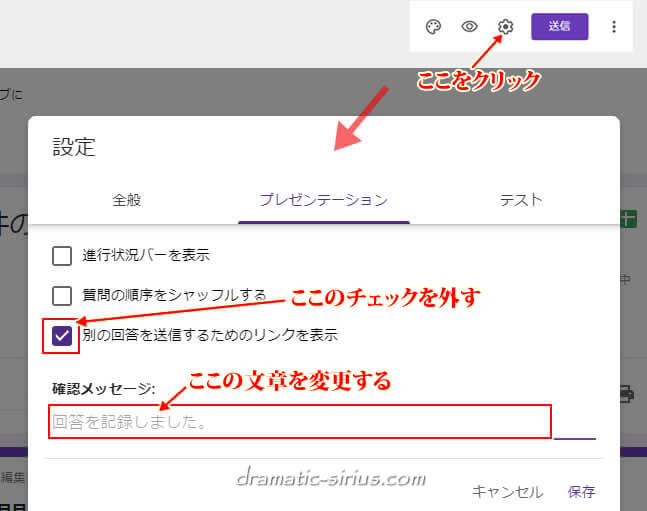
歯車(設定)アイコンをクリックして出てくる設定ダイアログ内の『プレゼンテーション』をクリックします。
その中にある「別の回答を送信するための…」のチェックを外すと②が解決します。
その下の「確認メッセージ」にある”回答を記録しました”を別の文章に変えれば①が解決します。
(※たとえば「お問合せありがとうございました」とか)

Googleフォームは元々アンケートフォーム用として作られたせいか、随所に”回答を○○”といった表現が目出ちます。
この文言は変更不可なのでこのまま使うしかないようです。
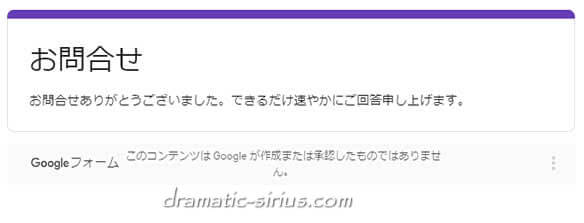
こちらが設定変更後の送信完了のサンプル画像です。

送信結果の確認方法
送信された内容はGoogleフォーム上で確認できます。
(予め当該ページをブクマしておくと後々便利です)
フォームの送信があると、回答のところに①と数字が出ます。

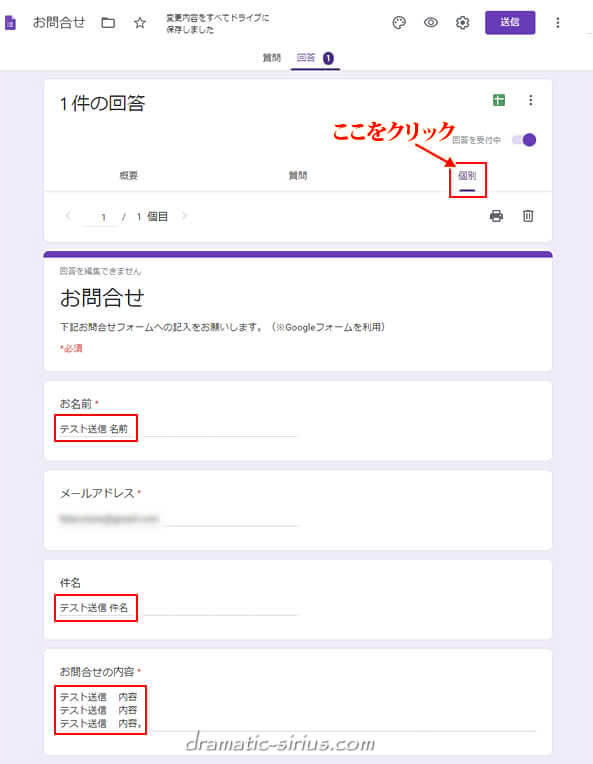
その「回答」をクリックすると『1件の回答』ページの”概要”に変わります。
今回は「お問合せ」フォームなので「概要」「質問」は飛ばして「個別」をクリックします。
すると先ほど送ったテスト送信お問合せ内容が確認できます。
ここに表示されていればテスト送信は成功したことになります。

【お問い合わせ】をリアルタイムでチェックする方法
これでGoogleフォームを使った基本的なお問合せフォームは完成です。
ただしこのままだとお問合せがあったかどうかはいちいちGoogleフォームをチェックしないとわかりません。
これは面倒ですよね。
そこでお問合わせフォームが送信された時点でGmailにメールが届く設定を組んでみます。
Gmailならすぐにチェックできますでしょ。
(メールがあれば知らせてくれる機能もありますし)
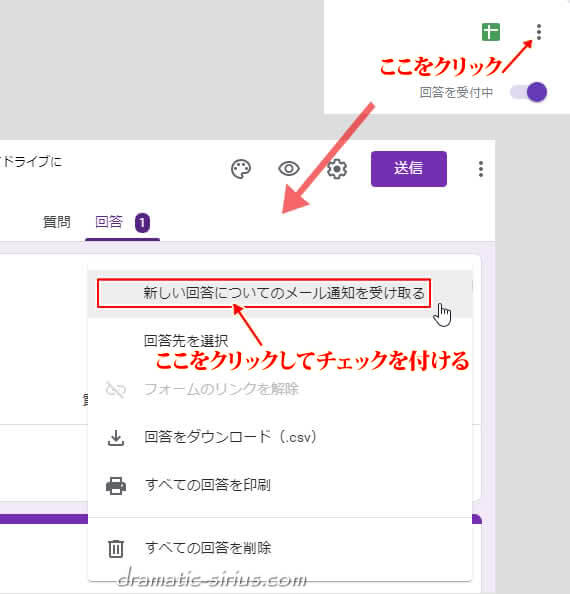
先ほどの「回答」ページ右上の3点アイコンをクリックします。
すると下のようなダイアログが出てくるので「新しい回答についてのメール通知を受ける」をクリックしてチェックを入れます。
これでGmailで通知が取れるようになります。

お問合せフォームが送信されると、フォームを作成したアカウントのGmailにメールが届きます。
試しに再度お問合せフォームをテスト送信してみます。
そしてGmailをチェックしてみると…おお~ちゃんと届いてるではないですか。
(件名がいかにもアンケートフォームらしい...)

メールの中身を開き「回答」をクリックします。

すると、先ほどの『1件の回答』ページが開くんですが、都合2回テスト送信したので件数も2に変わってます。

返信のやり方
さてお問合せの内容に対して返信はどうすればいいんでしょう。
これもちゃんとやり方があります。
返信フォームを開く
Googleフォームを開き、返信すべき個別の回答ページを開きます。
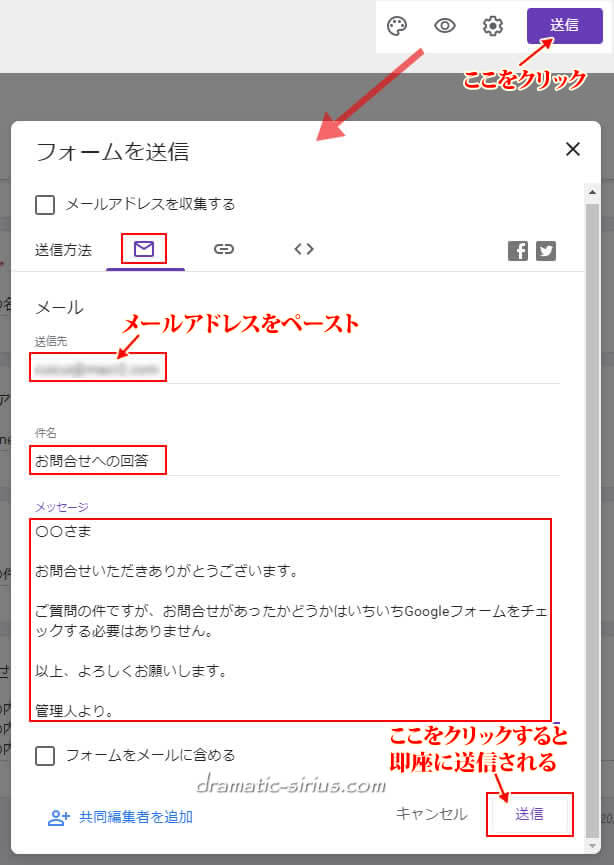
メールアドレスをコピーした後、右上の「送信」をクリックすると「フォームを送信」ダイアログが開きます。
『フォームを送信』ダイアログ内の”送信方法”でメールアイコンが選択されてる状態で、各項目に必要事項を入力していきます。
(ここでメールアドレスをペーストします)
右下の「送信」をクリックすると即座に送信されるので注意が必要です。

メッセージ欄にそこそこ長い文章を入力する時は、予めメモ帳などで返信文を書いておいてあとでコピー&ペーストした方がラクです。
Gmailの返信機能に比べると”メールアドレスが自動入力されない”とかHTMLメールが使えない(太字設定や文字カラー変更などが使えない)などの効率の悪さもありますが、そこは割り切って使うしかないですね。
返信メールを確認
ところで返信相手にはどのような雰囲気でメールが届くのでしょう。
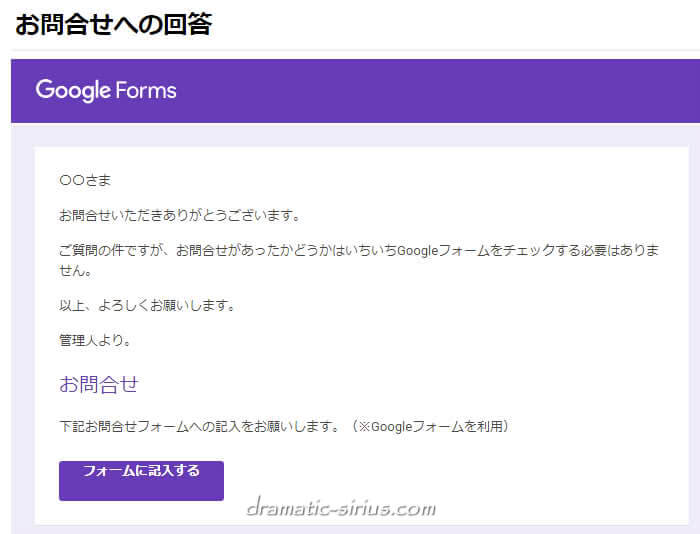
試しにテスト返信したメールを開いてみたらコチラ↓のようになってました。

かなりシンプルです。
まあ、その辺はしょうがないですかね。
気になるところがあるとすれば…少し大きめの文字の「お問合せ」というリンクテキストです。
これ、クリックしたところで再度お問合せフォームページが開くだけなんで、返信を受け取った側からすれば何の意味もないリンクと言えます。
(再び問い合わせをしたい時には便利なんでしょうけど...)
でも返信本文とくっついて表示されてるので、受け取った方は返信文の一部と誤解してついクリックしてしまう可能性もありそうです。
(これを消す方法はないようですね)
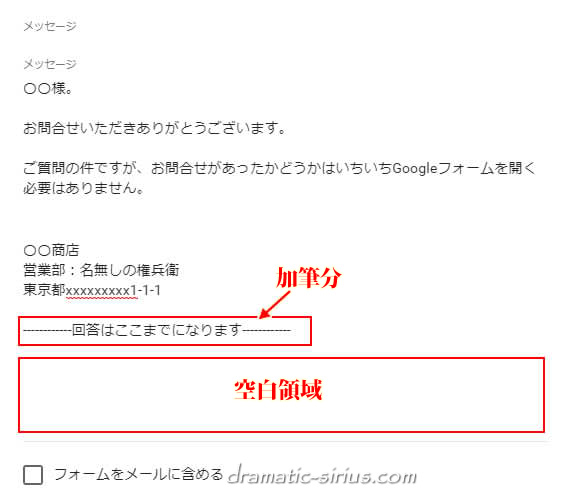
そこで返信文を書くときにちょっとだけ工夫してあげると、フッターみたいな扱い表示にできるかもしれません。
たとえばコチラ↓のように「回答はここまで...」みたいな一文を付け足し、さらに空白行を多めにとって再度送信してみます。

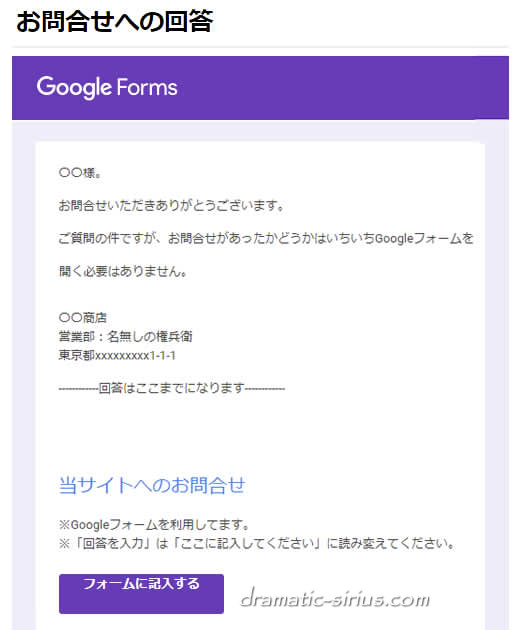
受信したメールがコチラ↓になります。
いかがでしょう?前よりはわかりやすくなったんじゃないでしょうか。

お問合せフォームの管理
送信されたお問合せフォームの内容は、Googleスプレッドシートで管理することができます。
(いわばお問合せのバックアップのようなものです)
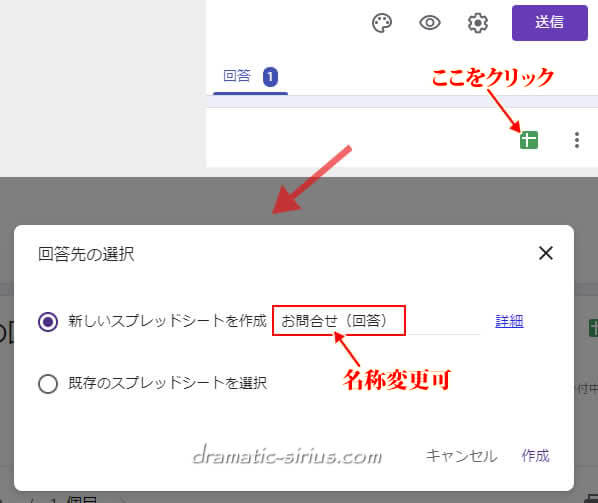
回答ページ・右上のグリーンのアイコンをクリックします。
初めてスプレッドシートに保存する場合は、下のようなダイアログが出現します。
適当にスプレッドシートの名称を変更して「作成」ボタンをクリックします。

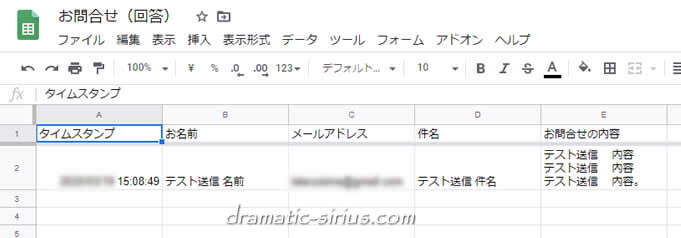
新しくお問合せ専用のスプレッドシートが作成されました。
ここで過去のお問合せをチェックすることもできますし、必要なら編集もできちゃいます。

たとえば回答済みのお問合せ用に新たに「回答済み」といった項目を作成し、回答を終えた問い合わせには「済」と書き込んでおけば回答漏れを回避することもできます。
フォームを作成したGoogleアカウントのスプレッドシートを開けばいつでも確認することができます。
これでGoogleフォームを利用したお問合せフォームの基本作成手順は終了です。
続いては条件分岐を使ったちょっと高度なお問合せフォームの作り方をご紹介していきます。
条件分岐付きお問合せフォームの作成
たとえば選択肢Aが選択されたら通常の質問を表示し、選択肢Bが選択されたらB専用の質問を表示させた後に通常の質問に戻るといったような条件付きお問合せフォームの作り方をご紹介します。
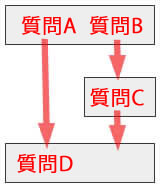
ここからは以下のような流れでサンプル版を作っていきます。

たとえば最初に【ご用件】という項目を設定したとします。
(選択タイプはラジオボタン)

もしも①を選んだ場合は通常の質問項目(メールアドレス・件名・お問合せ内容)に進ませます。
一方②を選んだ場合は、新たに商品ご購入時のIDの入力項目を表示させ、そのあとに通常の質問項目に戻ってもらう流れにしてみます。
こうすれば通常のお問い合わせへの回答と、商品ご購入済みのお客さんであることが確認できた上でのサポート業務と分けて回答できるメリットがあります。
ではやり方の手順です。
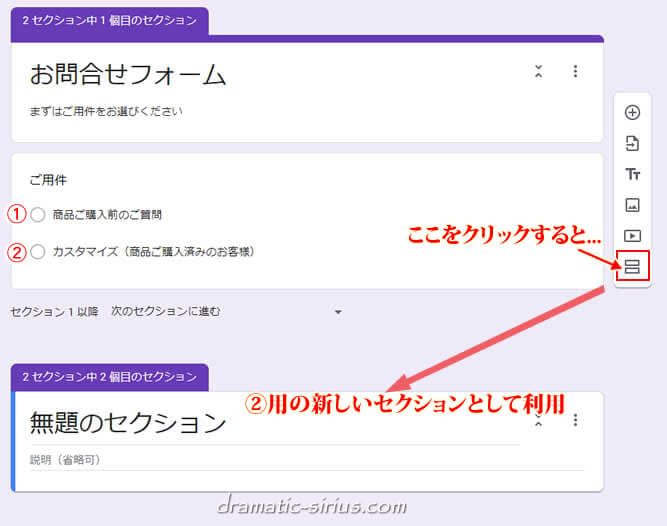
【ご用件】という項目の右側一番下の「セクションを追加」アイコンをクリックします。
すると「2セクション中2個目のセクション」が新たに出現します。
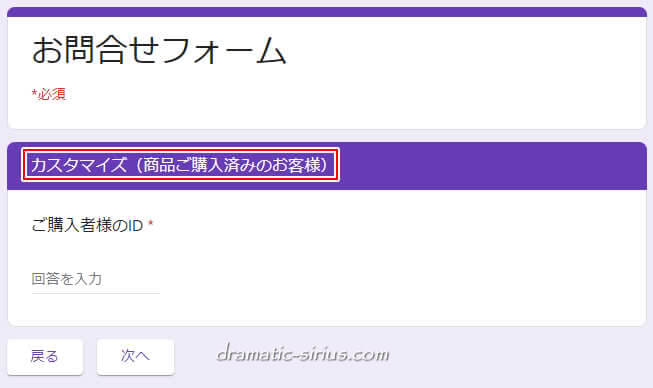
これは②「カスタマイズ(商品ご購入済みのお客様)」を選択した方向けの専用項目になります。

セクション名を入力し、「+」アイコンをクリック→新規の質問(※購入者IDの入力)を設定していきます。
(セクション名に適当な名称を入力していきますが、選択肢と同じ文言の方がわかりやすいかと)

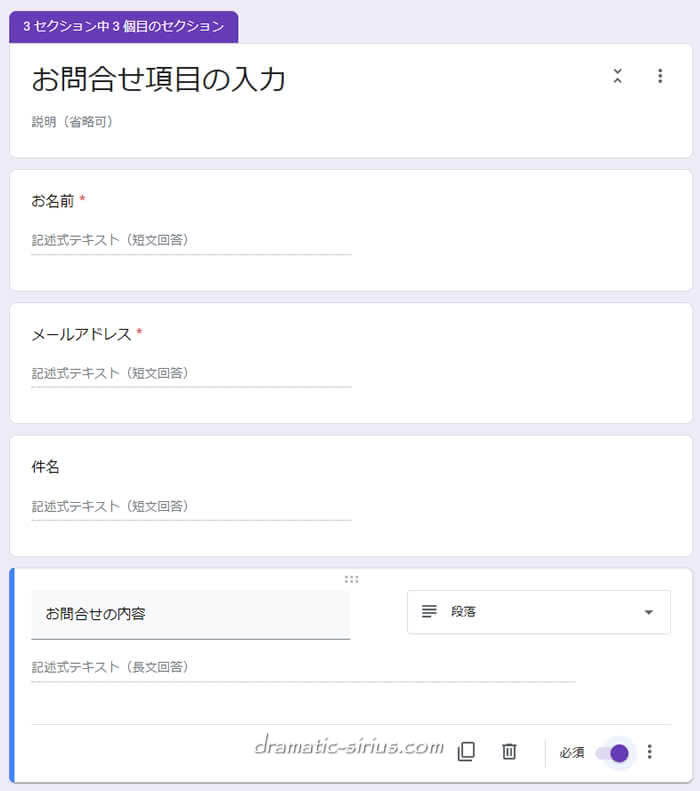
さらに”セクションを追加”して3つ目のセクションを表示させます。
こちらは条件分岐にかかわらず必ず表示される共通セクションになるので、これまでご紹介してきた「名前」「メールアドレス」「件名」「お問合せの内容」などの項目を追加していきます。
(※セクション名にはどちらかから到達してもわかりやすい普遍的な名称にしておくとよろしいかと)

ここからは条件分岐の設定作業になります。
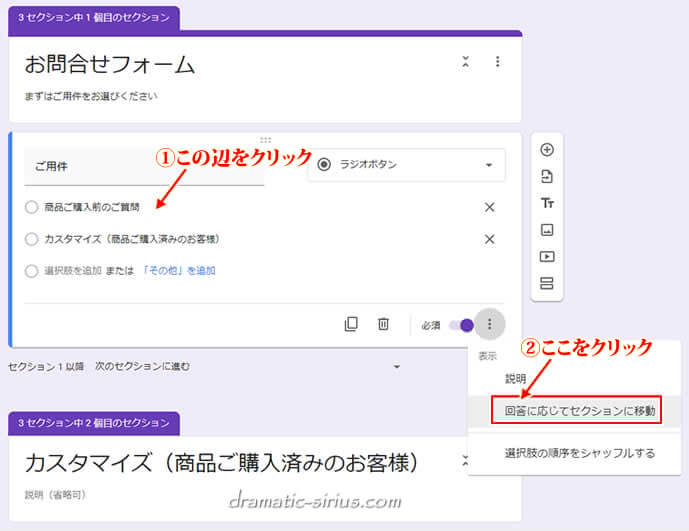
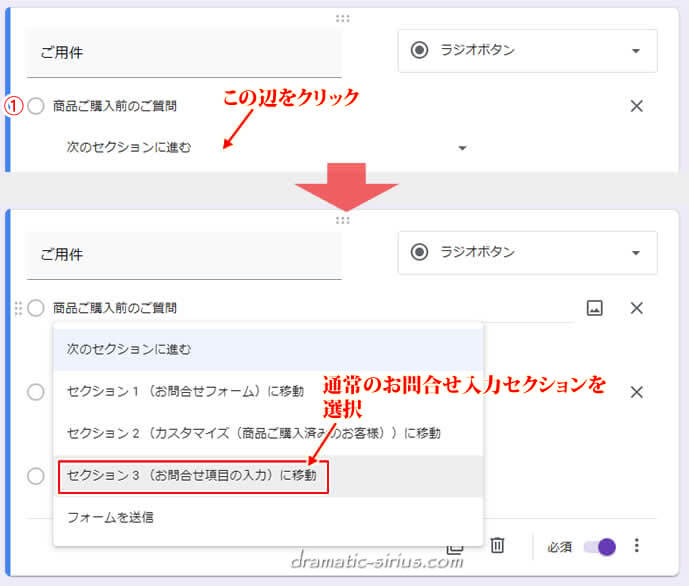
最初のセクションに戻り、下の画像の赤文字①の項目部分をクリックした後、右下の3点アイコンをクリック→「回答に応じてセクションに移動」を選択します。

どのセクションに移動させるかのセクション選択画面になるので、通常のお問合せの入力になる「セクション3(お問合せ情報の入力)に移動」を選択します。

同様に「カスタマイズ…」を選択したお客さんには購入者確認用のIDを入力してもらう質問に進ませたいので、「セクション2(カスタマイズ(商品ご購入済みのお客様))に移動」を選択します。

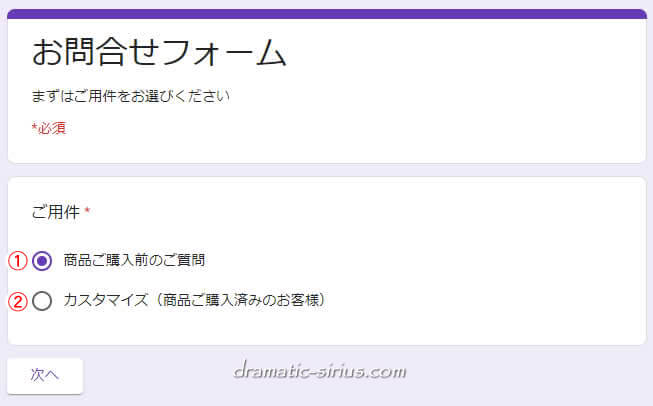
これでプレビュー(目アイコンをクリック)してみます。
すると最初に条件分岐用のセクションだけ表示されます。
それ以降はチェック次第で質問事項が変わるという仕組みですね。
ここでは①にチェックを入れて「次へ」をクリックしてみます。

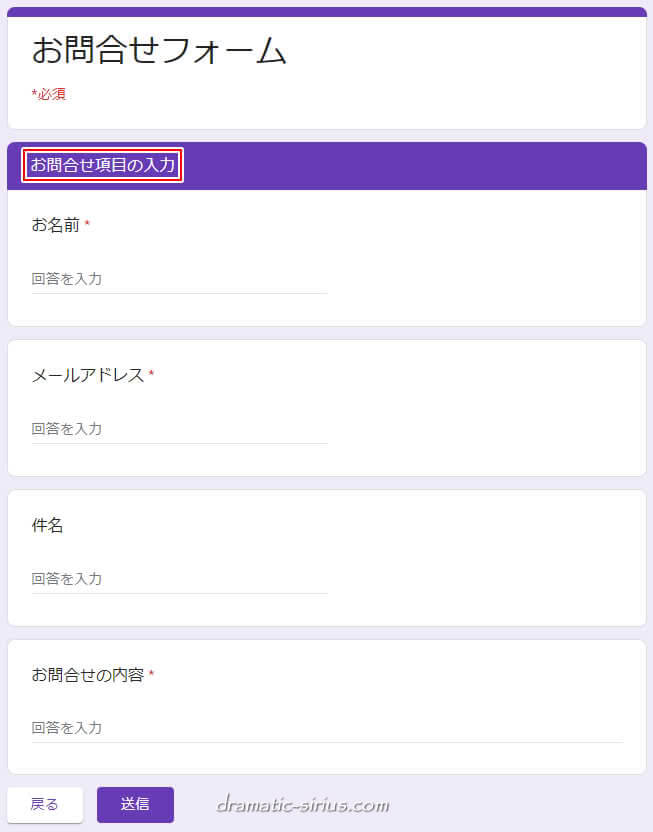
(共通セクションでもある)通常のお問合せ入力画面になりました。
あとは記入して送信するだけです。

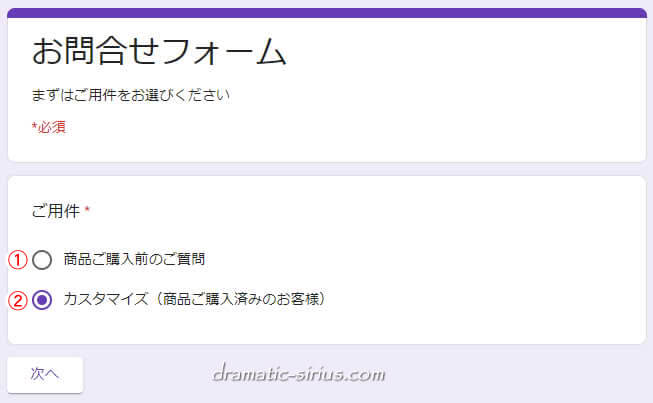
「戻る」をクリックして前の画面に戻り、今度は②にチェックを入れて「次へ」をクリックしてみます。

今度はセクション2で設定したご購入様ID入力画面が出てきました。

数値を入れて「次へ」をクリックすると…先ほどの通常のお問合せ入力画面に切り替わります。
これで条件分岐付きお問合せフォームの完成です。
条件分岐付きフォームは「次へ」で画面がいったん切り替わってしまうため、前に何を入力したかの確認が「戻る」をクリックしないと確認できない面倒さはあります。
これがサイト訪問者に若干の手間がかかると感じさせるかどうかですね。
そういう意味では条件付きフォームであるならば画面内で条件分岐によって質問が自動的に切り変わるフォームズの方が使いやすかもしれません。






 inoreader
inoreader