テーブル(表)を横スクロール

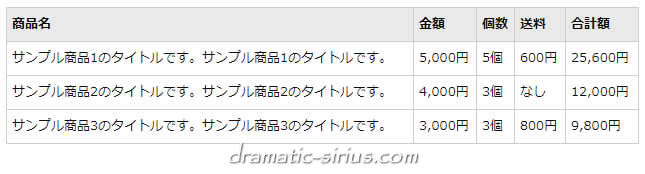
仮に横に長~いテーブル(表)があったとします。
PCブラウザなら何も問題はないんですが、画面幅の狭いスマホでは自動的にテーブル(表)が横縮小されて文字が見にくくなってしまいます。
この問題を解決してくれるのが、SIRIUS ver.1.5から搭載されたテーブルを横スクロールさせる機能です。
このページの目次
横スクロールバーの威力
たとえばこちらのように横に長いテーブル(表)があったとします。

画面幅の広いPCでは問題なく表示されるものの、スマホではご覧の通り自動的にセル幅が狭められてとても読みにくくなってしまいます。

ここで登場するのがSIRIUSの『テーブルを横スクロールする』機能です。
設定方法
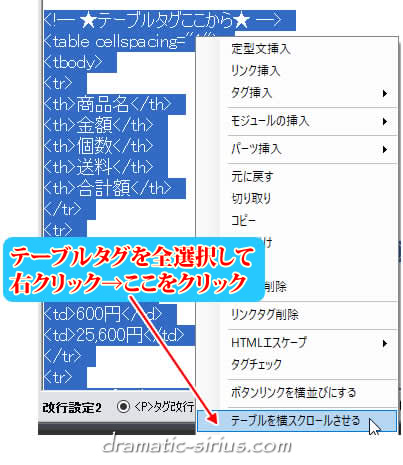
すでに出来ているテーブルタグを全選択した後、右クリックメニューから『テーブルを横スクロールする』を選択するだけでOK。

これで横スクロールバーが付いたテーブルに切り替わります。

これならどれだけテーブル(表)の横幅が広がっても問題ないですね。
この機能はスマホで見た時にのみ有効となる機能です。
PCやタブレットでは通常のテーブルとして表示されます。
解除
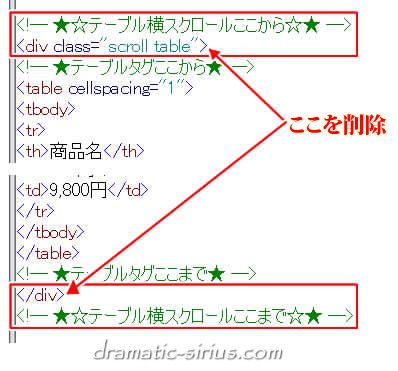
『テーブルを横スクロールする』機能を解除するには、該当する専用タグを削除する必要があります。
削除するタグは先頭の<div class="scroll_table">と最後の</div>です。
(下の画像の赤枠で囲んだように、コメントアウトも削除しておいた方がスッキリします)

デザインモード上では、テーブルを選択した状態で右クリックすると「横スクロールを解除する」という選択肢が出てきます。
そこをクリックすれば通常のテーブル(表)に戻ります。






 inoreader
inoreader