「メニュー上の表示」の使い方

エントリー名に例えばキーワードを含めたタイトル文を設定した場合、ホームページで扱う内容によっては同じキーワードから始まるタイトルがカテゴリー一覧ページやサイドメニューに並んでしまうこともあります。
そうなるとサイト訪問者に”くどい・しつこい”と思われたり、タイトルが似通ってることで”わかりにくい”という印象をもたれるかもしれません。
こんな時に便利な機能が『メニュー上の表示』です。
「メニュー上の表示」の使い方
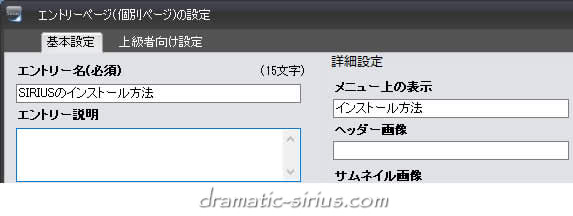
『メニュー上の表示』というのは「エントリーページ(個別ページ)の設定」内にある、下の赤枠で囲った部分のことです。
(記事タイトル上で右クリック→「詳細設定」で開きます)

先ほどのキーワードを含んだ記事タイトルは検索エンジン対策として重要ではあるものの、サイト上での表示はキーワード優先よりも読みやすさを優先させたいときもあります。
その時に『メニュー上の表示』に実際に表示させたいテキストを記入しておくとそちらが優先されて表示されるようになります。
例えばエントリー名は『シリウス...』で始まるタイトルを、一方メニュー上の表示は『シリウス』というキーワードを外したテキストを入れてみます。

キーワードを含めたエントリー名は検索エンジン対策用で、実際には<title>~</title> のところに表示されます。

一方、サイドメニューの記事タイトルには”メニュー上の表示”に記入されたテキストが表示されるため、「シリウス」というワードは入ってません。

これはちょっとした例ですが、場合によってはガラっと全文変えるような時もあります。
またカテゴリーページでの個別記事(エントリーページ)一覧表示時にも同様に”メニュー上の表示”に記入されたテキストが表示されます。
ひと手間かかりますが、「読みやすさ・わかりやすさ」はぐっと高まりますね。
サイドメニューのテキスト強調表示
「メニュー上の表示」機能は実はHTMLタグが使えます。
これを利用すると、サイドメニューのテキストの一部または全部を太字にするとか色を付けたりするなどして目立たせることもできます。
たとえば”エントリー名(記事タイトル)”には「SIRIUSのインストール方法」と入力し、”メニュー上の表示”には一部のテキストを省いて「インストール方法」と入力したとします。

当然、サイドメニューには”メニュー上の表示に入力したテキスト”が表示されます。

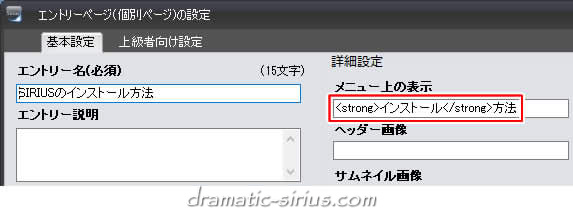
ここで「インストール」というテキストを太字にするべく『<strong>インストール</strong>方法』とHTMLタグを付与してみます。

サイドメニューをチェックしてみるとコチラ↓のように「インストール」というテキストだけが太字になりました。

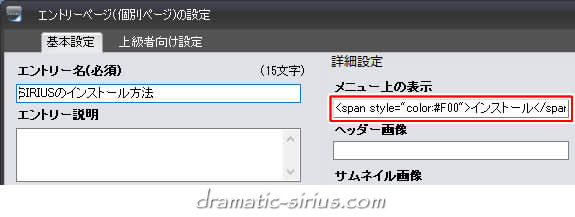
では今度は「インストール」というテキストを赤文字にするべくspanタグを使って『<span style="color:#f00;">インストール</span>方法』と直接スタイルを指定してみます。

これでサイドメニューをチェックしてみると、今度は「インストール」というテキストが赤文字で表示されました。

メニュー上の表示機能はこんな使い方もできるんです。
HTMLタグやスタイルが手打ち出来ない方は、記事編集画面上(テキストモード)で太字や赤文字の設定をし、スタイルを含めたテキスト全体をコピーしてメニュー上の表示に貼り付けるとミスなく設定できます。
なおSIRIUSで文字色や文字サイズや背景色やマーカーをアイコンクリックで設定すると必ずspanタグが付いてきます。
注意点
ただし上記のテクニックには1点だけ注意点があります。
SIRIUSのトップページには更新履歴を表示させることができます。
この更新履歴ですが、メニュー上の表示に何らかのテキストが入力されてる場合はそちらを優先して表示させる仕組みになってるようなんですね。
ということで、メニュー上の表示で「インストール」というテキストをstrongタグを使って太字設定した場合の更新履歴での実際の表示がコチラ↓になります。

特に問題なく、メニュー上の表示に入力した太字設定がきちんと反映されてます。
ところが「インストール」というテキストにspanタグを使って赤文字設定した場合、更新履歴での表示はちょっとおかしなことになってきます。

おっとテキストは赤文字になってはいますが、変なところで改行されてしまってますね。
これはstrongなどのHTMLタグは問題なく使えてもspanというタグを使うと表示がおかしくなってしまうSIRIUSのクセによるものです。
もちろんspan class="xxx"といったクラスやidを使っても同じ症状になります。
ここを詳しく解説すると長くなってしまうのでそういうもんだと思ってください。
そのため更新履歴を表示させる設定を優先するなら、メニュー上の表示で使えるタグは実質strong(太字設定)ぐらいのものになります。
更新履歴が非表示設定なら特に意識することなくHTMLタグを使っても問題なさそうです。
以上です。






 inoreader
inoreader