スタイル割り込みとheadタグの使い方(上級者向け設定)

『スタイルシート』というのはページのデザイン設定を一気に引き受けてる設定書のようなものです。
そしてその設定はすべてのページに影響を及ぼします。
しかしながら特定のページのみで作用させたいスタイルがあったとしてそれを『スタイルシート』に記述してしまうと、必要のないページ表示時にもその設定が読み込まれてしまい、無駄にページ表示速度を低下させる要因にもなりかねません。
そんな時には上級者向け設定のスタイル割り込み機能を使って、そのページの表示時のみ作動するスタイルを書き込んでしまえば無駄を省けます。
同じ理由で、特定のページにしか使わないスクリプト(簡易プログラム)を読み込ませたい時はく上級者設定の<head>タグを利用します。
特にスクリプト類は動作が重くなる傾向があるので、SEO効果は”スタイル割り込み”よりも高いでしょう。
”SEO”とは?
SEOとは「Search Engine Optimization」の頭文字をとったもので、一般的には「検索エンジン最適化」と訳されます。
これは検索結果で自分のウェブサイトをより上位に表示させるために行う対策全般のことを指します。
たとえば”サイト名にはキーワードを含めるべき”とか”画像には代替テキストを添えるべき”といった基本的なものから”1記事は○文字以上にすべき”といった漠然としたものも含めて、いろんな対策が昔から講じられてきてます。
しかしながら具体的にどの対策が一番効果的なのかといったことは明文化されてないため、だれもが検索エンジン対策用に効果的と思われることはやっておいて損はないと信じて取り組んでいるのが実情です。
スタイル割り込み&<head>タグの使い方
たとえば『ヒント』を適用するとこんな↓感じで表示されます。
(※説明用に画像に変換してます)

ところが、このページで同じように『ヒント』を適用した下のテキストは背景が「黄色」になってると思います。
ここはビジネスタイプの『ヒント』を適用した説明ブロックです。
全体的にデフォルト設定である青系の色合いになってま…せんでしょ。
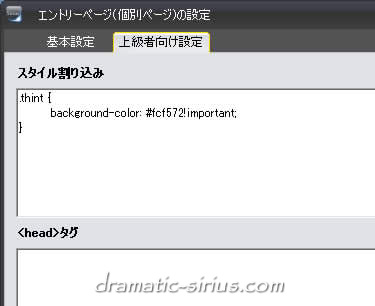
これは記事タイトル上で右クリック→「詳細設定」→「上級者向け設定」→「スタイル割り込み」に、このページだけ背景を黄色系に変える設定を書き込んでるからです。
実際にはコチラのように書き込んでます。

『スタイル割り込み』に記述したスタイルは【テンプレート】→【スタイルシート編集】に書かれたスタイルよりも優先されます。
デフォルトの設定では.thintの背景色はbackground-color: #EFF4FA;となってます。
しかしながらこのページに限っては”#fcf572というカラー値(黄色系)で一時的に置き換えよ”というものです。
ある程度スタイルについて知識がないと使いにくい機能ですので、まさに上級者向け設定と言えます。
<head>タグも同様です。
このページだけに作用するスクリプトを<head>タグ内に記述しておけば、他のページを開いたときにはそのスクリプトが読み込まれることはありません。
つまり”余計なモノは可能な限り省きなさい”というSEOの鑑みたいな手法と言えます。






 inoreader
inoreader