イメージタグ付きアフィリエイトリンクをランキング作成機能の公式ボタンに挿入するやり方

イメージタグの付いたアフィリエイトリンクはそのままではランキング作成機能の公式ボタンで利用することはできません。
ですが、ちょっと設定を変えてやればアフィリエイトリンクの改変なしで利用することができるようになります。
イメージタグ付きアフィリエイトリンクの概要についてはコチラ↓をご覧ください。
イメージタグ付きアフィリエイトリンクをボタンリンクに挿入するやり方
イメージタグ付きアフィリエイトリンクはそのままだとSIRIUSのボタンリンクに載せられません…がやれないことはないです。
ランキング作成で”公式サイトはこちら”にイメージタグ付きアフィリエイトタグを改変なしで埋め込む方法
これからご紹介する方法は私も実際に自分のサイトで運用しているやり方になります。
ソースを確認すればわかりますが、アフィリエイトタグは改変することなく運用できます。
(※テキストの変更は伴います)
ただしアフィリエイトリンクという特殊な事情ゆえ、(報酬が発生しないなど)ご利用に際してはすべて自己責任にてお願いいたします。
こちらはテンプレートの改修が必要になるのでイメージタグ付きアフィリエイトリンクをボタンリンクに挿入するやり方よりはやや複雑になります。
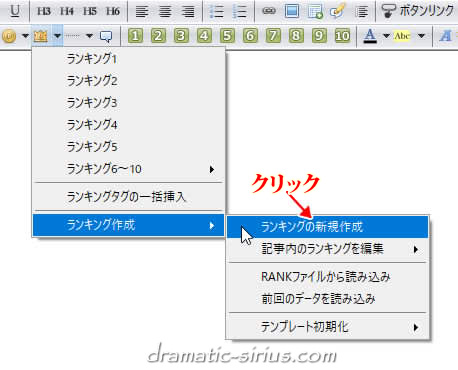
①【ランキングの新規作成】をクリックし、

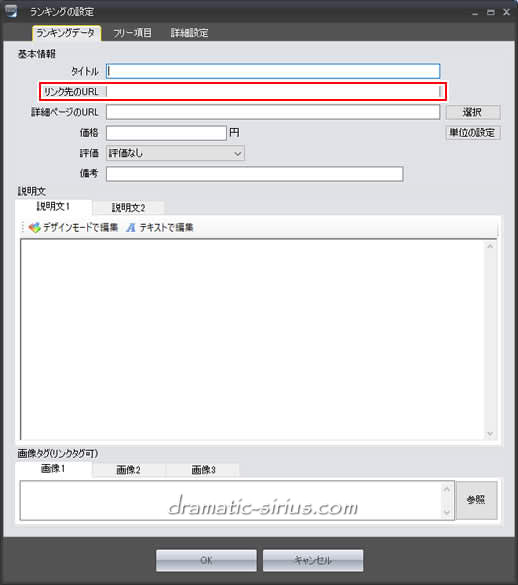
②【ランキングデータ】タブ→【新規追加】をクリックすると、下のような『ランキングの設定』ダイアログが出てきます。

上記項目欄に必要事項を入力すれば、こちら↓のようなランキング表が簡単に作成できます。
(※サンプルは角丸テンプレートがベースになってます)
ここで問題なのが赤枠で囲った「公式ページはこちら」の部分。

先ほどの『ランキングの設定』ダイアログの赤枠(リンク先のURL)内に入力可能なのは、純粋なリンク先のURLのみ。
(※それ以外のものを入れても開き直すとリンク以外は消去されてしまいます)
そこでテンプレートを改修することにします。
改修前の準備
『ランキングの設定』ダイアログをキャンセルでいったん消すか、【ランキングの新規作成】で『ランキング作成』ダイアログを表示させます。
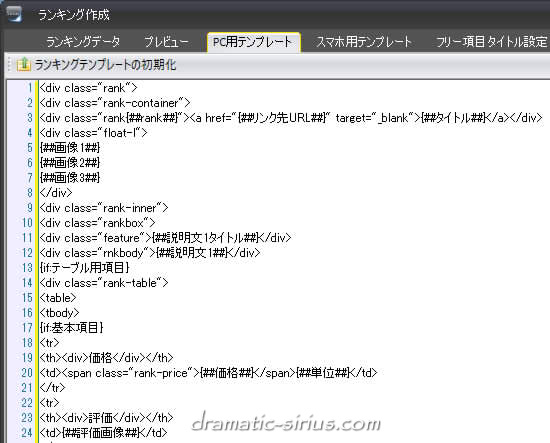
『PC用テンプレート』タブをクリックしてテンプレート用HTMLを表示させます。

ここはこのあと改修するので、改修前に中身を全コピーしてテキストファイルに保存しておくと簡単に元に戻せます。
テンプレート改修のポイントとしては”リンク先のURL”に入力したデータを表示するのではなく、フリー項目に入力した内容を表示させるというものです。
フリー項目なら入力した内容をそのまま表示できるので、イメージタグ付きアフィリエイトタグを改変なしに表示することができます。
代用するフリー項目はフリー項目6になります。
その代わりフリー項目6は使えなくなりますが、フリー項目を6つも使う機会はないでしょうからまず問題はないと思います。
テンプレートの改修1
テンプレート63~66行目の
![]()
<tr>
<th>{##フリー項目6_タイトル##}</th>
<td>{##フリー項目6##}</td>
</tr>上記コードを下のようにコメントアウトして、フリー項目6をブラウザに表示させないようにします。
![]()
<!-- ★<tr>
<th>{##フリー項目6_タイトル##}</th>
<td>{##フリー項目6##}</td>
</tr>★ -->複数行を一気にコメントアウトする場合1行ずつコメントアウトする必要はなく、先頭と後尾にコメントアウト記号を分散させてあげるだけでも機能します。
テンプレートの改修2
テンプレート80行目が『詳細ページはこちら』と『公式ページはこちら』の表示内容になります。
そこで80行目後半部分の、
![]()
<span class="official"><a href="{##リンク先URL##}" target="_blank">公式ページはこちら</a></span>上記のコードを下のように変更します。
![]()
{if:フリー項目6}<span class="official">{##フリー項目6##}</span>{/if:フリー項目6}
意味合いとしては「もしもフリー項目6に何らかの値が入力されていたらそれを『公式ページはこちら』に入力する」というものです。
何も記入してない時は『公式ページはこちら』そのものが表示されません。
フリー項目6にアフィリエイトタグを入力
テンプレートの改修が終わったところで、実際にアフィリエイトタグを入力していきます。
1位の行を選択→【編集】をクリックし編集画面を開きます。
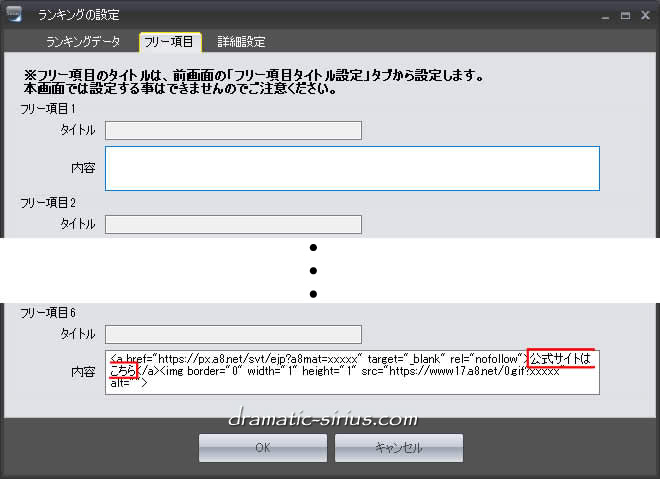
さらにフリー項目タブをクリックし、フリー項目6の”内容”にASPから発行されたアフィリエイトリンクタグ(テキストリンク)をコピー&ペーストします。
※今回テキスト部分は「公式サイトはこちら」に変更してます。(※赤枠内)

2位以下も同様の作業で進めていきます。
余計なマークを非表示
これまでの作業で設定自体は改修終了なんですが、実はイメージタグという目に見えない画像のおかげで矢印ボタンの挙動がおかしくなってしまうケースもあります。
具体的にはリンク部分にマウスオーバーすると矢印ボタンの位置がずれてしまうというもの。
(※下の矢印をドラッグすると違いがわかります)
これを修正するとあちこちに影響が出てしまうので、いっそのこと非表示にしちゃいます。
実のところ、この矢印ボタンが表示されるのはPCブラウザで表示した場合だけなので大勢に影響はないと思います。
やり方は以下のコードを【テンプレート】→【スタイルシート編集】→【ユーザー指定スタイル】に書き込むだけ。
![]()
@media screen and (min-width: 1025px) {
.rank .more a::after {
border: none!important;
}
}
結果、こんな感じで表示されます。

上記のケースはあくまで角丸テンプレートの例で、すべてのテンプレートに通用する修復方法ではありません。
テンプレートによってはそもそも上記の不具合が出ない場合もあります。










 inoreader
inoreader