イメージタグ付きアフィリエイトリンクをボタンリンクに挿入するやり方

アフィリエイトリンクというのは通常2種類あります。
一つはコチラ↓のようにシンプルな短縮リンク。
http://directlink.jp/tracking/xxxxx/
もう一つはイメージタグが付いたアフィリエイトリンク。
たとえばASPのA8から発行されるアフィリエイトリンクは下のようになってます。
<a href="https://px.a8.net/xxxxx" target="_blank" rel="nofollow">自由テキスト</a><img border="0" width="1" height="1" src="https://www18.a8.net/0.gif?xxxxx" alt="">
(※xxxxxの部分は個人データが入ります)
このうち赤文字の部分はいわゆるイメージタグと呼ばれる部分になります。
”イメージタグ”とは?
イメージタグというのは一般的にはASP側がクリック数などを計測するために使われる、ブラウザ上には表示されない画像リンクのことです。
”ASP”とは?
ASPというのは『アフィリエイト・サービス・プロバイダ』の頭文字をとったもので、成功報酬型広告(成果が発生した場合にのみ報酬が支払われる広告)を配信するプロバイダのことです。
A8とかバリューコマースとかリンクシェアなどが有名どころです。
しかしながらこのイメージタグというヤツは少々厄介な奴でして、ひとつにはブラウザ上では表示されないというのがあります。
表示されない画像リンクであればSEO的にはあまりよろしくないですよ。
隠しリンクの扱いになる恐れがありますから。
それにこのイメージタグが付いてるおかげでリンクをボタン画像にしにくかったり、できたとしてもレイアウトが崩れたりなどの弊害が伴うこともあります。
そのため本来ならこのイメージタグはとっぱらいたいところなんですが、アフィリエイトリンクタグの改変はほとんどのASPで禁止されてます。
それゆえ基本的にはASPが発行するアフィリエイトタグをそのまま使っている方が多いんじゃないかと思います。
ちなみにA8のヘルプにはその旨についての記載があります。
バナー素材やテキスト素材に付属している1ピクセル×1ピクセルのタグは、広告素材のインプレッションをカウントするために必要なものです。
削除してしまうと正確なトラッキングが出来なくなりますので、取り外さないでそのままご利用ください。
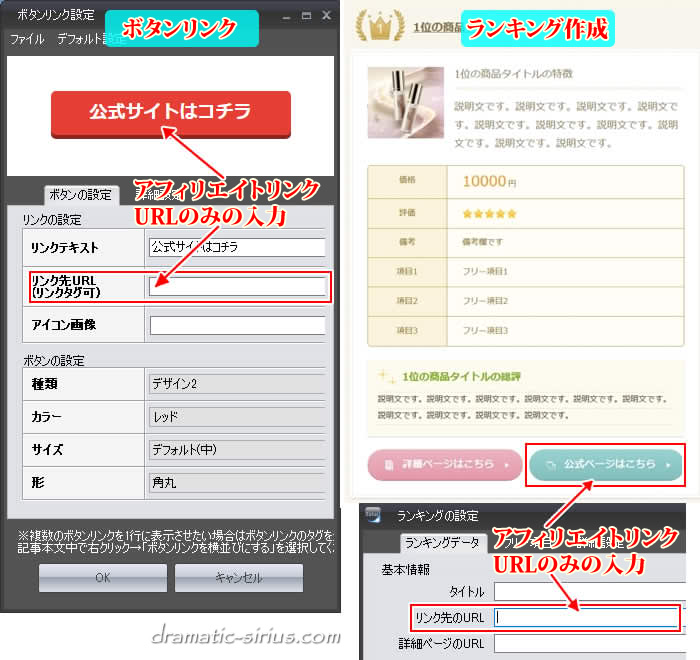
ところがこのイメージタグが付いたアフィリエイトリンクタグは、そのままだとSIRIUSのボタンリンク(※上位版限定)やランキング作成機能の”公式ページはこちら”ボタンにはうまくはめ込めないみたいなんですね。
中にはイメージタグをばっさりカットして純粋なアフィリエイトリンクだけを使っている
それできちんと成果として認められてるのか、ASP側から何らかのペナルティは受けないのか、その辺のところはよくわかりません。
ちなみに私は”マジメで気が小さい”のでそのまま改変せずに使ってます。(いや、そんなこともないか)
イメージタグのついたアフィリエイトリンクタグをそのまま活かすには
SIRIUSのボタンリンク機能(※上位版限定)やランキング作成機能では、アフィリエイトリンクを入力するだけでまるで画像で作ったようなボタン形式のリンクが簡単に作れます。
しかし入力可能なアフィリエイトリンクはどちらもシンプルなURLのみのようで、イメージタグが付いたアフィリエイトリンクタグはそのままでは使えません。

無理やり押し込んでそれっぽく出来上がったとしても、いざソースを確認してみると見事にアフィリエイトリンクタグが改変されてます。
そうはいってもイメージタグ付きアフィリエイトリンクを発行するASPを利用してアフィリエイトサイトを運営されてる方はきっと多いと思います。
そこでなんとかならんかといろいろ検討してみた結果、(ボタンリンク・ランキング作成共に)問題なさそうなやり方があるにはありました。
ソース上で確認してみても、アフィリエイトリンクタグが改変されずに生成されてるようなのでおそらく大丈夫でしょう。
私自身の運営サイトでも使ってますが、いまのところASPから何らかのおとがめを受けたということはありません。
イメージタグ付きアフィリエイトタグを改変なしでボタンリンクに埋め込む方法
これからご紹介する方法は私も実際に自分のサイトで運用しているやり方になります。
ソースを確認すればわかりますが、アフィリエイトタグは改変することなく運用できます。
(※テキストの変更は伴います)
ただしアフィリエイトリンクという特殊な事情ゆえ、(報酬が発生しないなど)ご利用に際してはすべて自己責任にてお願いいたします。
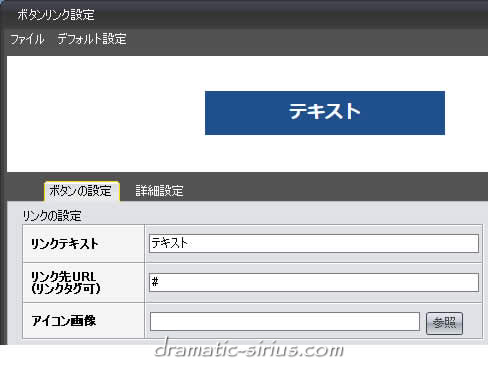
テキストモード(※通常の編集画面)でボタンリンクを起動します。
リンクテキストには”テキスト”など適当にテキストを入れておきます。
(※ここを記入しないとエラー表示ダイアログが出るので)
リンク先URLには”#”と記入します。
それ以外はボタンの見た目を好きなようにカスタマイズしていきます。

するとこんな感じで表記されます。
![]()
<div class="btn06 pink btn-rounded btn-shadow"><a href="#">テキスト</a></div>
※黄色下線の部分はカスタマイズ部分なので必ずしも上記の通りにはならない場合もあります。
この中の<a href="#">テキスト</a>の部分を、ASPから発行されたテキストのアフィリエイトリンクで差し替えます。
たとえばこんな感じですね。
![]()
<div class="btn06 pink btn-rounded btn-shadow"><a href="https://px.a8.net/svt/ejp?a8mat=xxxxx" target="_blank" rel="nofollow">ウォータースタンド</a><img border="0" width="1" height="1" src="https://www12.a8.net/0.gif?a8mat=xxxxx" alt=""></div>
※xxxxxの部分には本来ならあなたの個人データが入ります。
これをブラウザで確認すると、ちゃんとボタンリンクとして機能します。
(※ダミーリンクに変えてあるのでクリックしても無意味です)
上のボタンリンクをソースで確認してみると、発行されたアフィリエイトタグのままで”改変”はされてません。

しかしながら若干”面倒”な点もあります。
ボタンリンクタグを再編集するとボタンリンクの中身が改変されるため、ボタンリンクの色味を変えるとか大きさを変える時は再度ダミーのボタンリンクを作って、あらためてリンク部分をアフィリエイトリンクに差し替える必要があります。
ボタンリンクの詳細設定画面で”ボタンの高さを可変にする”にチェックを入れると1pxのイメージタグのせいで余計な空白行が生じてしまいます。
これを解決するには”チェックは付けない”、ただこれだけです。
テキストの文言を変えることなく使うのであれば問題はありませんが、「公式サイトはこちら」のように文言を変えた場合は厳密には”改変”扱いになります。
ただし実際には改変しないと使えないものばかりなので、限りなくブラックに近いグレーゾーンとも言えます。
グレーゾーンは自己責任
ボタンリンクもランキング作成機能の”公式ページはこちら”の文字もいずれも画像ではなくテキストリンクで、画像っぽいデザインは背景画像で表示させてるものです。
そのため使えるアフィリエイトリンクタグは(厳密には)バナーリンクではなくテキストリンクのみになります。
ところがASPで該当商品のテキストリンクを探すと広告臭プンプンな文言が加わった商品名だったりするのがけっこう多いんですよね。
でもそういった文言リンクは嫌がられる傾向があります。
そのためもっとサラッと「(※商品名)はこちらからどうぞ」にするとか、ちょっとひねりを加えて「最安値を調べる」などに統一したい場合は、どうしてもテキスト部分を変更せざるをえません。
こういったテキストの変更は多くのASPが禁止と謳ってます。
A8のヘルプにはこうあります。
テキスト素材のテキスト文言変更やバナー素材のバナーサイズ変更は許可しておりませんのでご遠慮ください。
そうはいっても、テキストリンクを変更して利用しているアフィリエイトサイトは私が見る限りではそこそこ多いようにも感じるんですよね。
結局のところ、テキストの改変はグレーゾーンという感じでしょうか。
「公式サイトはこちら」などと最初から付けてくれてるアフィリエイトリンクタグなんて皆無に近いです。
まれではありますが、こちらの意図を汲んでくれてるかのように「自由テキスト」などとテキスト変更可能なリンクタグを用意してくれてる場合もあります。
これならASPの規約違反にひっかかる恐れはないですね。
改行を削除
これまで当ページで紹介してきたA8発行のアフィリエイトリンクタグは、実は1ヵ所だけ改変してます。
たとえば最初の方でご紹介したこちら↓のコード、
<a href="https://px.a8.net/xxxxx" target="_blank" rel="nofollow">自由テキスト</a><img border="0" width="1" height="1" src="https://www18.a8.net/0.gif?xxxxx" alt="">
実際に発行されたコードはこちら↓です。
<a href="https://px.a8.net/xxxxx" target="_blank" rel="nofollow">自由テキスト</a>
<img border="0" width="1" height="1" src="https://www18.a8.net/0.gif?xxxxx" alt="">
違いがわかりましたでしょうか?
そう、オリジナルの方はイメージタグの先頭で改行されてるんです。
(全く同じように見える場合はブラウザの幅を狭くしてみてください)
ところがこの”改行”が、システムの設定によっては予期せぬレイアウトエラーを引き起こす時もあるんです。
だから実際のところは改行程度の改変は勝手に”よし”として、改行を削除して使わせてもらってます。
A8のヘルプにもこうあります。
フォントタグによるテキスト部分の装飾や改行の削除、XHTML形式で掲載するための修正など、元のコードに影響のない範囲であれば変更しても構いませんが、広告素材を改変したことによって、成果報酬が正しく反映されなくなった場合はサポート対象外になります。
要するに全体的なタグ構造を変えなければあえて問題にはしないってことなんでしょうかね。







 inoreader
inoreader